1. 基础概念篇
1.1 介绍
HTTP是Hyper Text Transfer Protocol(超文本传输协议)的缩写。
它的发展是万维网协会(World Wide Web Consortium)和Internet工作小组IETF(Internet Engineering Task Force)合作的结果,(他们)终于公布了一系列的RFC,RFC 1945定义了HTTP/1.0版本号。
当中最著名的就是RFC 2616。RFC 2616定义了今天普遍使用的一个版本号——HTTP 1.1。
HTTP协议(HyperText Transfer Protocol,超文本传输协议)是用于从WWWserver传输超文本到本地浏览器的传送协议。
它能够使浏览器更加高效,使网络传输降低。它不仅保证计算机正确高速地传输超文本文档。还确定传输文档中的哪一部分,以及哪部分内容首先显示(如文本先于图形)等。
HTTP是一个应用层协议,由请求和响应构成。是一个标准的clientserver模型。HTTP是一个无状态的协议。
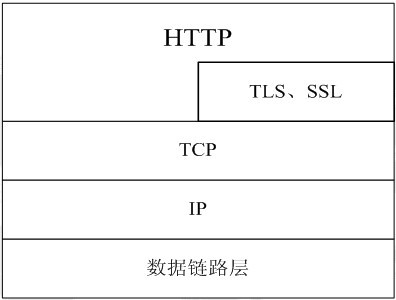
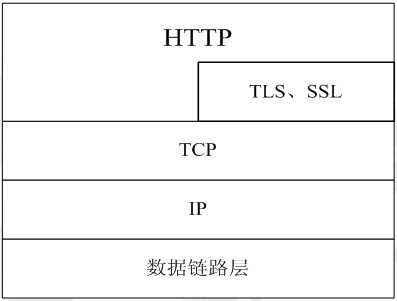
1.2 在TCP/IP协议栈中的位置
HTTP协议通常承载于TCP协议之上,有时也承载于TLS或SSL协议层之上,这个时候,就成了我们常说的HTTPS。例如以下图所看到的:

默认HTTP的port号为80。HTTPS的port号为443。
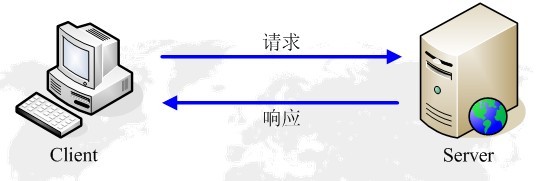
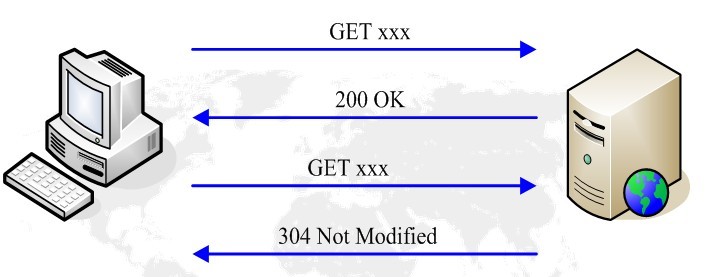
1.3 HTTP的请求响应模型
HTTP协议永远都是client发起请求。server回送响应。见下图:

这样就限制了使用HTTP协议,无法实如今client没有发起请求的时候。server将消息推送给client。
HTTP协议是一个无状态的协议,同一个client的这次请求和上次请求是没有相应关系。
1.4 工作流程
一次HTTP操作称为一个事务,其工作过程可分为四步:
1)首先客户机与server须要建立连接。
仅仅要单击某个超级链接,HTTP的工作開始。
2)建立连接后,客户机发送一个请求给server,请求方式的格式为:统一资源标识符(URL)、协议版本,后边是MIME信息包含请求修饰符、客户机信息和可能的内容。
3)server接到请求后,给予对应的响应信息,其格式为一个状态行,包含信息的协议版本、一个成功或错误的代码。后边是MIME信息包含server信息、实体信息和可能的内容。
4)client接收server所返回的信息通过浏览器显示在用户的显示屏上,然后客户机与server断开连接。
假设在以上过程中的某一步出现错误,那么产生错误的信息将返回到client,有显示屏输出。对于用户来说,这些过程是由HTTP自己完毕的,用户仅仅要用鼠标点击,等待信息显示就能够了。
1.5 使用Wireshark抓TCP、http包
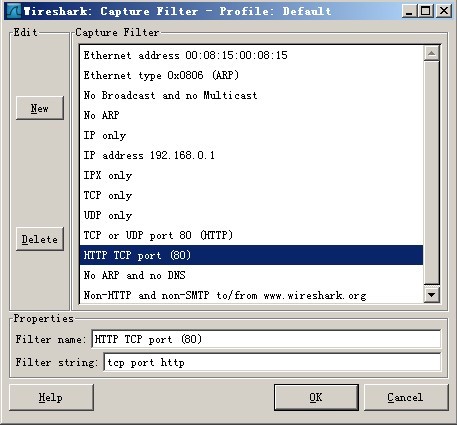
打开Wireshark,选择工具栏上的“Capture”->“Options”,界面选择如图1所看到的:

图1 设置Capture选项
一般读者仅仅须要选择最上边的下拉框。选择合适的Device,而后点击“Capture Filter”,此处选择的是“HTTP TCP port(80)”,选择后点击上图的“Start”開始抓包。

图2 选择Capture Filter
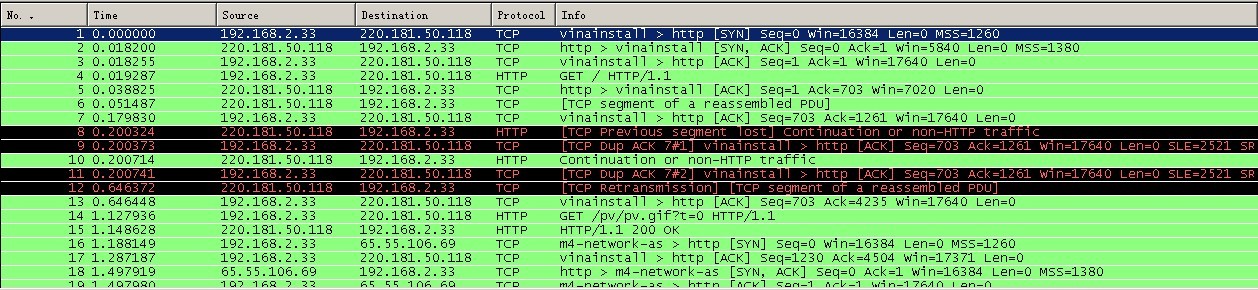
比如在浏览器中打开http://image.baidu.com/,抓包如图3所看到的:
http://www.blogjava.net/images/blogjava_net/amigoxie/40799/o_http%e5%8d%8f%e8%ae%ae%e5%ad%a6%e4%b9%a0-%e6%a6%82%e5%bf%b5-3.jpg

图3 抓包
在上图中。可清晰的看到client浏览器(ip为192.168.2.33)与server的交互过程:
