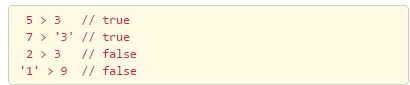
1.比较运算符“>”也可以,用数字和字符串进行比较:

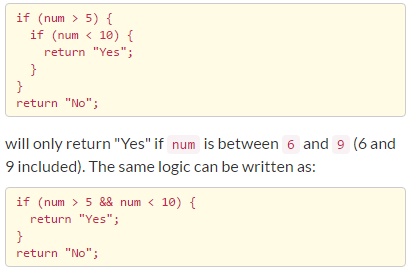
2.比较运算符“&&”,表示并且:

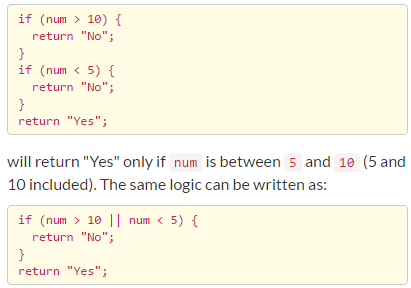
3.比较运算符“||”,表示或者:

4.顺序是重要的,循环和if判断的顺序决定了,程序的执行结果;
5.else可以不加条件,即else{};但是else if必须加条件,也就是else if(){}才可以执行;
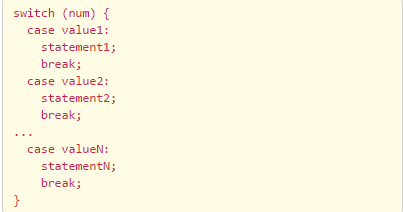
6.如果您有很多选项可以选择,使用一个开关语句。

或者可以这样:

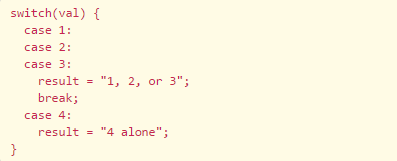
7.当遇到多个输入,一个输出的时候,可以使用这种语法:case1: case2: case3: ****;break;

8.return可以返回比较的结果,也就是return后边可以直接加:比较运算
function isLess(a,b) {
return a<b;
}
isLess(10, 15);
9.记住undefined是一个关键字,而不是一个字符串:return undefined;
10.
Remember that undefined is a keyword, not a string.
11.JavaScript引入了对象这种数据类型,对象和数组类似,但除了使用索引来访问和修改它们的数据之外,还可以通过调用属性的对象访问对象中的数据;
例如:
var myDog = {
"name":"JEff", //字符串
"legs":4, //数字
"tails":2, //数字
"friends":["jj!"] //数组
};
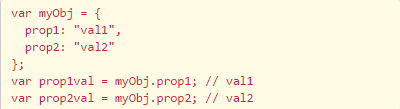
12.如果是对象这种数据类型,可以改变和调用它的属性和行为:
例如:

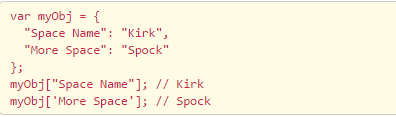
13.访问一个对象的属性的第二个方法是括号符号([ ])。如果您试图访问的对象的属性在它中有一个空间,您将需要使用括号符号。
例如:

14.对象上的括号符号的另一个用途是使用一个变量访问属性:
例如:

15.当你创建一个JavaScript对象,您可以更新它的性能在任何时候就像你更新任何其他变量;您可以使用任一点或括号符号来更新。
例如:

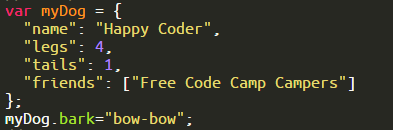
16.当你需要添加一个对象的属性,可以使用“对象名.bark”这样的方式:
例如:

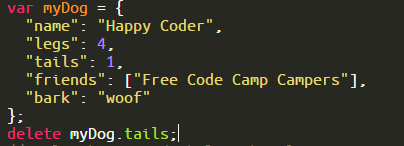
17.当你需要删除一个对象的属性,可以使用“delete 对象名.属性”这样的方式:
例如: