SpringMVC的数据校验:
在web应用程序中,为了防止客户端传来的数据引发程序异常,常常需要对 数据进行验证。输入验证分为客户端验证与服务器端验证。客户端验证主要通过JavaScript脚本进行,而服务器端验证则主要通过Java代码进行验证。 为了保证数据的安全性,一般情况下,客户端和服务器端验证都是必须的。
实现步骤如下:
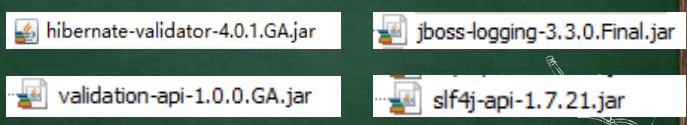
1.首先我们需要引入jar包,注意jar包的冲突,hirbernate-validator引入4.0版本即可。

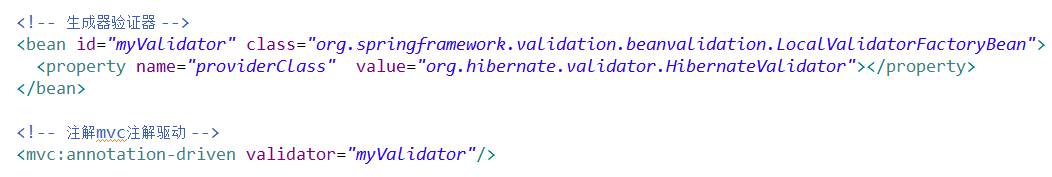
2.配置验证器

3.定义实体类,进行注解配置

4.书写Controller方法,进行处理器方法的处理
@Controller
public class MyController {
@RequestMapping("/first.do")
public ModelAndView doFrist(@Valid UserInfo info,BindingResult br){
ModelAndView mv=new ModelAndView();
int errorCount = br.getErrorCount();
if(errorCount>0){
FieldError name = br.getFieldError("name");
FieldError score = br.getFieldError("score");
FieldError phone = br.getFieldError("phone");
if(name!=null){
mv.addObject("namemsg",name.getDefaultMessage());
}
if(score!=null){
mv.addObject("scoremsg",score.getDefaultMessage());
}
if(phone!=null){
mv.addObject("phonemsg",phone.getDefaultMessage());
}
mv.setViewName("/index.jsp");
}
mv.setViewName("/welcome.jsp");
return mv;
}
}
5.然后在界面进行数据的渲染
<form action="${pageContext.request.contextPath }/first.do" method="post">
成绩:<input name="score"/> <span>${scoremsg }</span><br/><br/>
姓名:<input name="name"/><span>${namemsg }</span><br/><br/>
电话:<input name="phone"/><span>${phonemsg }</span><br/><br/>
<input type="submit" value="注册"/>
</form>
6.测试:

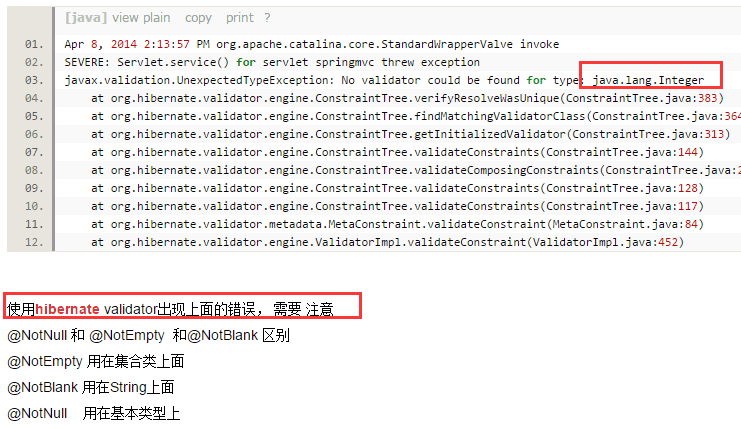
7.注意点:(Controller类中注解的配置)

数据校验,保护数据的第一道防线!!!
--- 厉害了,我的校验