1)No1:浏览器(192.168.2.33)向server(220.181.50.118)发出连接请求。此为TCP三次握手第一步,此时从图中能够看出,为SYN,seq:X (x=0)
2)No2:server(220.181.50.118)回应了浏览器(192.168.2.33)的请求。并要求确认。此时为:SYN。ACK。此时seq:y(y为0),ACK:x+1(为1)。此为三次握手的第二步;
3)No3:浏览器(192.168.2.33)回应了server(220.181.50.118)的确认,连接成功。
为:ACK。此时seq:x+1(为1)。ACK:y+1(为1)。此为三次握手的第三步;
4)No4:浏览器(192.168.2.33)发出一个页面HTTP请求;
5)No5:server(220.181.50.118)确认。
6)No6:server(220.181.50.118)发送数据;
7)No7:client浏览器(192.168.2.33)确认;
8)No14:client(192.168.2.33)发出一个图片HTTP请求。
9)No15:server(220.181.50.118)发送状态响应码200 OK
……
1.6 头域
每一个头域由一个域名,冒号(:)和域值三部分组成。
域名是大写和小写无关的,域值前能够加入不论什么数量的空格符。头域能够被扩展为多行,在每行開始处。使用至少一个空格或制表符。
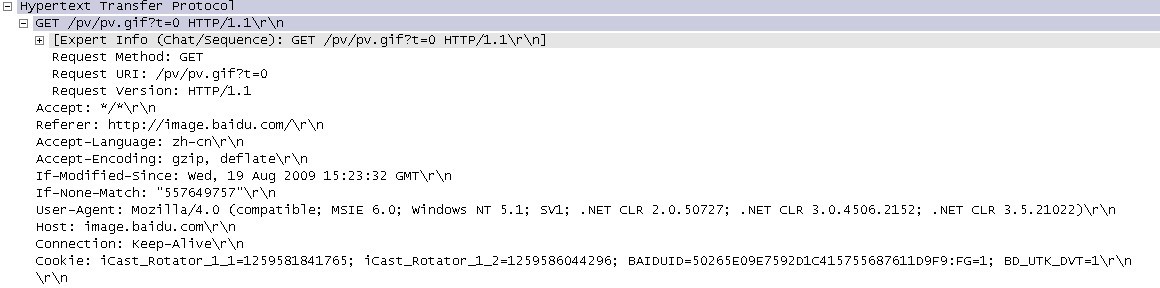
在抓包的图中。No14点开可看到如图4所看到的:
http://www.blogjava.net/images/blogjava_net/amigoxie/40799/o_http%e5%8d%8f%e8%ae%ae%e5%ad%a6%e4%b9%a0-%e6%a6%82%e5%bf%b5-4.jpg

图4 http请求消息
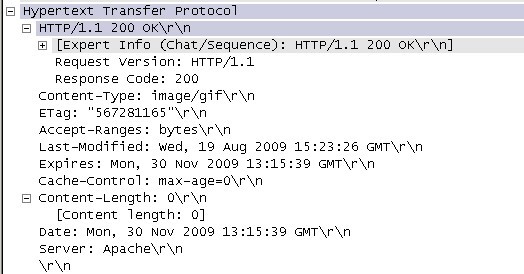
回应的消息如图5所看到的:

图5 http状态响应信息
1.6.1 host头域
Host头域指定请求资源的Intenet主机和port号。必须表示请求url的原始server或网关的位置。HTTP/1.1请求必须包括主机头域,否则系统会以400状态码返回。
图5中host那行为:
![]()
1.6.2 Referer头域
Referer头域同意client指定请求uri的源资源地址。这能够同意server生成回退链表,可用来登陆、优化cache等。他也同意废除的或错误的连接因为维护的目的被追踪。假设请求的uri没有自己的uri地址。Referer不能被发送。假设指定的是部分uri地址。则此地址应该是一个相对地址。
在图4中,Referer行的内容为:
![]()
1.6.3 User-Agent头域
User-Agent头域的内容包括发出请求的用户信息。
在图4中。User-Agent行的内容为:
http://www.blogjava.net/images/blogjava_net/amigoxie/40799/o_http%e5%8d%8f%e8%ae%ae%e5%ad%a6%e4%b9%a0-%e6%a6%82%e5%bf%b5-8.jpg
1.6.4 Cache-Control头域
Cache-Control指定请求和响应遵循的缓存机制。在请求消息或响应消息中设置Cache-Control并不会改动还有一个消息处理过程中的缓存处理过程。
请求时的缓存指令包含no-cache、no-store、max-age、max-stale、min-fresh、only-if-cached。响应消息中的指令包含public、private、no-cache、no-store、no-transform、must-revalidate、proxy-revalidate、max-age。
在图5中的该头域为:
![]()
1.6.5 Date头域
Date头域表示消息发送的时间。时间的描写叙述格式由rfc822定义。比如,Date:Mon,31Dec200104:25:57GMT。
Date描写叙述的时间表示世界标准时。换算成本地时间,须要知道用户所在的时区。
