大家可以搜索 菜鸟百宝箱 小程序查看我的小程序会持续更新 每次审核需要大约一天时间

今天来讲如何对接接口
一.准备
一个接口网站 可以自己提供 也可以用网上的接口网站 我用的万维易源
然后就是上一章的代码
二.开始
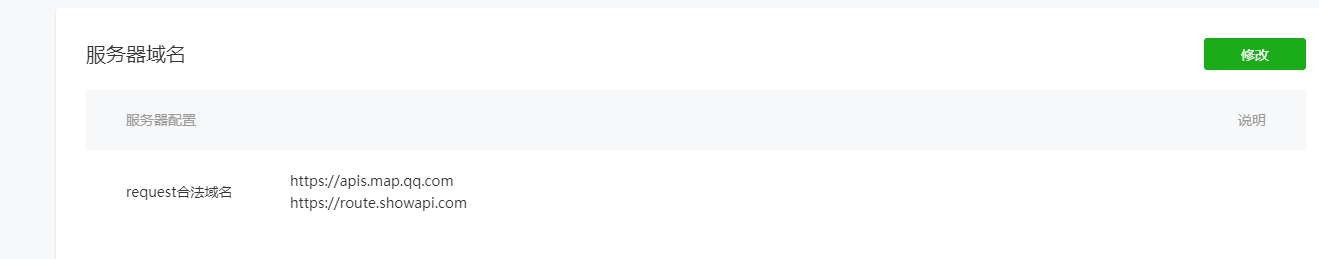
首先我们在微信公众平台上吧我们的接口地址配置好 开发-开发管理-开发设置-服务器域名

第一个域名是获取地址时需要用到现在不需要后面我们在讲这么用
如果用的我提供的那个接口网站就配置第二个域名 域名必须是https开头的 http不行
如果想用http 就这样配置 但是只能测试版本用线上版本就不行了

然后就在

创建index文件这是主页
然后在index.wxml里加入代码
bindtap为点击时跳转页面的方法 可以理解为点击事件
<view class="container"> <view class="lssdjt"> <view class="lsCon" bindtap="goLssdjt"> 历史上的今天 </view> </view> </view>
index.wxss里加入代码
.lssdjt{
100%;
height: 100px;
}
.lsCon{
background-color: #1BA160;
height: 100%;
margin:10px;
font-size: 25px;
border-radius: 10px;
text-align: center;
line-height: 100px;
color: #fff;
}
.conList{
height: 100%;
margin:10px;
font-size: 25px;
border-radius: 10px;
line-height: 100px;
display: flex;
}
.conList .con{
50%;
height: 100px;
font-size: 25px;
border-radius: 10px;
color: #fff;
text-align: center;
background-color: #1BA160;
}
.conList .con:first-child{
margin-right: 5px;
}
index.js
goLssdjt 就是跳转的方法
//index.js
const app = getApp()
Page({
data: {
conList: []
},
onLoad: function () {
},
goLssdjt: function () {
wx.navigateTo({
url: '/pages/lssdjt/index',
})
},
})
创建文件

index.wxml
<view> <view class="con" wx:for="{{conList}}" wx:key="unique"> {{item.title}} </view> </view>
index.wxss
/* pages/lssdjt/index.wxss */
.con{
background-color: #F6F6F6;
padding: 5px;
margin: 5px;
border-radius: 10px;
}
index.js
// pages/lssdjt/index.js Page({ /** * 页面的初始数据 */ data: { conList:[] }, /** * 生命周期函数--监听页面加载 */ onLoad: function () { wx.request({ url: 'https://route.showapi.com/119-42?showapi_appid=626844&showapi_sign=9347d0ce0bf64f93a9fa075e0fd96da5', success: (res) => { let conList = res.data.showapi_res_body.list this.setData({ conList }) console.log(conList); } }) }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })
这样简单的接口就对接完毕了
赋值需要用
this.setData
下一章讲如何获取地理位置 获取城市名 省份