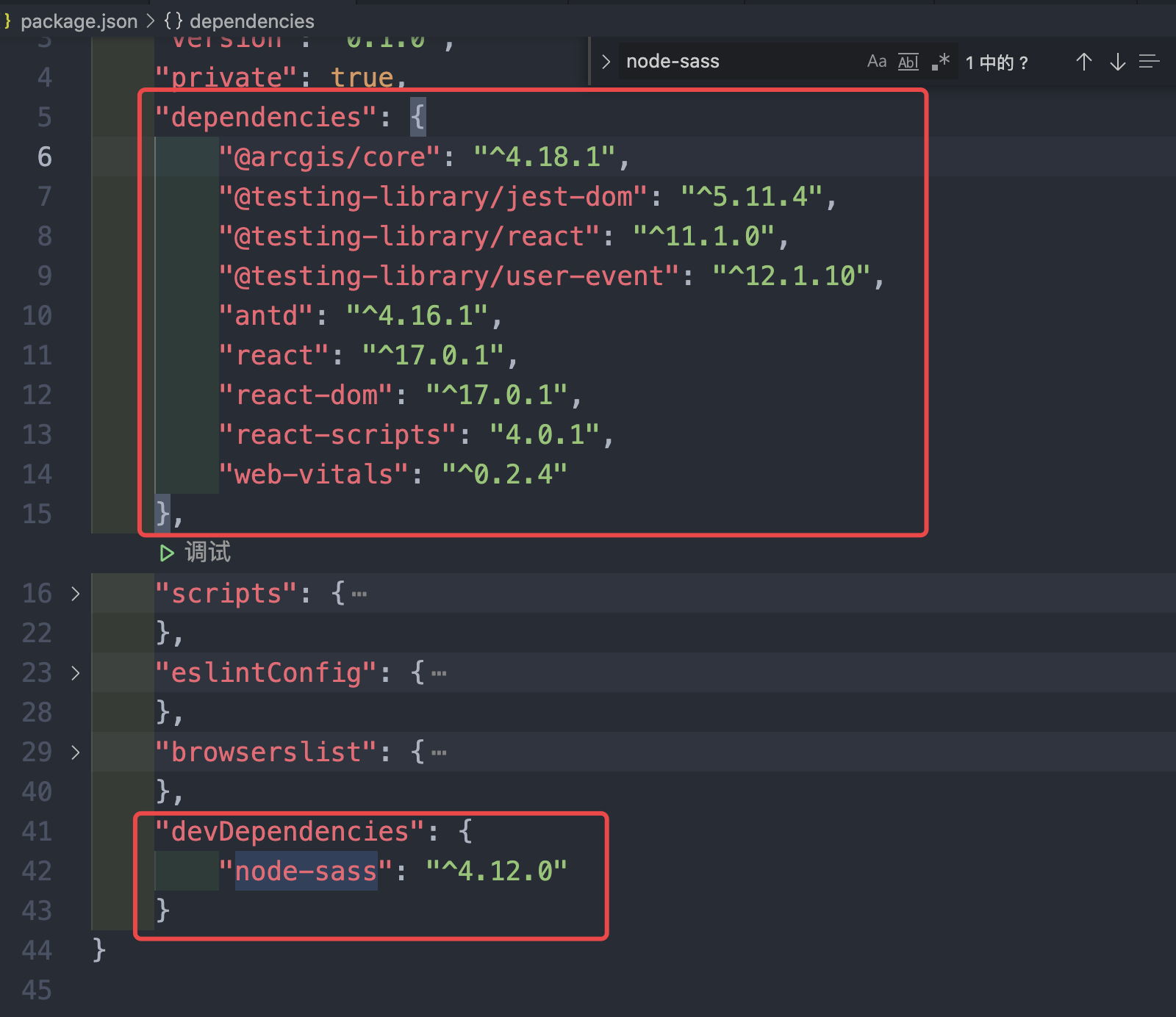
1、安装指定版本
npm i -D node-sass@4.12.0
2、npm install -save 和 -save-dev分不清
-
npm install xxx: 安装项目到项目目录下,不会将模块依赖写入devDependencies或dependencies。 -
npm install -g xxx:-g的意思是将模块安装到全局,具体安装到磁盘哪个位置,要看npm cinfig prefix的位置 -
npm install -save xxx:-save的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖。 -
npm install -save-dev xxx:-save-dev的意思是将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖。
作为一个前端,要清楚的知道npm install这四种用法,防止项目依赖错误,在别人下载你的代码没办法跑起来。
3、npm -S -D区别
---npm i 插件 ,会把插件安装到node_modules目录中,不会修改package.json,
---npm i 插件 --save (-S) ,项目发布上线之后还会依赖用到的插件,没有这些插件,项目不能运行
---自动更改package.json 写入dependencies 节点
---npm i 插件 -g是不会更改package中的内容 但是可以存在node_modules目录中
---npm i 插件 --save-dev(-D) ,安装到开发依赖中,项目上线之后不会用到的插件,例如'babel-loader',项目解析完发布
---自动更改package.json 写入devDependencies 节点
dependencies(运行依赖) -S
也就是我们项目运行上线还会使用的插件 比如webpack axios vant Element UI框架
devDependencies(开发依赖) -D
也就是帮助开发的插件 比如babel live-server lodash loader类似的
1、npm install <=> npm i
--save <=> -S
--save-dev <=> -D
npm run start <=> npm start // 对应"scripts"里的"start"命令
少敲几下键盘,何乐而不为
2、npm i --save-dev <packname>
工程构建(开发时、“打包”时)依赖 ;例:xxx-cli , less-loader , babel-loader...
3、npm i --save <packname>
项目(运行时、发布到生产环境时)依赖;例:antd , element,react...