图5中,该头域例如以下图所看到的:
![]()
1.7 HTTP的几个重要概念
1.7.1连接:Connection
一个传输层的实际环流。它是建立在两个相互通讯的应用程序之间。
在http1.1,request和reponse头中都有可能出现一个connection的头。此header的含义是当client和server通信时对于长链接怎样进行处理。
在http1.1中,client和server都是默认对方支持长链接的, 假设client使用http1.1协议,但又不希望使用长链接,则须要在header中指明connection的值为close;假设server方也不想支持长链接,则在response中也须要明白说明connection的值为close。不论request还是response的header中包括了值为close的connection。都表明当前正在使用的tcp链接在当天请求处理完成后会被断掉。以后client再进行新的请求时就必须创建新的tcp链接了。
1.7.2消息:Message
HTTP通讯的基本单位。包含一个结构化的八元组序列并通过连接传输。
1.7.3请求:Request
一个从client到server的请求信息包含应用于资源的方法、资源的标识符和协议的版本。
1.7.4响应:Response
一个从server返回的信息包含HTTP协议的版本、请求的状态(比如“成功”或“没找到”)和文档的MIME类型。
1.7.5资源:Resource
由URI标识的网络数据对象或服务。
1.7.6实体:Entity
数据资源或来自服务资源的回映的一种特殊表示方法。它可能被包围在一个请求或响应信息中。一个实体包含实体头信息和实体的本身内容。
1.7.7客户机:Client
一个为发送请求目的而建立连接的应用程序。
1.7.8用户代理:UserAgent
初始化一个请求的客户机。它们是浏览器、编辑器或其他用户工具。
1.7.9server:Server
一个接受连接并对请求返回信息的应用程序。
1.7.10源服务器:Originserver
是一个给定资源能够在其上驻留或被创建的server。
1.7.11代理:Proxy
一个中间程序,它能够充当一个server,也能够充当一个客户机,为其他客户机建立请求。
请求是通过可能的翻译在内部或经过传递到其他的server中。
一个代理在发送请求信息之前,必须解释而且假设可能重写它。
代理常常作为通过防火墙的客户机端的门户,代理还能够作为一个帮助应用来通过协议处理没有被用户代理完毕的请求。
1.7.12网关:Gateway
一个作为其他server中间媒介的server。与代理不同的是,网关接受请求就好象对被请求的资源来说它就是源server;发出请求的客户机并没有意识到它在同网关打交道。
网关常常作为通过防火墙的server端的门户,网关还能够作为一个协议翻译器以便存取那些存储在非HTTP系统中的资源。
1.7.13通道:Tunnel
是作为两个连接中继的中介程序。一旦激活。通道便被觉得不属于HTTP通讯,虽然通道可能是被一个HTTP请求初始化的。当被中继的连接两端关闭时,通道便消失。当一个门户(Portal)必须存在或中介(Intermediary)不能解释中继的通讯时通道被常常使用。
1.7.14缓存:Cache
反应信息的局域存储。
附录:參考资料
《http_百度百科》:http://baike.baidu.com/view/9472.htm
《结果编码和http状态响应码》:http://blog.tieniu1980.cn/archives/377
《分析TCP的三次握手》:
m=9f65cb4a8c8507ed4fece763104c8c711923d030678197027fa3c215cc7905141130a8e5747e0d548d98297a5ae91e03f7f63772315477e3cacdd94cdbbdc42225d82c36734f844315c419d891007a9f34d507a9f916a2e1b065d2f48193864353bb15543897f1fb4d711edd1b86033093b1e94e022e67adec40728e2e605f983431c5508fe4&p=c6769a46c5820efd08e2973b42&user=baidu
《使用Wireshark来检測一次HTTP连接过程》:
http://blog.163.com/wangbo_tester/blog/static/12806792120098174162288/
《http协议的几个重要概念》:http://nc.mofcom.gov.cn/news/10819972.html
《http协议中connection头的作用》:
http://blog.csdn.net/barfoo/archive/2008/06/05/2514667.aspx2. 协议具体解释篇
2.1 HTTP/1.0和HTTP/1.1的比較
RFC 1945定义了HTTP/1.0版本号。RFC 2616定义了HTTP/1.1版本号。
笔者在blog上提供了这两个RFC中文版的下载地址。
RFC1945下载地址:
http://www.blogjava.net/Files/amigoxie/RFC1945(HTTP)中文版.rar
RFC2616下载地址:
http://www.blogjava.net/Files/amigoxie/RFC2616(HTTP)中文版.rar
2.1.1建立连接方面
HTTP/1.0 每次请求都须要建立新的TCP连接,连接不能复用。HTTP/1.1 新的请求能够在上次请求建立的TCP连接之上发送,连接能够复用。长处是降低反复进行TCP三次握手的开销,提高效率。
注意:在同一个TCP连接中,新的请求须要等上次请求收到响应后。才干发送。
2.1.2 Host域
HTTP1.1在Request消息头里头多了一个Host域, HTTP1.0则没有这个域。
Eg:
 GET /pub/WWW/TheProject.html HTTP/1.1
GET /pub/WWW/TheProject.html HTTP/1.1 Host: www.w3.org
Host: www.w3.org
可能HTTP1.0的时候觉得。建立TCP连接的时候已经指定了IP地址。这个IP地址上仅仅有一个host。
2.1.3日期时间戳
(接收方向)
不管是HTTP1.0还是HTTP1.1,都要能解析以下三种date/time stamp:
 Sun, 06 Nov 1994 08:49:37 GMT ; RFC 822, updated by RFC 1123
Sun, 06 Nov 1994 08:49:37 GMT ; RFC 822, updated by RFC 1123 Sunday, 06-Nov-94 08:49:37 GMT ; RFC 850, obsoleted by RFC 1036
Sunday, 06-Nov-94 08:49:37 GMT ; RFC 850, obsoleted by RFC 1036 Sun Nov 6 08:49:37 1994 ; ANSI C's asctime() format
Sun Nov 6 08:49:37 1994 ; ANSI C's asctime() format(发送方向)
HTTP1.0要求不能生成第三种asctime格式的date/time stamp。
HTTP1.1则要求仅仅生成RFC 1123(第一种)格式的date/time stamp。
2.1.4状态响应码
状态响应码100 (Continue) 状态代码的使用,同意client在发request消息body之前先用request header试探一下server,看server要不要接收request body,再决定要不要发request body。
client在Request头部中包括
 Expect: 100-continue
Expect: 100-continueServer看到之后呢假设回100 (Continue) 这个状态代码。client就继续发request body。这个是HTTP1.1才有的。
另外在HTTP/1.1中还添加了101、203、205等等性状态响应码
2.1.5请求方式
HTTP1.1添加了OPTIONS, PUT, DELETE, TRACE, CONNECT这些Request方法.
Method = "OPTIONS" ; Section 9.2
