1、今日完成任务:
(1)票务管理-增加新的票务信息
(2)票务管理-修改票务信息
2、核心源码:
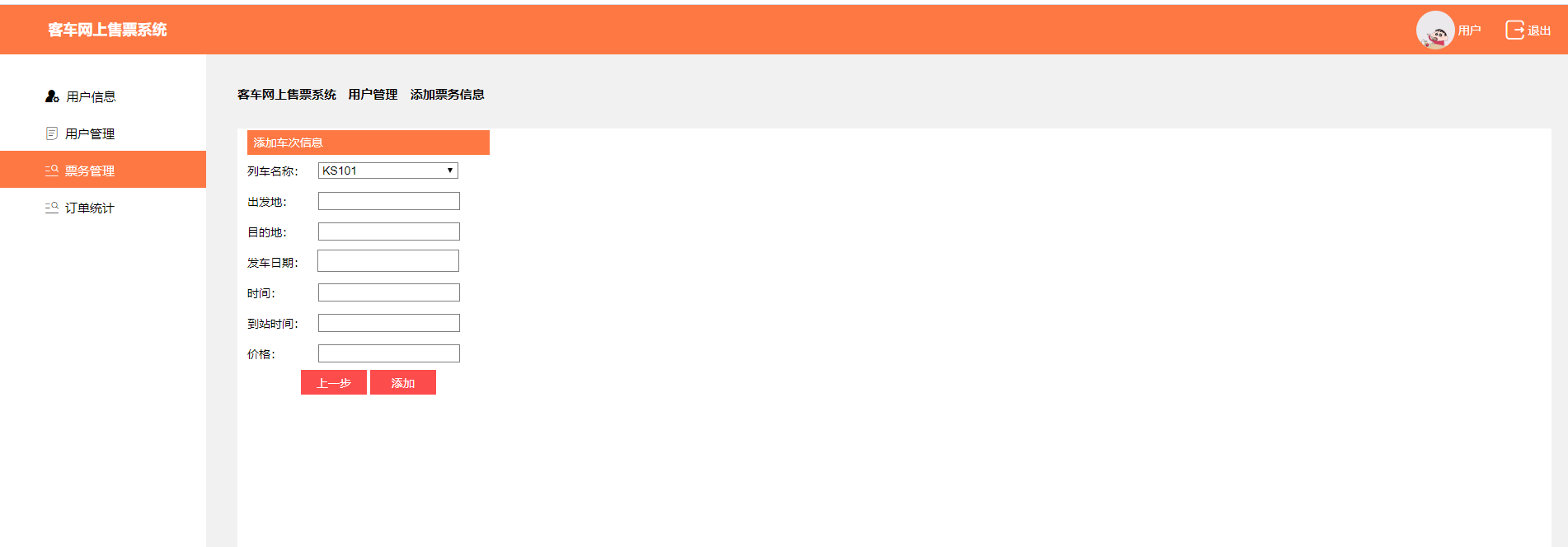
(1)票务管理-增加新的票务信息前台效果图

(2)票务管理-增加新的票务信息前台代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0">
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link href="../css/reset.css" rel="stylesheet" />
<link href="../css/iconfont.css" rel="stylesheet" />
<link href="../css/aa.css" rel="stylesheet" />
<script src="../js/jquery-1.9.1.min.js"></script>
<script src="../js/f.js"></script>
<script src="../js/laydate/laydate.js"></script>
<script>
//执行一个laydate实例
laydate.render({
elem: '#test1' //指定元素
});
</script>
<style type="text/css">
.icon-weibiaoti1:before {
content: "e695";
}
.icon-xinxiliulan:before {
content: "e614";
}
#test1 {
clear: both;
border: 1px solid #ccc;
height: 25px;
position: relative;
left: 50px;
bottom: 20px;
}
.InputDiv {
border: none;
}
#txtCfd, #txtMdd {
border: 1px solid #ccc;
height: 25px;
}
#btnSelect {
color: #fff;
}
.auto-style1 {
background: #fff;
margin-left: 40px;
}
.headboxtext {
height: 30px;
line-height: 30px;
}
.auto-style2 {
812px;
height: 134px;
}
.auto-style3 {
810px;
height: 80px;
}
#ts {
300px;
}
#ts tr td {
border: none;
}
.auto-style4 {
height: 35px;
}
.btn{
background-color:#FD4C4C;
80PX;
height:30px;
color:#fff;
}
.txt {
border: 1px solid #808080;
height:20px;
}
#ddlTname{
border:1px solid #808080;
height:20px;
170px;
}
#test1{
border:1px solid #808080;
position:absolute;
left:135px;
bottom:565px;
}
</style>
<title>添加票务信息</title>
</head>
<body>
<form id="form1" runat="server">
<div class="PublicHead clearfix">
<div class="leftBox clearfix">
<!--<div class="companyLogo">
<img src="images/logo.jpg" />
</div>-->
<!--<i class="iconfont icon-caidan"></i>-->
<div class="companyText">
客车网上售票系统
</div>
</div>
<div class="RightBox clearfix">
<div class="UserPhotoBox">
<div class="UserPic">
<img src="../Images/user.jpg" />
</div>
<div class="UserName">
用户
</div>
</div>
<a href="Login.aspx">
<div class="dropOutBox">
<i class="iconfont icon-app_icons--"></i>
<span>退出</span>
</div>
</a>
</div>
</div>
<div class="PublicDownWhole clearfix">
<!--左侧-->
<div class="leftBox">
<ul>
<a href="UpdateAdminInfo.aspx">
<li class=""><i class="iconfont icon-yonghuguanli"></i><span>用户信息</span></li>
</a>
<a href="UserInfo.aspx">
<li class=""><i class="iconfont icon-tubiao_dingdan"></i><span>用户管理</span></li>
</a>
<a href="Pwgl.aspx">
<li class="Select"><i class="iconfont icon-fenlei"></i><span>票务管理</span></li>
</a>
</ul>
</div>
<!--右侧-->
<div class="RightBox">
<div class="PublicContentBox">
<!--公用指向页面名字-->
<div class="PublicPointToAgeText">
<span class="span1">客车网上售票系统 </span><span class="span2">用户管理</span> <span class="span2">添加票务信息</span>
</div>
<!--表修改-->
<div class="auto-style1" style="margin-left: 0px; height: 700px;">
<!--查询到的表格-->
<div style=" 810px; margin-left: 10px;">
