注册账户以及创建仓库
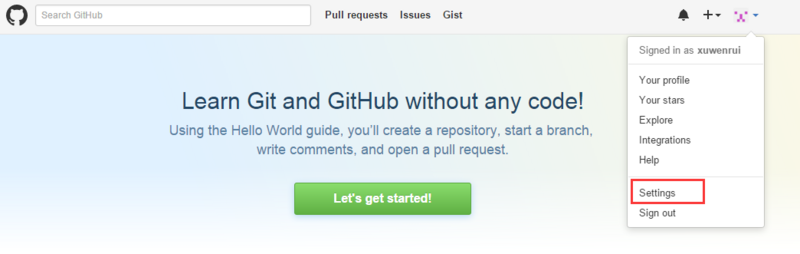
首先你得有一个github账号,没有自行注册,登录成功后应该是这样
在页面上方用户菜单上选择 “+”->New repository 创建一个新的仓库
为仓库取一个名字,点击创建仓库按钮 你将成功创建一个仓库,create。
安装git客户端
github是服务端,要想在自己电脑上使用git我们还需要一个git客户端,
windows用户请下载 http://msysgit.github.com/
一路next,安装成功后, 回到C盘,或任何文件夹下,点鼠标右键会多出一些菜单
如 Git Bash Here、Git Gui Here , 说明安装成功。
配置Git
我们先在电脑硬盘里找一块地方存放本地仓库,比如我们把本地仓库建立在C:Users7R4JZ52.m2git_repository文件夹下
进入git_repository文件夹 鼠标右键操作如下步骤:
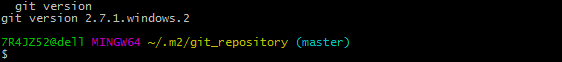
1)在本地仓库里右键选择Git Bash Here,执行git version(查看本教程版本)
$ git version

执行git init会多出来一个.git隐藏文件夹,有就表示本地git创建成功。
$ git init
为了把本地的仓库传到github,还需要配置ssh key。
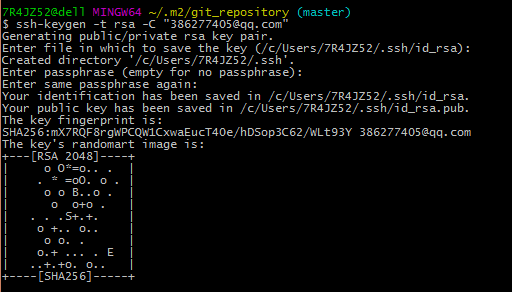
2)在本地创建ssh key
$ ssh-keygen -t rsa -C "your_email@youremail.com"后面的your_email@youremail.com改为你的邮箱。
直接点回车,说明会在默认文件id_rsa上生成ssh key。
然后系统要求输入密码,直接按回车表示不设密码。
重复密码时也是直接回车,之后提示你shh key已经生成成功。
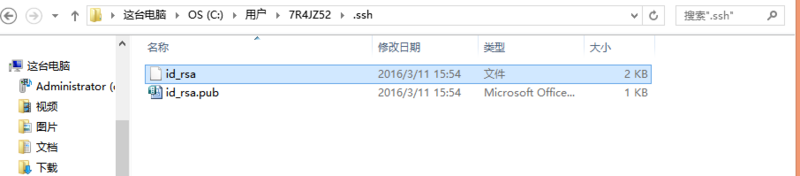
然后我们进入提示的地址下查看ssh key文件。 我的电脑的地址是C:Users7R4JZ52.ssh(看上图)。
打开id_rsa.pub,复制里面的key。里面的key是一对看不懂的字符数字组合,不用管它,直接复制。
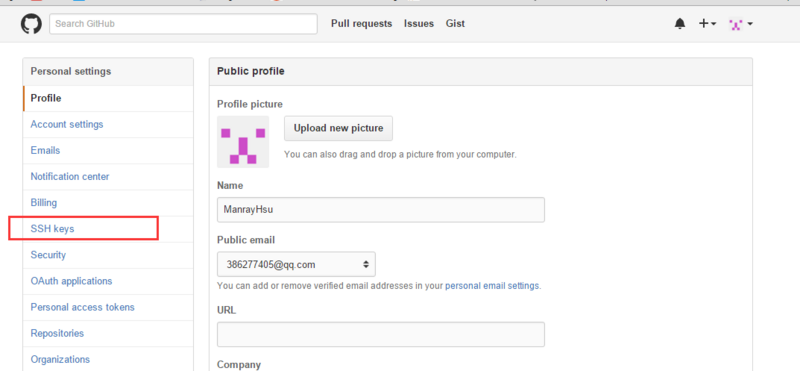
回到github网站,进入Account Settings,左边选择SSH Keys,Add SSH Key

New SSH key
title随便填,粘贴key。
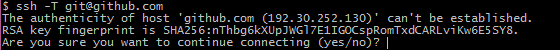
3)验证是否成功,在git bash下输入
$ ssh -T git@github.com

4)接下来我们要做的就是把本地仓库传到github上去,在此之前还需要设置username和email,因为github每次commit都会记录他们
$ git config --global user.name "your name"
$ git config --global user.email "your_email@youremail.com"
提交上传
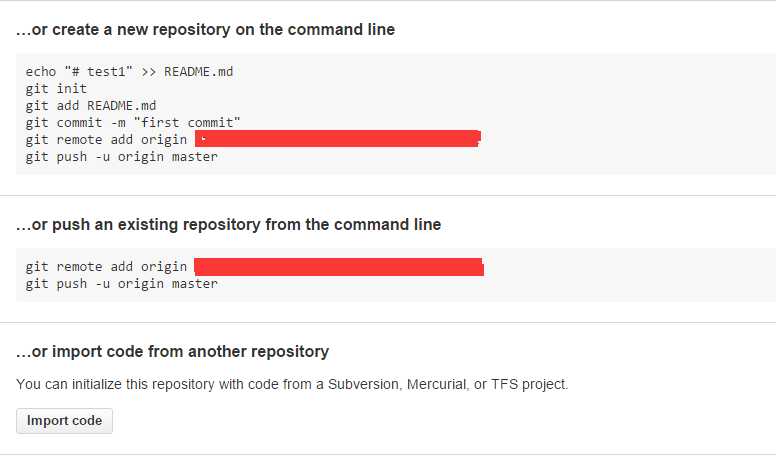
在本地新建一个README.md文件
git add README.md
git commit -m "first commit"
git remote add origin https://github.com/youproaddress.git
git push -u origin master
输入用户名密码

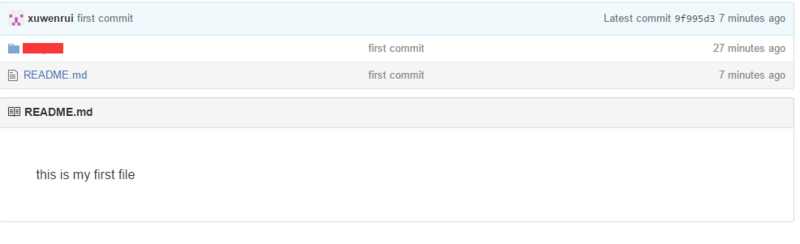
成功。
转自:https://segmentfault.com/a/1190000004587329