| "GET" ; Section 9.3
| "HEAD" ; Section 9.4
| "POST" ; Section 9.5
| "PUT" ; Section 9.6
| "DELETE" ; Section 9.7
| "TRACE" ; Section 9.8
| "CONNECT" ; Section 9.9
| extension-method
extension-method = token
2.2 HTTP请求消息
2.2.1请求消息格式
请求消息格式例如以下所看到的:
请求行
通用信息头|请求头|实体头
CRLF(回车换行)
实体内容
当中“请求行”为:请求行 = 方法 [空格] 请求URI [空格] 版本 [回车换行]
请求行实例:
Eg1:
 GET /index.html HTTP/1.1
GET /index.html HTTP/1.1Eg2:
POST http://192.168.2.217:8080/index.jsp HTTP/1.1
HTTP请求消息实例:
 GET /hello.htm HTTP/1.1
GET /hello.htm HTTP/1.1 Accept: */*
Accept: */* Accept-Language: zh-cn
Accept-Language: zh-cn Accept-Encoding: gzip, deflate
Accept-Encoding: gzip, deflate If-Modified-Since: Wed, 17 Oct 2007 02:15:55 GMT
If-Modified-Since: Wed, 17 Oct 2007 02:15:55 GMT If-None-Match: W/"158-1192587355000"
If-None-Match: W/"158-1192587355000" User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1)
User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1) Host: 192.168.2.162:8080
Host: 192.168.2.162:8080 Connection: Keep-Alive
Connection: Keep-Alive
2.2.2请求方法
HTTP的请求方法包含例如以下几种:
GET
POST
HEAD
PUT
DELETE
OPTIONS
TRACE
CONNECT
2.3 HTTP响应消息
2.3.1响应消息格式
HTTP响应消息的格式例如以下所看到的:
状态行
通用信息头|响应头|实体头
CRLF
实体内容
当中:状态行 = 版本 [空格] 状态码 [空格] 原因 [回车换行]
状态行举例:
Eg1:
 HTTP/1.0 200 OK
HTTP/1.0 200 OK Eg2:
 HTTP/1.1 400 Bad Request
HTTP/1.1 400 Bad RequestHTTP响应消息实比例如以下所看到的:
 HTTP/1.1 200 OK
HTTP/1.1 200 OK ETag: W/"158-1192590101000"
ETag: W/"158-1192590101000" Last-Modified: Wed, 17 Oct 2007 03:01:41 GMT
Last-Modified: Wed, 17 Oct 2007 03:01:41 GMT Content-Type: text/html
Content-Type: text/html Content-Length: 158
Content-Length: 158 Date: Wed, 17 Oct 2007 03:01:59 GMT
Date: Wed, 17 Oct 2007 03:01:59 GMT Server: Apache-Coyote/1.1
Server: Apache-Coyote/1.12.3.2 http的状态响应码
2.3.2.1 1**:请求收到。继续处理
100——客户必须继续发出请求
101——客户要求server依据请求转换HTTP协议版本号