<table class="auto-style3" id="ts">
<tr style="background-color: #fe7844; height: 30px; color: #fff; text-align: left;">
<td colspan="2"> 添加车次信息</td>
</tr>
<tr>
<td class="auto-style4 left">列车名称:
</td>
<td class="auto-style4 right">
<asp:DropDownList ID="ddlTname" runat="server"></asp:DropDownList>
<td class="auto-style4">
</tr>
<tr>
<td class="auto-style4 left">出发地:
</td>
<td class="auto-style4 right">
<asp:TextBox ID="txtBegin_sta" runat="server" CssClass="txt"></asp:TextBox>
<td class="auto-style4">
</tr>
<tr>
<td class="auto-style4 left">目的地:
</td>
<td class="auto-style4 right">
<asp:TextBox ID="txtEnd_sta" runat="server" CssClass="txt"></asp:TextBox>
<td class="auto-style4">
</tr>
<tr>
<%-- <div class="InquireleftBox" style="220px;">
<div class="layui-inline">
<label class="layui-form-label">日期:</label>
<div class="layui-input-inline">
<asp:TextBox runat="server" class="layui-input" ID="test1"></asp:TextBox>
</div>
</div>
</div>--%>
<td class="auto-style4 left">发车日期:
</td>
<td class="auto-style4 right">
<asp:textBox runat="server" class="layui-input" id="test1"></asp:textBox>
<td class="auto-style4">
</tr>
<tr>
<td class="auto-style4 left">时间:
</td>
<td class="auto-style4 right">
<asp:TextBox ID="txtStart_time" runat="server" CssClass="txt"></asp:TextBox>
<td class="auto-style4">
</tr>
<tr>
<td class="auto-style4 left">到站时间:
</td>
<td class="auto-style4 right">
<asp:TextBox ID="txtEnd_time" runat="server" CssClass="txt"></asp:TextBox>
<td class="auto-style4">
</tr>
<tr>
<td class="auto-style4 left">价格:
</td>
<td class="auto-style4 right">
<asp:TextBox ID="txtPrice" runat="server" CssClass="txt"></asp:TextBox>
<td class="auto-style4">
</tr>
<tr style="text-align:center;">
<td colspan="2">
<asp:Button ID="btnShang" runat="server" Text="上一步" CssClass="btn" OnClick="btnShang_Click"/>
<asp:Button ID="btnAdd" runat="server" Text="添加" CssClass="btn" OnClick="btnAdd_Click" />
</td>
</tr>
</table>
</div>
</div>
</div>
</div>
</div>
</form>
</body>
</html>
(3)票务管理-增加新的票务信息后台代码(需要先查询车次信息绑定在下拉列表上)
public partial class AddCarinfo : System.Web.UI.Page { TraininfoManager bll = new TraininfoManager(); CarinfoManager carBll = new CarinfoManager(); protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { BindDdl(); } } protected void BindDdl() { DataSet ds = bll.GetData(); this.ddlTname.DataSource = ds.Tables[0]; this.ddlTname.DataTextField = "Tname"; this.ddlTname.DataValueField = "Tid"; this.ddlTname.DataBind(); } protected void btnShang_Click(object sender, EventArgs e) { Response.Redirect("Pwgl.aspx"); } /// <summary> /// 添加 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> protected void btnAdd_Click(object sender, EventArgs e) { //从前台获取数据 int tid = Convert.ToInt32(this.ddlTname.SelectedValue); string Begin_sta = this.txtBegin_sta.Text; string End_sta = this.txtEnd_sta.Text; string date = this.test1.Text; string Start_time = this.txtStart_time.Text; string End_time = this.txtEnd_time.Text; double price = Convert.ToDouble(this.txtPrice.Text); bool boo = carBll.Add(tid, Begin_sta, End_sta, date, Start_time, End_time, price); if (boo) { Response.Write("<script>alert('添加成功!!!')