一.墨刀、Axure、Mockplus原型设计工具的比较
(一)墨刀的体验
墨刀,可以说是专为移动端产品原型设计而生。
它的免费版本自带的部件、交互、功能,基本上能满足移动端产品原型的设计要求,并且墨刀的控件都是基于APP,以及系统平台IOS和安卓,因此在创建项目时可以首先选择相应的设备布局,减少了不少工作环节。
另外,墨刀是线上化的产品,只需要记住帐号和有网,在公司和家里都能对其设计,十分方便,当然也要避免账号信息泄露导致作品丢失的情况。
优点:
1. 简单好用。之前用过Balsamiq,手绘风格,刚开始觉得很有意思,后来觉得不好看,不真实。后来用Axure,很专业,但是比较复杂,我记得我学一个动态面板就学了半天。墨刀上手很快,一天就可以轻轻松松做出个简单应用。
2.相信PM们总是被原型折磨,特别是新手,用Balsamiq自信满满,但保真度太低,总被人推荐用Axure,但Axure对个小白来说真的不简单。墨刀比Axure易用,虽然交互没有那么丰富,但也能做出很不错的原型。
3. 使用时有任何问题可以直接在墨刀的Forum提出来,会有人及时为你解答。或者你也可以分享自己做的原型作品。墨刀有什么更新也会出现在这里。这里的互动氛围很好。
4.程序原型的快、用户最快解决面临ta的问题;
5.因为是一款在线工具,可以云端保存工作,这点确实很便捷。
缺点:
1.墨刀的缺点在于对交互效果、控件组合、操作面板的选择都不如Axure灵活,内置交互效果包括点击、滑动、滚动等,做高保真原型的时候不够用;
2.另外,效果切换因为是采用连线的方式,有时会让用户产生错乱的感觉。
3.对于免费版只能做20个页面,需要收费,有体验时间限制。

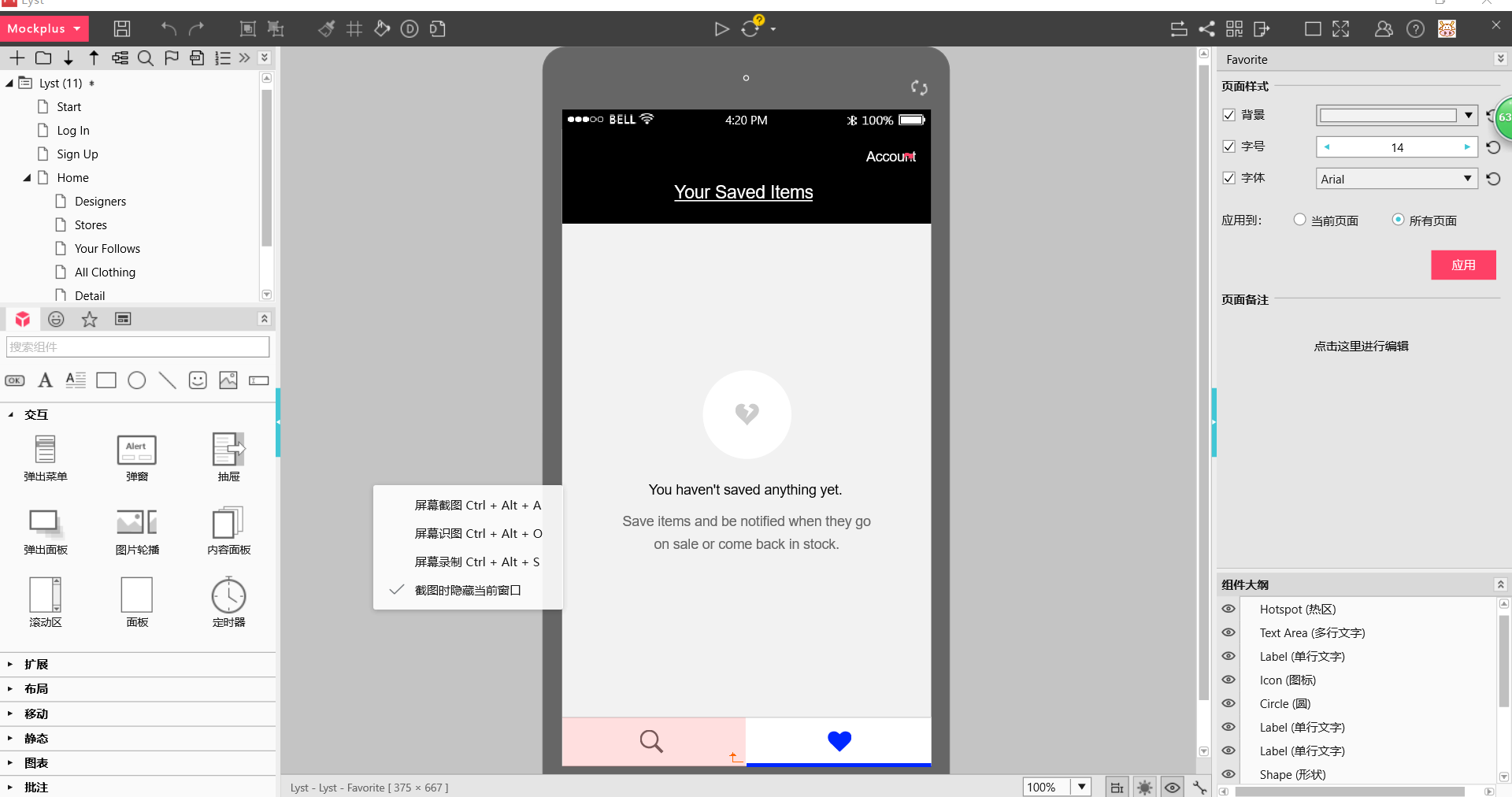
(二)摩客的体验
优点:
1.Mockplus除用于移动APP原型设计,还可以制作PC、网页的原型设计,它可以帮助UI设计师在最短的时间内完成产品原型图的设计。
2.高效编程,轻松还原设计,查看图层标记一键获取标记图层的数据,轻松查看备注信息。
3.自主获取标注轻松查看智能标注、百分比标注。
4.一键下载切图支持切图压缩,自动生成不同倍率的切图,自由切换平台。
5.自动生成代码一键复制属性值,样式代码自动导出。
缺点:
1.开发技术非常不稳定,稍微复杂一点就崩,功能也很少不提供源文件,你只能导出图片或者生成原型,但没有原型源文件。
2.Mockplus的免费图标数量只有100个。
3.Mockplus里线条没有提供隐形的扩展感应区,不好点到。

(三)Axure的体验
优点:
1.高保真的原型设计工具,名声大。
2. 用axure制作原型的速度比较慢(交互操作太多),常常耽误时间,而且修改起来也比较繁琐,用了一段时间的axure后就弃用了。
3.元件数量多,种类丰富,功能很多,但是学习起来有点难度。
4.本地型软件,可以下载html文档预览,手机预览不方便。
缺点:
1.由美国制造,界面均为英文设计。
2.汉化包途径寻找困难,有些需要付费。
3.功能多样,复杂,不适用新手上阵。
在用axure的时候就想找一个能够快速制作原型的工具,就找到了摩客和墨刀。使用摩客来制作Web,使用墨刀来制作app,两个工具都是没有复杂的交互,只进行页面元素的设计和页面交互,使用起来就比较快速而且很便捷。

(四)三者的比较
墨刀强大易用的原型设计与协同工具。
摩客是更快、更简单的原型设计。
Axure RP是一个专业的快速原型设计工具。
一、Mockplus和Axure的比较
- 如果说Axure这种原型工具是一头沉重的大象,Mockplus则是一只轻快的小鹿。至简即至繁。
二、Mockplus和墨刀相比这样移动APP原型设计相比
- 如果说墨刀是移动APP原型设计工具上的一只麻雀,Mockplus则是一只成熟的老鹰。原型设计和功能比较齐全,而且应用场景广。
- 比如墨刀是一款在线工具,而Mockplus除了在线的,还有基于桌面的应用。适合各种平台。比如Mockplus支持Win/Mac系统。当然,现在的墨刀也有这些了,但是安卓版还未上线。
- 从这一点上,mockplus比墨刀多迭代了几个版本。从性能和成熟度上来说,mockplus更胜一筹。
二.推荐的比较好的原型设计博客推荐
博客推荐:
三.设计一个简单的音乐播放器app原型设计案例
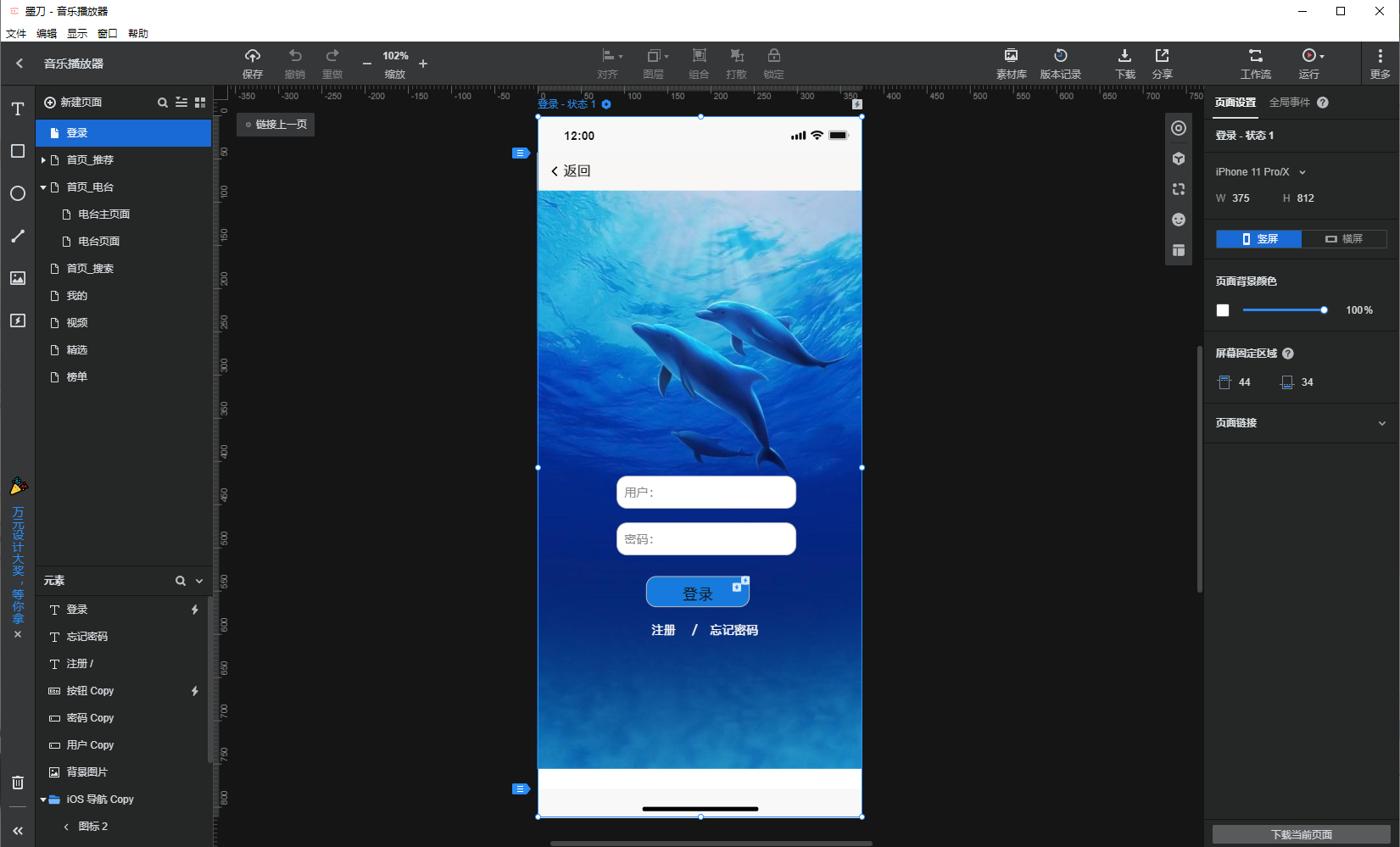
1.原型设计登录界面
登陆界面:用户输入登录账号,密码登录。

2.主功能界面分为音乐和电台
主界面主要有音乐播放和电台,底部有榜单,精选,视频,我的四个导航栏,分别可以切换到对应的界面。
音乐界面:切换不同的歌曲播放。
电台主界面:可以选择听取自己喜爱的电台,节目。


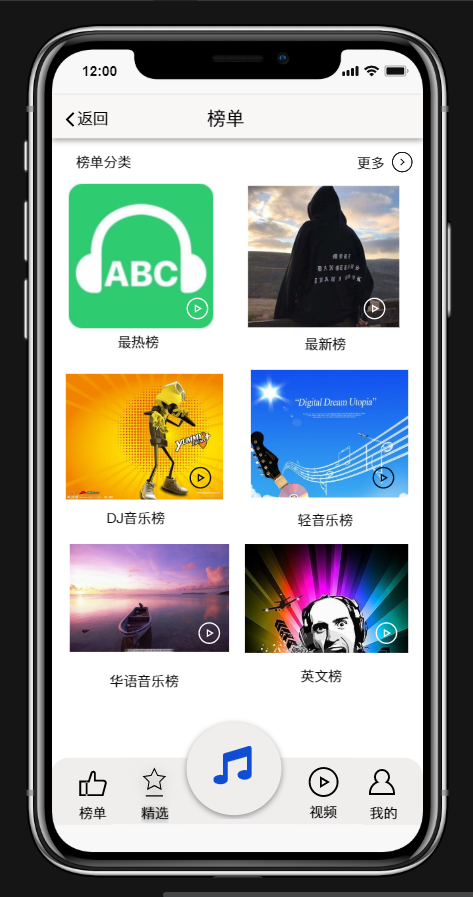
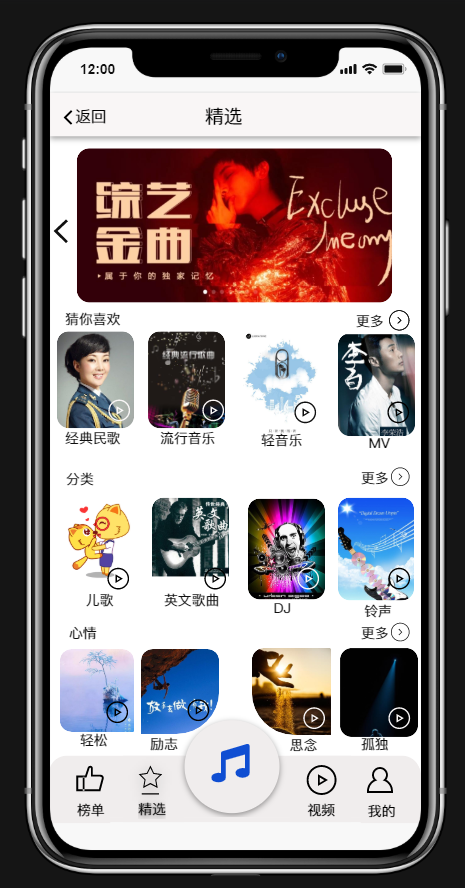
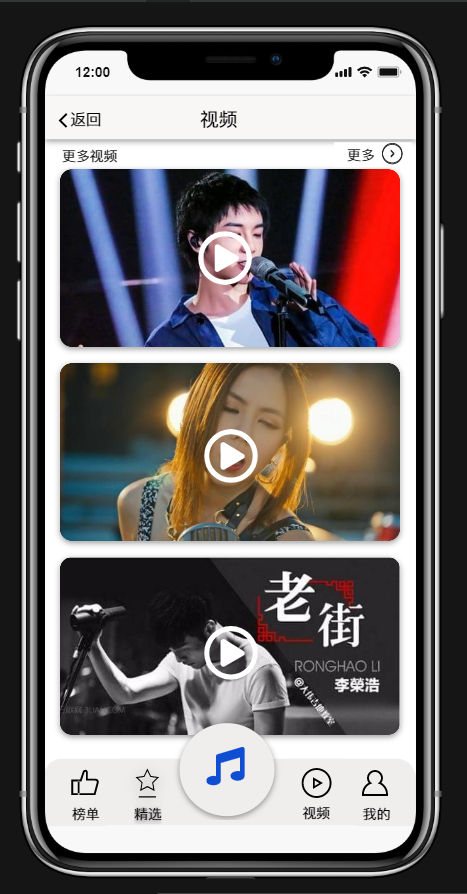
3.底栏导航栏界面
导航栏界面截图,用户通过界面的切换实现不同的功能。
榜单界面:榜单界面可以根据不同的榜单选择不同的歌曲。
精选界面:也是播放app的主界面,有最新的歌曲及不同分类音乐。