2.3.2.2 2**:操作成功收到,分析、接受
200——交易成功
201——提示知道新文件的URL
202——接受和处理、但处理未完毕
203——返回信息不确定或不完整
204——请求收到。但返回信息为空
205——server完毕了请求。用户代理必须复位当前已经浏览过的文件
206——server已经完毕了部分用户的GET请求
2.3.2.3 3**:完毕此请求必须进一步处理
300——请求的资源可在多处得到
301——删除请求数据
302——在其它地址发现了请求数据
303——建议客户訪问其它URL或訪问方式
304——client已经运行了GET,但文件未变化
305——请求的资源必须从server指定的地址得到
306——前一版本号HTTP中使用的代码,现行版本号中不再使用
307——申明请求的资源暂时性删除
2.3.2.4 4**:请求包括一个错误语法或不能完毕
400——错误请求,如语法错误
401——未授权
HTTP 401.1 - 未授权:登录失败
HTTP 401.2 - 未授权:server配置问题导致登录失败
HTTP 401.3 - ACL 禁止訪问资源
HTTP 401.4 - 未授权:授权被筛选器拒绝
HTTP 401.5 - 未授权:ISAPI 或 CGI 授权失败
402——保留有效ChargeTo头响应
403——禁止訪问
HTTP 403.1 禁止訪问:禁止可运行訪问
HTTP 403.2 - 禁止訪问:禁止读訪问
HTTP 403.3 - 禁止訪问:禁止写訪问
HTTP 403.4 - 禁止訪问:要求 SSL
HTTP 403.5 - 禁止訪问:要求 SSL 128
HTTP 403.6 - 禁止訪问:IP 地址被拒绝
HTTP 403.7 - 禁止訪问:要求客户证书
HTTP 403.8 - 禁止訪问:禁止网站訪问
HTTP 403.9 - 禁止訪问:连接的用户过多
HTTP 403.10 - 禁止訪问:配置无效
HTTP 403.11 - 禁止訪问:password更改
HTTP 403.12 - 禁止訪问:映射器拒绝訪问
HTTP 403.13 - 禁止訪问:客户证书已被吊销
HTTP 403.15 - 禁止訪问:客户訪问许可过多
HTTP 403.16 - 禁止訪问:客户证书不可信或者无效
HTTP 403.17 - 禁止訪问:客户证书已经到期或者尚未生效
404——没有发现文件、查询或URl
405——用户在Request-Line字段定义的方法不同意
406——依据用户发送的Accept拖,请求资源不可訪问
407——类似401,用户必须首先在代理server上得到授权
408——client没有在用户指定的饿时间内完毕请求
409——对当前资源状态,请求不能完毕
410——server上不再有此资源且无进一步的參考地址
411——server拒绝用户定义的Content-Length属性请求
412——一个或多个请求头字段在当前请求中错误
413——请求的资源大于server同意的大小
414——请求的资源URL长于server同意的长度
415——请求资源不支持请求项目格式
416——请求中包括Range请求头字段,在当前请求资源范围内没有range指示值,请求也不包括If-Range请求头字段
417——server不满足请求Expect头字段指定的期望值,假设是代理server,可能是下一级server不能满足请求长。
2.3.2.5 5**:server运行一个全然有效请求失败
HTTP 500 - 内部server错误
HTTP 500.100 - 内部server错误 - ASP 错误
HTTP 500-11 server关闭
HTTP 500-12 应用程序又一次启动
HTTP 500-13 - server太忙
HTTP 500-14 - 应用程序无效
HTTP 500-15 - 不同意请求 global.asa
Error 501 - 未实现
HTTP 502 - 网关错误
2.4 使用telnet进行http測试
在Windows下。可使用命令窗体进行http简单測试。
输入cmd进入命令窗体,在命令行键入例如以下命令后按回车:
 telnet www.baidu.com 80
telnet www.baidu.com 80而后在窗体中按下“Ctrl+]”后按回车可让返回结果回显。
接着開始发请求消息。比如发送例如以下请求消息请求baidu的首页消息。使用的HTTP协议为HTTP/1.1:
 GET /index.html HTTP/1.1
GET /index.html HTTP/1.1注意:copy如上的消息到命令窗体后须要按两个回车换行才干得到响应的消息,第一个回车换行是在命令后键入回车换行,是HTTP协议要求的。第二个是确认输入,发送请求。
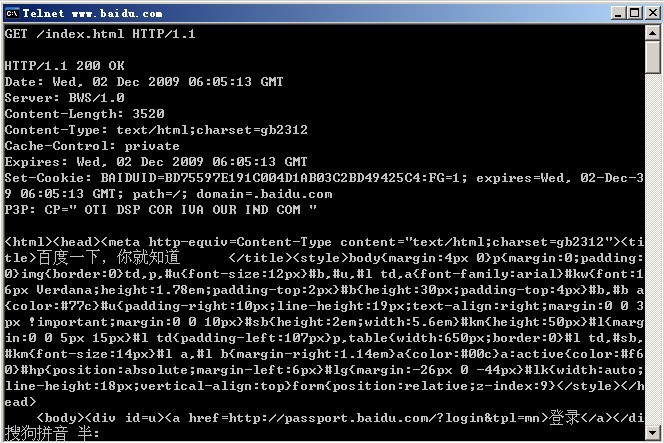
可看到返回了200 OK的消息,例如以下图所看到的:

可看到,当採用HTTP/1.1时。连接不是在请求结束后就断开的。若採用HTTP1.0,在命令窗体键入:
 GET /index.html HTTP/1.0
GET /index.html HTTP/1.0此时能够看到请求结束之后立即断开。
读者还能够尝试在使用GET或POST等时,带上头域信息,比如键入例如以下信息:
 GET /index.html HTTP/1.1
GET /index.html HTTP/1.1 connection: close
connection: close Host: www.baidu.com
Host: www.baidu.com2.5 经常使用的请求方式
经常使用的请求方式是GET和POST.
l GET方式:是以实体的方式得到由请求URI所指定资源的信息,假设请求URI仅仅是一个数据产生过程,那么终于要在响应实体中返回的是处理过程的结果所指向的资源。而不是处理过程的描写叙述。
l POST方式:用来向目的server发出请求,要求它接受被附在请求后的实体。并把它当作请求队列中请求URI所指定资源的附加新子项,Post被设计成用统一的方法实现下列功能:
1:对现有资源的解释。
2:向电子公告栏、新闻组、邮件列表或类似讨论组发信息;
3:提交数据块;
4:通过附加操作来扩展数据库 。
从上面描写叙述能够看出。Get是向server发索取数据的一种请求;而Post是向server提交数据的一种请求。要提交的数据位于信息头后面的实体中。
GET与POST方法有下面差别:
(1) 在client。Get方式在通过URL提交数据。数据在URL中能够看到。POST方式,数据放置在HTML HEADER内提交。
(2) GET方式提交的数据最多仅仅能有1024字节,而POST则没有此限制。
(3) 安全性问题。正如在(1)中提到,使用 Get 的时候。參数会显示在地址栏上,而 Post 不会。所以。假设这些数据是中文数据并且是非敏感数据,那么使用 get;假设用户输入的数据不是中文字符并且包括敏感数据,那么还是使用 post为好。
(4) 安全的和幂等的。
所谓安全的意味着该操作用于获取信息而非改动信息。幂等的意味着对同一 URL 的多个请求应该返回相同的结果。完整的定义并不像看起来那样严格。
换句话说,GET 请求一般不应产生副作用。从根本上讲,其目标是当用户打开一个链接时,她能够确信从自身的角度来看没有改变资源。比方。新闻网站的头版不断更新。尽管第二次请求会返回不同的一批新闻,该操作仍然被觉得是安全的和幂等的。由于它总是返回当前的新闻。反之亦然。POST 请求就不那么轻松了。
POST 表示可能改变server上的资源的请求。仍然以新闻网站为例,读者对文章的注解应该通过 POST 请求实现。由于在注解提交之后网站已经不同了(比方说文章以下出现一条注解)。
2.6 请求头
HTTP最常见的请求头例如以下:
l Accept:浏览器可接受的MIME类型;
l Accept-Charset:浏览器可接受的字符集。
l Accept-Encoding:浏览器可以进行解码的数据编码方式,比方gzip。Servlet可以向支持gzip的浏览器返回经gzip编码的HTML页面。
很多情形下这可以降低5到10倍的下载时间。
l Accept-Language:浏览器所希望的语言种类,当server可以提供一种以上的语言版本号时要用到。
l Authorization:授权信息,通常出如今对server发送的WWW-Authenticate头的应答中;