</script>"); Response.Redirect("Pwgl.aspx"); } else { Response.Write("<script>alert('添加失败!!!')</script>"); } } }
DAL层:
public DataSet GetData()
{
string sql = "select * from Traininfo";
return dbHelper.GetData(sql);
}
public bool Add(int tid,string Begin_sta,string End_sta,string Start_date,string Start_time,string End_time,double price)
{
string sql = $"insert into Carinfo values({tid},'{Begin_sta}','{End_sta}','{Start_date}','{Start_time}','{End_time}',{price},0)";
int num = dbHelper.ExecuteNonQuery(sql);
if (num>0)
{
return true;
}
else
{
return false;
}
}
(1)票务管理-修改票务信息前台效果图
(2)票务管理-修改票务信息前台代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0">
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link href="../css/reset.css" rel="stylesheet" />
<link href="../css/iconfont.css" rel="stylesheet" />
<link href="../css/aa.css" rel="stylesheet" />
<script src="../js/jquery-1.9.1.min.js"></script>
<script src="../js/f.js"></script>
<script src="../js/laydate/laydate.js"></script>
<script>
//执行一个laydate实例
laydate.render({
elem: '#test1' //指定元素
});
</script>
<style type="text/css">
.icon-weibiaoti1:before {
content: "e695";
}
.icon-xinxiliulan:before {
content: "e614";
}
#test1 {
clear: both;
border: 1px solid #ccc;
height: 25px;
position: relative;
left: 50px;
bottom: 20px;
}
.InputDiv {
border: none;
}
#txtCfd, #txtMdd {
border: 1px solid #ccc;
height: 25px;
}
#btnSelect {
color: #fff;
}
.auto-style1 {
background: #fff;
margin-left: 40px;
}
.headboxtext {
height: 30px;
line-height: 30px;
}
.auto-style2 {
812px;
height: 134px;
}
.auto-style3 {
810px;
height: 80px;
}
#ts {
300px;
}
#ts tr td {
border: none;
}
.auto-style4 {
height: 35px;
}
.btn{
background-color:#FD4C4C;
80PX;
height:30px;
color:#fff;
}
.txt {
border: 1px solid #808080;
height:20px;
}
#ddlTname{
border:1px solid #808080;
height:20px;
170px;
}
#test1{
border:1px solid #808080;
position:absolute;
left:135px;
bottom:565px;
}
</style>
<title>修改票务信息</title>
</head>
<body>
<form id="form1" runat="server">
<div class="PublicHead clearfix">
<div class="leftBox clearfix">
<!--<div class="companyLogo">
<img src="images/logo.jpg" />
</div>-->
<!--<i class="iconfont icon-caidan"></i>-->
<div class="companyText">
客车网上售票系统
</div>
</div>
<div class="RightBox clearfix">
<div class="UserPhotoBox">
<div class="UserPic">
<img src="../Images/user.jpg" />
</div>
<div class="UserName">
用户
</div>
</div>
<a href="Login.aspx">
<div class="dropOutBox">
<i class="iconfont icon-app_icons--"></i>
<span>退出</span>
</div>
</a>
</div>
</div>
<div class="PublicDownWhole clearfix">
<!--左侧-->
<div class="leftBox">
<ul>
<a href="UpdateAdminInfo.aspx">
<li class="Select"><i class="iconfont icon-yonghuguanli"></i><span>用户信息</span></li>
</a>
<a href="UserInfo.aspx">
<li class=""><i class="iconfont icon-tubiao_dingdan"></i><span>用户管理</span></li>
</a>
<a href="Pwgl.aspx">
<li><i class="iconfont icon-fenlei"></i><span>票务管理</span></li>
</a>
</ul>
</div>
<!--右侧-->
<div class="RightBox">
<div class="PublicContentBox">
<!--公用指向页面名字-->
<div class="PublicPointToAgeText">
<span class="span1">客车网上售票系统 </span><span class="span2">用户管理</span> <span class="span2">修改票务信息</span>
</div>
<!--表修改-->
<div class="auto-style1" style="margin-left: 0px; height: 700px;">
<!--查询到的表格-->
<div style=" 810px; margin-left: 10px;">
<table class="auto-style3" id="ts">
<tr style="background-color: #fe7844; height: 30px; color: #fff; text-align: left;">
<td colspan="2"> 添加车次信息</td>
</tr>
<tr>
<td class="auto-style4 left">列车名称:
</td>
<td class="auto-style4 right">
<asp:DropDownList ID="ddlTname" runat="server"></asp:DropDownList>
<td class="auto-style4">
</tr>
<tr>
<td class="auto-style4 left">出发地:
</td>
<td class="auto-style4 right">
<asp:TextBox ID="txtBegin_sta" runat="server" CssClass="txt"></asp:TextBox>
<td class="auto-style4">
</tr>
<tr>
<td class="auto-style4 left">目的地:
</td>
<td class="auto-style4 right">
<asp:TextBox ID="txtEnd_sta" runat="server" CssClass="txt"></asp:TextBox>
<td class="auto-style4">
</tr>
<tr>
<%-- <div class="InquireleftBox" style="220px;">
<div class="layui-inline">
<label class="layui-form-label">日期:</label>
<div class="layui-input-inline">
<asp:TextBox runat="server" class="layui-input" ID="test1"></asp:TextBox>
</div>
</div>
</div>--%>
<td class="auto-style4 left">发车日期:
</td>
<td class="auto-style4 right">
<asp:textBox runat="server" class="layui-input" id="test1"></asp:textBox>
<td class="auto-style4">
</tr>
<tr>
<td class="auto-style4 left">时间:
</td>
<td class="auto-style4 right">
<asp:TextBox ID="txtStart_time" runat="server" CssClass="txt"></asp:TextBox>
<td class="auto-style4">
</tr>
<tr>
<td class="auto-style4 left">到站时间:
</td>
<td class="auto-style4 right">
<asp:TextBox ID="txtEnd_time" runat="server" CssClass="txt"></asp:TextBox>
<td class="auto-style4">
</tr>
<tr>
<td class="auto-style4 left">价格:
</td>
<td class="auto-style4 right">
<asp:TextBox ID="txtPrice" runat="server" CssClass="txt"></asp:TextBox>
<td class="auto-style4">
</tr>
<tr style="text-align:center;">
<td colspan="2">
<asp:Button ID="btnShang" runat="server" Text="上一步" CssClass="btn"/>
<asp:Button ID="btnAdd" runat="server" Text="确定" CssClass="btn" OnClick="btnAdd_Click"/>
</td>
</tr>
</table>
</div>
</div>
</div>
</div>
</div>
</form>
</body>
</html>
(3)票务管理-修改票务信息后台代码
public partial class UpdateCarinfo : System.Web.UI.Page { TraininfoManager bll = new TraininfoManager(); CarinfoManager carBll = new CarinfoManager(); OrderinfoManager orderBll = new OrderinfoManager(); protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { BindDdl(); int cid = Convert.ToInt32(Request.QueryString["cid"]); DataSet ds = carBll.SelectByCid(cid); this.txtBegin_sta.Text = ds.Tables[0].Rows[0]["Begin_sta"].ToString(); this.txtEnd_sta.Text = ds.Tables[0].Rows[0]["End_sta"].ToString(); this.test1.Text = ds.Tables[0].Rows[0]["Start_date"].ToString(); this.txtStart_time.Text = ds.Tables[0].Rows[0]["Start_time"].ToString(); this.txtEnd_time.Text = ds.Tables[0].Rows[0]["End_time"].ToString(); this.txtPrice.Text = ds.Tables[0].Rows[0]["price"].ToString(); this.ddlTname.SelectedValue = ds.Tables[0].Rows[0]["Tid"].ToString(); //判断该次列车有无订单,有订单则只可以修改日期时间,无订单可以任意修改 int num = orderBll.SelectCount(cid); if (num != 0) { this.ddlTname.Enabled = false; this.txtBegin_sta.ReadOnly = true; this.txtEnd_sta.ReadOnly = true; this.txtPrice.ReadOnly = true; } } } protected void BindDdl() { DataSet ds = bll.GetData(); this.ddlTname.DataSource = ds.Tables[0]; this.ddlTname.DataTextField = "Tname"; this.ddlTname.DataValueField = "Tid"; this.ddlTname.DataBind(); } /// <summary> /// 确定修改 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> protected void btnAdd_Click(object sender, EventArgs e) { int cid = Convert.ToInt32(Request.QueryString["cid"]); //从前台获取数据 int tid = Convert.ToInt32(this.ddlTname.SelectedValue); string Begin_sta = this.txtBegin_sta.Text; string End_sta = this.txtEnd_sta.Text; string date = this.test1.Text; string Start_time = this.txtStart_time.Text; string End_time = this.txtEnd_time.Text; double price = Convert.ToDouble(this.txtPrice.Text); bool boo = carBll.Update(tid, Begin_sta, End_sta, date, Start_time, End_time, price, cid); if (boo) { Response.Write("<script>alert('修改成功!!!')</script>"); Response.Redirect("Pwgl.aspx"); } else { Response.Write("<script>alert('修改失败!!!')</script>"); } }
DAL层:
public int SelectCount(int cid)
{
string sql = $"select COUNT(*) from Orderinfo where Cid={cid}";
int num = dbHelper.ExecuteScalar(sql);
return num;
}
public DataSet GetData()
{
string sql = "select * from Traininfo";
return dbHelper.GetData(sql);
}
public bool Update(int tid, string Begin_sta, string End_sta, string Start_date, string Start_time, string End_time, double price,int cid)
{
string sql = $"update Carinfo set Tid={tid},Begin_sta='{Begin_sta}',End_sta='{End_sta}',Start_date='{Start_date}',Start_time='{Start_time}',End_time='{End_time}',Price='{price}' where Cid={cid}";
int num = dbHelper.ExecuteNonQuery(sql);
if (num > 0)
{
return true;
}
else
{
return false;
}
}
3、遇到的问题:
(1)在修改的时候需要判断该次列车有无订单,有订单则只可以修改日期时间,无订单可以任意修改
(2)很多想实现的效果因为能力有限没办法实现,需要前端技术
4、解决的方法:
(2)技术能力方面需要利用这个暑假做提升