使用abp modulezero自带那个后台框架发现一个操蛋的问题,所有的select和checkbox都被改成div模拟的,虽然比原生美观,但有时候真的很难用。
比如说要用select做一个联动菜单,或者用js调整select的选中值、checkbox的选中状态,模拟的那个不能跟随改变,十分操蛋。
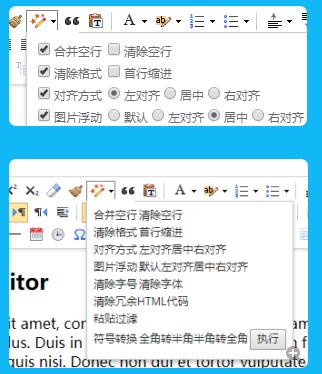
还有一个问题,这套框架默认把所有的checkbox移到一个看不见的地方,然后原地模拟出一个checkbox来,结果这个功能导致其他插件上的checkbox也消失了,比如UEditor:

上面的是正常效果,下面的是在abp modulezero中使用ueditor的效果,checkbox不见了。
解决方案:
Checkbox
查看后台框架的样式表:materialize.css
发现一段
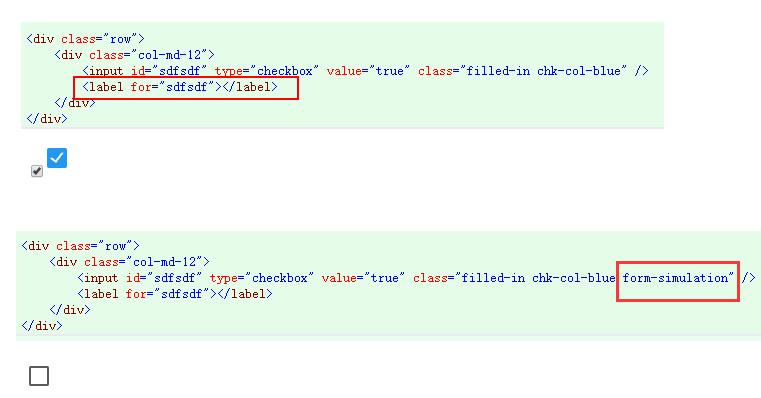
Remove default checkbox的代码,他把所有的checkbox都移位了,注释掉这段代码,然后加了一个form-simulation的样式表,用来表示是模拟的,以后凡是需要影藏原生的显示模拟的就在原生checkbox上加上class="form-simulation"。
/* Remove default checkbox */ /*[type="checkbox"]:not(:checked), [type="checkbox"]:checked { position: absolute; left: -9999px; opacity: 0; }*/ .form-simulation { position: absolute; left: -9999px; opacity: 0; }
使用方法:

如果要使用模拟checkbox, 每个checkbox都要有一个label, label的id要和checkbox的id一一对应, 如果class上没有加 form-simulation 就会显示一个模拟的和一个原生的,加了就影藏掉原生的只保留模拟的。
select
分析发现/js/admin.js里面有这一段代码:
$.AdminBSB.select = { activate: function () { if ($.fn.selectpicker) { $('select:not(.ms)').selectpicker(); } } }
它的意思是没有包含ms样式表的select就进行模拟。
select根据自己的需求,如果要使用模拟的,默认所有select都是模拟的,如果想用原生的,就在select的class加上ms这个样式表, 框架就不会自动模拟了。
这个问题也是困扰了我很久,当时一个网站的后台功能都快做完了发现这个问题,又苦于找不到解决方案,最后只能把整个后台框架给换成了AdminLTE,换完了之后过了几天突然灵关一闪,默认框架肯定是遍历了所有的原生组件进行了隐藏,所以找到代码应该就能解决,于是仔细分析了代码果然找到了解决方案,现在贴出来希望能帮助有缘人吧,毕竟现在使用abp框架的人也不算多。