1、传统布局
盒状模型结合 display 属性、float 浮动以及 position 定位属性设计的各式传统布局形式。
2、说再多不如动手实践,下面举三个例子
html 部分代码:
1 <section> 2 <!-- 传统布局-例1结构:盒子模型 --> 3 <div class="layout-one"> 4 <div class="header">header</div> 5 <div class="banner">banner</div> 6 <div class="content">main-content</div> 7 <div class="footer">footer</div> 8 </div> 9 10 <!-- 传统布局-例2结构:盒子模型 + float --> 11 <div class="layout-two"> 12 <div class="header">header</div> 13 <div class="banner">banner</div> 14 <div class="content"> 15 <div class="content-left">content-left</div> 16 <div class="content-right">content-right</div> 17 </div> 18 <div class="footer">footer</div> 19 </div> 20 21 <!-- 传统布局-例3结构 + float + position --> 22 <div class="layout-three"> 23 <div class="header">header</div> 24 <div class="main-banner">banner</div> 25 <div class="main-content"> 26 <div class="content1">content1</div> 27 <div class="content2">content2</div> 28 </div> 29 <div class="footer">footer</div> 30 </div> 31 </section>
css样式部分代码:
1 /* 基本样式 */ 2 section { 3 width: 1200px; 4 height: 300px; 5 margin: 0 auto; 6 padding: 10px; 7 } 8 .layout-one, .layout-two, .layout-three { 9 float: left; 10 margin-left: 20px; 11 } 12 div { 13 width: 300px; 14 } 15 16 /* 可复用样式 */ 17 .header { 18 height: 25px; 19 text-align: center; 20 background-color: bisque; 21 line-height: 25px; 22 } 23 .banner { 24 height: 50px; 25 text-align: center; 26 line-height: 50px; 27 background-color: aquamarine; 28 } 29 .footer { 30 height: 25px; 31 text-align: center; 32 line-height: 25px; 33 background-color: black; 34 color: #ffffff; 35 } 36 37 /* 结构1 基础样式 */ 38 .layout-one .content { 39 height: 60px; 40 text-align: center; 41 line-height: 60px; 42 background-color: aqua; 43 } 44 45 /* 结构2 基础样式 */ 46 .layout-two .content { 47 height: 60px; 48 text-align: center; 49 line-height: 60px; 50 background-color: aqua; 51 } 52 .layout-two .content-left { 53 width: 100px; 54 float: left; 55 border-right: 1px solid #000000; 56 } 57 .layout-two .content-right { 58 width: 199px; 59 float: left; 60 } 61 62 /* 结构3 基础样式 */ 63 .main-banner { 64 width: 200px; 65 height: 50px; 66 margin: 0 auto; 67 background-color: aquamarine; 68 text-align: center; 69 line-height: 50px; 70 } 71 .main-content { 72 position: relative; 73 width: 200px; 74 height: 60px; 75 margin: 0 auto; 76 text-align: center; 77 line-height: 60px; 78 } 79 .content1 { 80 width: 60px; 81 height: 60px; 82 position: absolute; 83 top: 0px; 84 left: 30px; 85 background-color: aqua; 86 } 87 .content2 { 88 width: 60px; 89 height: 60px; 90 position: absolute; 91 top: 0px; 92 right: 30px; 93 background-color: aqua; 94 }
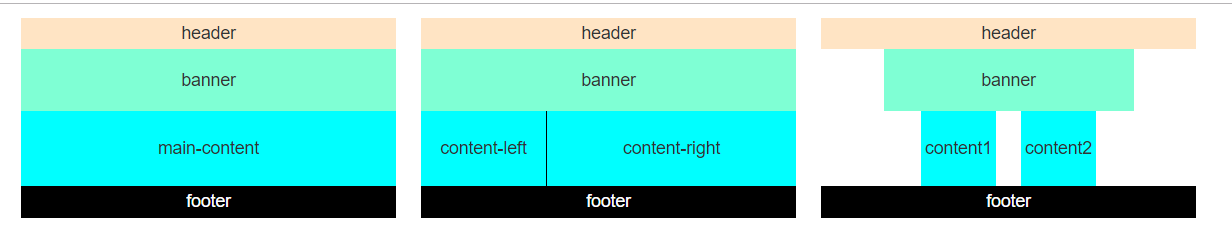
页面效果:

通过上述的三个例子,我们可以发现:
- 盒子的多重嵌套,虽然让我们可以方便的划分区域,但却增加了网页结构的复杂性,这将使后期网站的维护变得十分的困难,从而增加维护成本;
- 合理的网页布局可以让我们在网站开发的过程中得到事半功倍的效果
- 浮动的应用以及结合定位属性的使用,使得我们的网页布局花样变得丰富多彩,但同时也带来了不少问题,比如:在定位的过程中对“距离”的要求变得十分精确等等
- 网站设计与布局的其中一个也是很重要的要求便是能在不同的设备上较好的展现对应的内容,但如上的传统布局在一定程度上在这方面不是很好,无法很好的进行响应屏幕分辨率的变化!
为了更近时代的进步,所以我们需要更深入的去学习,如:响应式设计中的,流式布局,弹性布局等等!加油吧,骚年!