今天是上班的第42天,对于一个程序媛来说,不管之前你学了多少年的知识,真正的时间,都应该是从上班开始算起的,因为上班才是敲代码的开始,木有实践,一切的理论对于程序媛来说都是扯淡~
好啦!今天学到了很多的东西,必须在这儿记录一下!
当实现和后台的数据交互时,如果后台返回给我们的是一个数组,里面的值就像这样子,然后前台就不能在JS中像常规那样在构建里面中调后台的参数,看下面的详解吧~
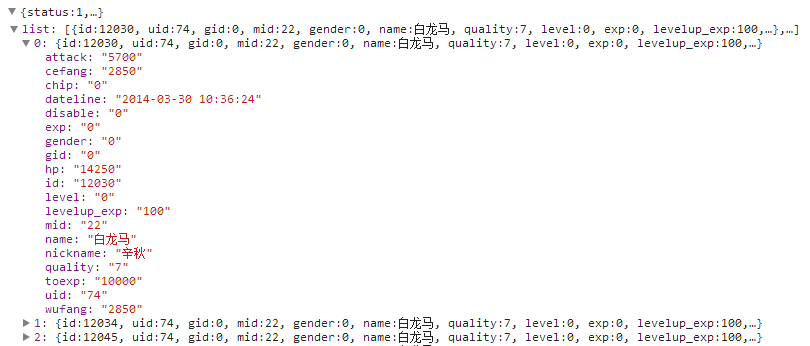
常规的时候后台返回的数据是这样的:

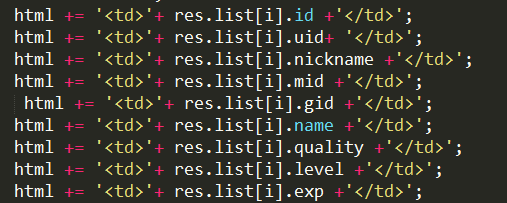
然后我们在前台js构建页面的时候是这样子写的:

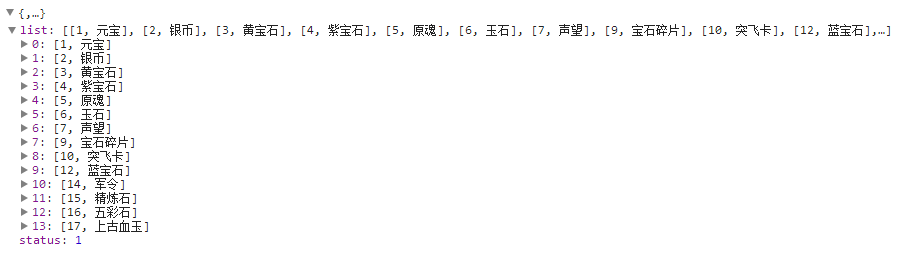
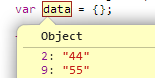
但是如果后台今天不这样给你反了呢!嘿嘿,他如果这样子给你返成数组:

那你应该在前台怎么接受这些数据呢,不会了吧,嘻嘻,现学现卖,立马分享给大家,其实很简单:

就像这样,就很成功的接收到了后台传过来的数据,将数组的第一个元素数字赋给前台页面的checkbox的value,同时input文本框的ID是type+这个数组的第一个元素,
也就是它的ID为type+checkbox的value值,这样无形之中两个元素就关联了起来,到时候你在要将前台输入的数据返回给后台就变成了一件很easy滴事情啦~
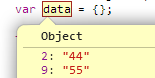
就在我正洋洋得意滴时候呢,后台告诉我,把前台接收到的数据也就是checkbox和input文本框给他拼凑成这样的形式
然后我又开始纠结了,因为一时木有想到,原来创建对象是可以解决的,所以在这里再和大家分享一下创建对象的东东。。。
我的代码是这样子滴

为了方便大家测试,还是提供一份可以复制滴版本吧!
var checkedObj = $('input:checkbox[name="resou_check"]:checked');
var data = {};
for(var i= 0; i < checkedObj.length; i++) {
var check = checkedObj[i].value;
var text = $('#type'+ checkedObj[i].value).val();
data[check] = text;
}
这样写想要达到的目的是返回给后台的数据就会是这样子的, 正好是后台所需要的。
正好是后台所需要的。
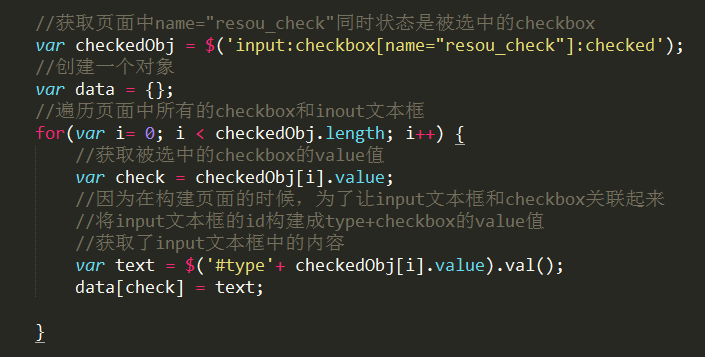
为了更加方便大家理解,我将上面的代码加上了清晰的注释:

这样子看起来就清楚多了!!!
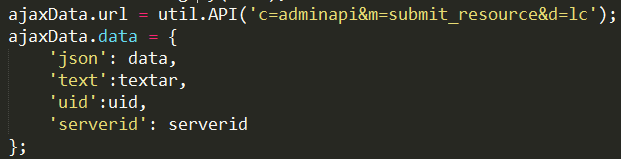
接下来要做的事情就是要将获取到的对象返回给后台,叫一个json的参数里面。后台这次要的这些数据是一个json.
最初我是这样子做的:::

看来看去觉得哪儿有问题,就是不知道哪儿有问题,想了想豁然开朗!
后台要我返回给他的,是一个json,而我偏偏给他返回了一个对象,这是多么痛的领悟啊~
立马解决,分分钟不拖!!
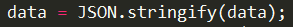
只需要在传给后台数据之前加上一个小小的句子就好!