视频界面:视频主要收集各类音乐视频,MV等。
我的界面:我的主要是一些个人信息,如昵称,账户号,以及用户收藏的音乐,视频,下载等。




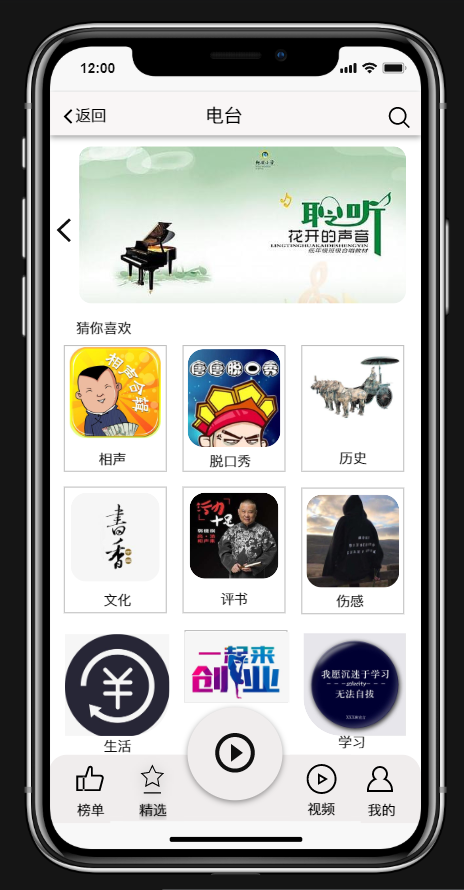
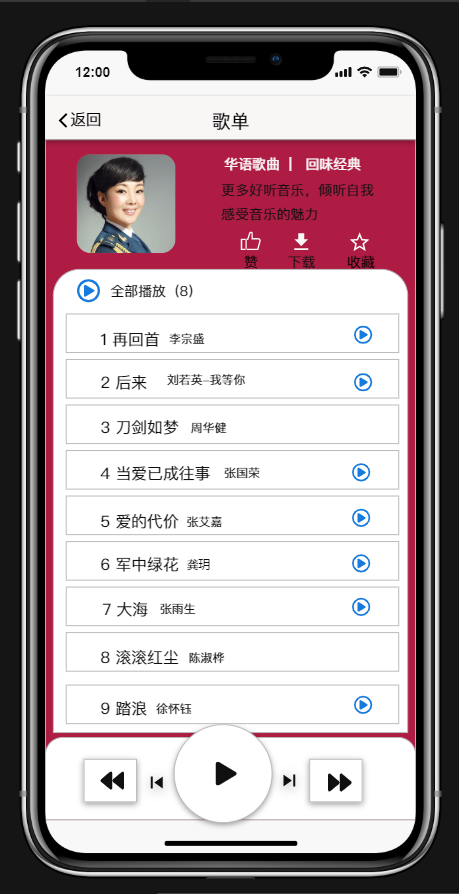
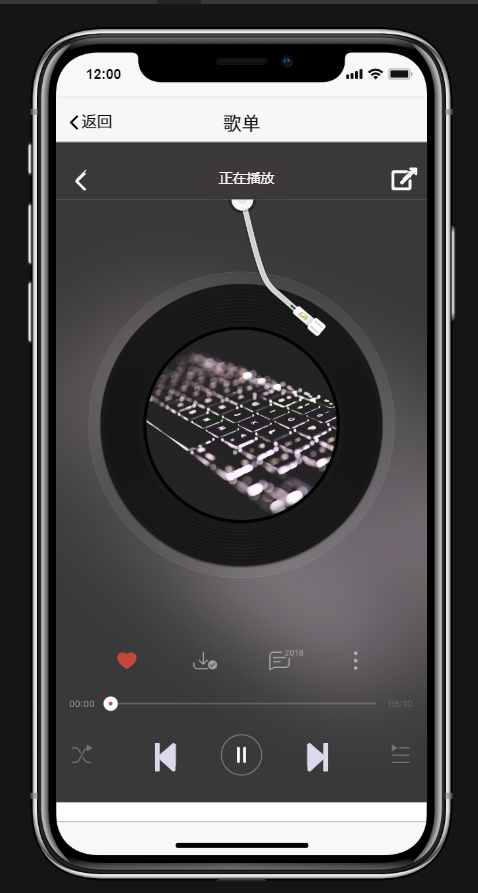
4.音乐播放及电台播放界面
音乐播放界面:播放器进入选歌界面,可以选择不同歌曲播放。
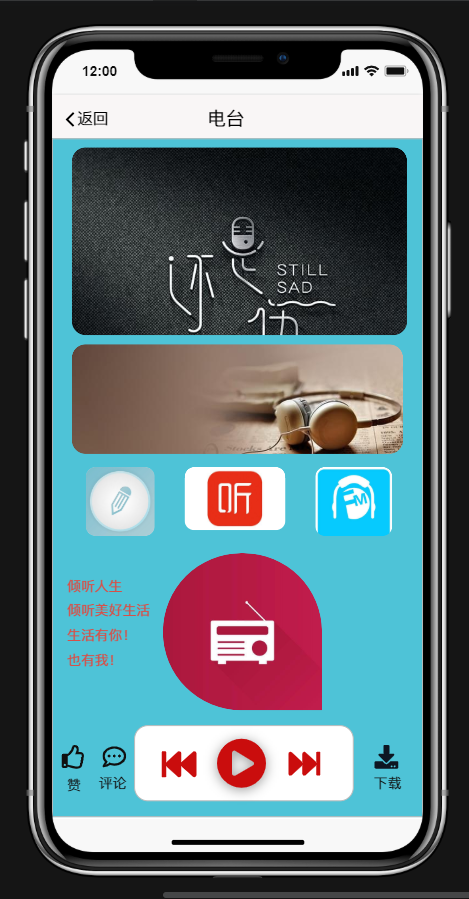
电台界面:进入电台切换条频界面选择听取的电台,界面选择了使用户感到轻松的颜色。·




5.本原型案例网址及二维码(点击链接或扫描二维码进行真机演示)
网址:https://free.modao.cc/app/730b63ada550c388a041d483a6a78df31ef1b856?simulator_type=device
二维码:
