float定义及用法
float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。
注释:假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。
代码案例
<html> <head> <title> HTML示例 </title> <style type="text/css"> div { width:180px; height:150px; border:2px; } #div41 { border:solid green; } #div42 { border:solid red; } #div43 { border:solid black; } </style> </head> <body> <div id="div41">AAAAAAAAAAAA</div> <div id="div42">BBBBBBBBBBBB</div> <div id="div43">CCCCCCCCCCCC</div> </body> </html>
使用如上代码定义三个盒子,ABC,颜色分别为绿,红,黑.
网页效果如下:

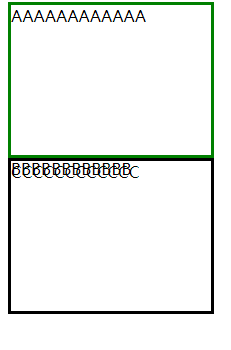
当把div41属性定义为float:left;时,网页效果如下:

出现这种现象的原因是:使用float时,其他盒子会无视这个元素,但其他盒子内的文本却不会无视这个元素,所以B的盒子其实是在A盒子的下方,而B中文本能看见A盒子所以无法在B盒子中显示。下面我们用代码验证这一说法。
<html> <head> <title> HTML示例 </title> <style type="text/css"> div { width:200px; height:150px; border:2px ; } #div41 { float:left; border:solid green; } #div42 { border:solid red; width:350px; } #div43 { border:solid black; } </style> </head> <body> <div id="div41">AAAAAAAAAAAA</div> <div id="div42">BBBBBBBBBBBB</div> <div id="div43">CCCCCCCCCCCC</div> </body> </html>
网页如下:

将div42的宽度设置为350px时可以看到因为B盒子比A宽了150px,所以在其右侧多出了150px的空间,而B中文本在有了空间之后自动在A盒子的右边显示了.
当B盒子也设置为float时会发生什么呢?
<html> <head> <title> HTML示例 </title> <style type="text/css"> div { width:200px; height:150px; border:2px ; } #div41 { float:left; border:solid green; } #div42 { border:solid red; float:left; } #div43 { border:solid black; } </style> </head> <body> <div id="div41">AAAAAAAAAAAA</div> <div id="div42">BBBBBBBBBBBB</div> <div id="div43">CCCCCCCCCCCC</div> </body> </html>
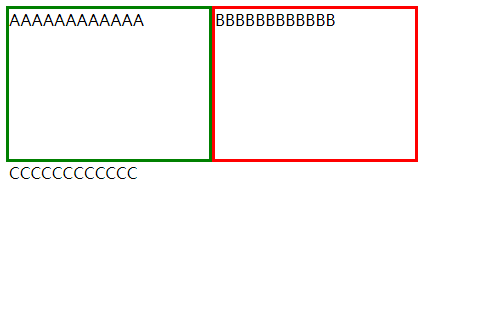
网页如下:

可以看到B不在A的下面了,而C的盒子看不见了.当B也漂浮之后发现A也在漂,所以自动显示在了A的后面.而对于C的盒子来说,它看不见任何盒子,所以直接排在了A的下面.而C内的文本能看得见AB盒子所以无法在C盒子内显示.同样当把C的宽度设置大之后就可以使其文本显示于盒子内,在这里就不进行演示了.