这样就将data对象转换成json了~哈哈!!!
-----------------------------------------------------------------------------------这是华丽的分割线---------------------------------------------------------------------------------------------------------------
今天用到了用ajax提交表单数据给后台,就是当点击submit按钮的时候,执行我的submit方法,将页面中的表单数据传给后台放在数据库中去。
这个操作没有什么特别的,就是后台会给一个接口,然后和其他的方法一样,创建ajax请求,数据返给后台变好。
客服那边有个要求就是当点击了提交之后,页面中表单里面所填过的内容被清空了,本来一开始我的第一想法是reset().但是写进去貌似达不到想要的效果,然后我灵机一动,以为想出了一个好法子!

发现它并不能达到预期的效果,表单中的东西压根就不甩我!
反复思考之后发现,发现原本 这个语句是获得了页面DOM树中的一个节点,
这个语句是获得了页面DOM树中的一个节点,
然后我活生生的非要把这个节点赋给一个变量,然后还傻不拉唧的把这个变量的值给清空了,明明清空节点的值就达到效果的事儿么~!!!
于是乎,我再次醒了过来,挥笔如有神滴敲下了如下的代码,瞬间页面表单药到病除!!!完全康复啦!!!哈哈~

通过checkbox和input文本框的类名找到它们,然后将里面的内容清空!!!!
-------------------------------------------------------------------------------------------------我是华丽的分割线---------------------------------------------------------------------------------------------------------------
下面说下我身边做的一个很牛很牛滴后台大神帮我解决的一个问题
上面已经说了,后台是传给我一个数组的,然后我需要把它显示在我的页面里,可是我如果直接用构建页面直接这样用<tr><td></td></tr>包裹着checkbox和input文本框加载进来的话,

就会是一组checkbox和input文本框放在一行表格中,看起来很难看,我想要让三个这样一组的放在一行,
就是需要加循环在构建页面的时候一个<tr></tr>里面有3个<td></td>,然后每个<td></td>里面一组checkbox和input文本框。
每个<td></td>里面一组checkbox和input文本框这个是很好实现的,正当我在那儿纠结的时候,大神出马了。
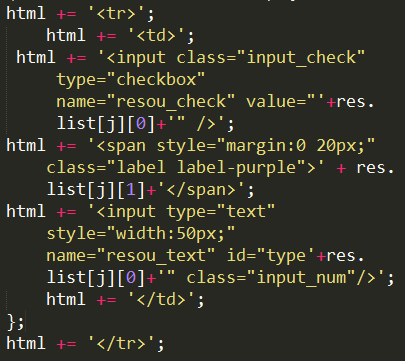
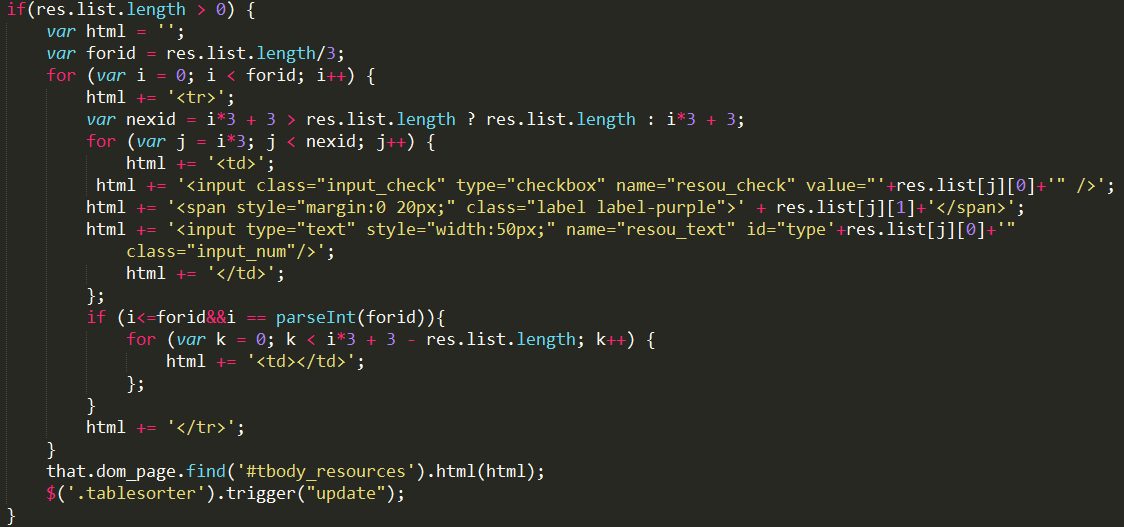
请看下面代码:

别的不多说,这个思维逻辑,着实让我这样儿的菜鸟膜拜~
前端的页面优雅滴立马变成了这个样子!!!

嘻嘻!真是充实滴一天啊~!!