1.$(document).ready(function(){});
这个函数会在浏览器加载完页面之后,尽快执行;
2.所有的JQuery函数用有个$开始表示,All jQuery functions start with a $;jQuery选择器通常选择HTML元素,然后做一些元素。
3.在使用JQuery之前,要引入JQuery库,在这样的背景下,你可以使用它们在编辑器中的animate.css图书馆,下面是通过“type”属性操作元素:
例如: $("button").addClass("animated bounce"); //选择button标签元素,调用animated库中的CSS,使其跳动起来;
4.JQuery也可以通过$(".Classname").addClass(" "); 来操作同一类的元素标签,做同样的动作;
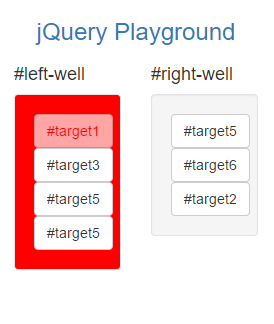
例如:$(".well").addClass("animated shake");
5.JQuery也可以通过$("#IDname").addClass(" "); 来操作一个ID名字的元素标签,做出动作;
例如: $("#target3").addClass("fadeOut");
7.我们也可以在页面加载后,执行移除Class的动作,出现动画效果,通过函数removeClass(“”);
例如: $("button").removeClass("btn-default");
8.JQuery还提供给我们,css()函数用了改变一个元素的css样式,在页面加载后,产生动画效果;
例如:$("#target1").css("color","red");
9.JQuery还允许我们通过函数,改变非CSS属性的HTML标签的属性,函数.prop()。prop()允许您调整元素的性质。
例如:$("#target1").prop("disabled",true);
10.JQuery允许使用函数.html(),这个函数可以添加HTML标签;
例如:$("#target4").html("<em>#target4</em>"); //这样就在ID=target4的元素上,改变了他的text的内容以及属性
11.JQuery库的remove()函数可以,移除一个HTML标签的所有内容,包括标签本身:
例如:$("#target4").remove();
12.JQuery库有一个函数,叫做appendto(),允许你选择HTML元素并将它们附加到另一个元素。
例如:$("#target2").appendTo("#right-well");

13.JQuery库允许,除了移动元素外,你也可以将它们从一个地方复制到另一个地方。通过函数clone(),可以把元素从一个地方复制到另一个地方
例如:$("#target2").clone().appendTo("#right-well"); //这里涉及两个函数的连用,把两个jQuery功能结合在一起,这就是所谓的功能连接
14.每个HTML元素都有,从它的父元素继承的属性。也就是说,包含在<div class=""container-fluid>中的标签元素,继承了class=“container-fluid”的样式;
jQuery库,有一个功能叫做parent()允许你访问,仅仅是上一层的父元素,的任何一个你选择的元素。
例如: $("#target1").parent().css("background","red"); //这里就是让ID=“target1”的元素的,仅仅是上一层父元素,的背景变为红色

15.当然有通过子元素来操作父元素的函数,就有通过父元素来操作子元素的函数。那就是.children()函数
例如:$("#right-well").children().css("color","orange");

16.JQuery库允许,你通过函数nth-child(n),目标:nth-child(n)的CSS选择器允许你选择所有父元素中的第n个元素,同时做出同样的动作。
例如: $(".target:nth-child(2)").addClass("animated bounce"); //这里就是让所有的target类中的第二个元素,同时跳动
17.JQuery库中,可以使用even表示偶数,odd表示奇数,所以在操作相应元素时,也可以指定父元素中所有的偶元素或者所有的奇数元素:
例如: $(".target:even").addClass("animated shake"); //这里就是控制所有的偶数元素一起颤抖
18.当然JQuery库中用$表示的HTML元素可以是任何,包括<body>,我们可以操作这个页面,使用同一个炫酷的效果;
例如: $("body").addClass("animated fadeOut"); //这个效果是使页面,整体消失,渐渐的
$("body").addClass("animated hinge"); //这个效果是使页面,挂起,然后掉落的感觉,It’s amazing!