1.移动端的CSS:
一般需要引入下面的外部样式表:
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css"/>
Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。[1] 它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。[2] 国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来。
2.在Bootstrap下,我们设计<div class="">

3.文本居中:


4.移动端的长条按钮:
第一种:


第二种:


第三种:


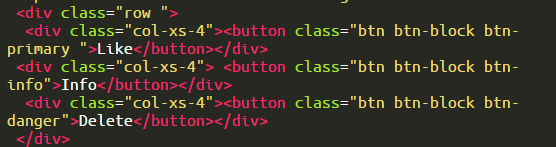
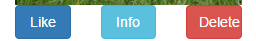
第四种:col-xs-4这种类,4表示4列,xs表示额外的小
在这之前,要先把所有的按钮放到同一个<div class="row ">



5.涉及文本的类:
第一种:


6.涉及图片自适应的类: