前言
一些人在使用selenium定位元素时,用的是xpath定位,因为xpath基本能解决定位的需求。css定位往往被忽略掉了,其实css定位也有它的价值,css定位更快,语法更简洁。这一篇css的定位方法,主要是对比上一篇的xpath来的,基本上xpath能完成的,css也可以做到;两篇对比学习,更容易理解。
CSS语法表达式:
. 点表示class属性,代码案例:“.s_ipt” [Class= ’s_ipt’] # 同上 # 表示id属性,代码案例: “#kw” [id=’kw’] # 同上 Tag 定位标签时不需要加特殊符号,直接写标签名称即可。代码案例: “input” [元素] 其它属性使用中括号定位。代码案例: “[method="post"]” > 表示为父级标签元素,符号左边为父级,右边为子级。 :nth-child(1) 定位一组标签中的某一个标签,索引从头开始计数(1)。 :nth-last-child(1) 定位一组标签中的某一个标签,索引从尾开始计数(1)。 多元素定位: 同一标签满足(父级/tag/id/class/其它):span>input#kw.s_ipt[name="wd"][autocomplete="off"]
一、css:属性定位
1.css可以通过元素的id、class、标签这三个常规属性直接定位到;
2.如下是百度输入框的的html代码:
<input id="kw" class="s_ipt" type="text" autocomplete="off" maxlength="100" name="wd"/>
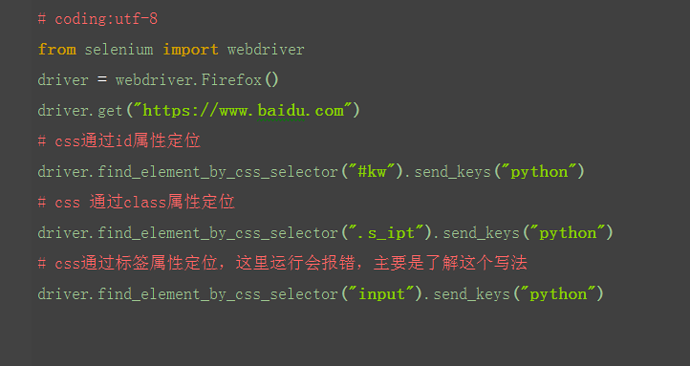
3.css用#号表示id属性,如:#kw
4.css用.表示class属性,如:.s_ipt
5.css直接用标签名称,无任何标示符,如:input

二、css:其它属性
1.css除了可以通过标签、class、id这三个常规属性定位外,也可以通过其它属性定位;
2.以下是定位其它属性的格式;

三、css:标签
1.css页可以通过标签与属性的组合来定位元素;

四、css:层级关系
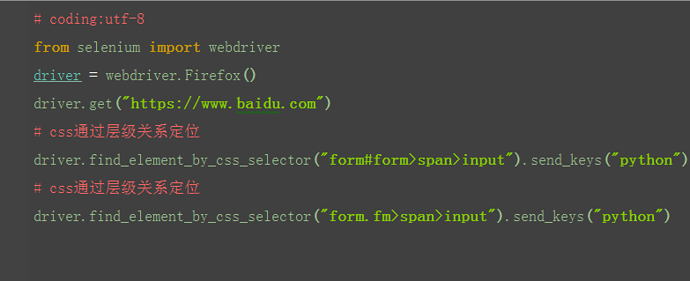
1.在前面一篇xpath中讲到层级关系定位,这里css也可以达到同样的效果;
2.如xpath://form[@id='form']/span/input 和 //form[@class='fm']/span/input 也可以用css实现;

五、css:索引
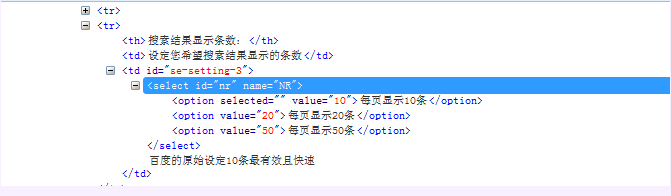
1.以下图为例,跟上一篇一样;

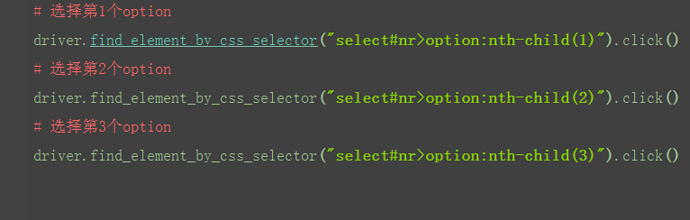
2.css也可以通过索引option:nth-child(1)来定位子元素,这点与xpath写法用很大差异,其实很好理解,直接翻译过来就是第几个小孩;

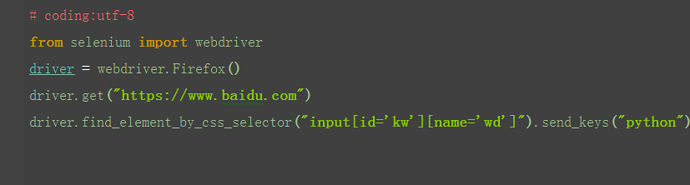
1.css同样也可以实现逻辑运算,同时匹配两个属性,这里跟xpath不一样,无需写and关键字;

注释:
css语法远远不止上面提到的,还有更多更强大定位策略,有兴趣的可以继续深入研究。官方说法,css定位更快,语法更简洁,但是xpath更直观,更好理解一些。