l Connection:表示是否须要持久连接。假设Servlet看到这里的值为“Keep-Alive”。或者看到请求使用的是HTTP 1.1(HTTP 1.1默认进行持久连接)。它就能够利用持久连接的长处,当页面包括多个元素时(比如Applet,图片),显著地降低下载所须要的时间。
要实现这一点,Servlet须要在应答中发送一个Content-Length头。最简单的实现方法是:先把内容写入ByteArrayOutputStream,然后在正式写出内容之前计算它的大小。
l Content-Length:表示请求消息正文的长度。
l Cookie:这是最重要的请求头信息之中的一个。
l From:请求发送者的email地址,由一些特殊的Web客户程序使用。浏览器不会用到它。
l Host:初始URL中的主机和port;
l If-Modified-Since:仅仅有当所请求的内容在指定的日期之后又经过改动才返回它。否则返回304“Not Modified”应答。
l Pragma:指定“no-cache”值表示server必须返回一个刷新后的文档,即使它是代理server并且已经有了页面的本地拷贝。
l Referer:包括一个URL,用户从该URL代表的页面出发訪问当前请求的页面。
l User-Agent:浏览器类型。假设Servlet返回的内容与浏览器类型有关则该值很实用;
l UA-Pixels,UA-Color,UA-OS,UA-CPU:由某些版本号的IE浏览器所发送的非标准的请求头。表示屏幕大小、颜色深度、操作系统和CPU类型。
2.7 响应头
HTTP最常见的响应头例如以下所看到的:
l Allow:server支持哪些请求方法(如GET、POST等)。
l Content-Encoding:文档的编码(Encode)方法。仅仅有在解码之后才干够得到Content-Type头指定的内容类型。
利用gzip压缩文档能够显著地降低HTML文档的下载时间。Java的GZIPOutputStream能够非常方便地进行gzip压缩,但仅仅有Unix上的Netscape和Windows上的IE 4、IE 5才支持它。
因此,Servlet应该通过查看Accept-Encoding头(即request.getHeader("Accept-Encoding"))检查浏览器是否支持gzip。为支持gzip的浏览器返回经gzip压缩的HTML页面,为其它浏览器返回普通页面;
l Content-Length:表示内容长度。仅仅有当浏览器使用持久HTTP连接时才须要这个数据。假设你想要利用持久连接的优势。能够把输出文档写入ByteArrayOutputStram。完毕后查看其大小,然后把该值放入Content-Length头。最后通过byteArrayStream.writeTo(response.getOutputStream()发送内容;
l Content-Type: 表示后面的文档属于什么MIME类型。
Servlet默觉得text/plain,但通常须要显式地指定为text/html。因为常常要设置Content-Type,因此HttpServletResponse提供了一个专用的方法setContentTyep。
可在web.xml文件里配置扩展名和MIME类型的相应关系;
l Date:当前的GMT时间。你能够用setDateHeader来设置这个头以避免转换时间格式的麻烦;
l Expires:指明应该在什么时候觉得文档已经过期。从而不再缓存它。
l Last-Modified:文档的最后修改时间。
客户能够通过If-Modified-Since请求头提供一个日期。该请求将被视为一个条件GET,仅仅有修改时间迟于指定时间的文档才会返回。否则返回一个304(Not Modified)状态。Last-Modified也可用setDateHeader方法来设置;
l Location:表示客户应当到哪里去提取文档。Location通常不是直接设置的,而是通过HttpServletResponse的sendRedirect方法,该方法同一时候设置状态代码为302。
l Refresh:表示浏览器应该在多少时间之后刷新文档。以秒计。除了刷新当前文档之外,你还能够通过setHeader("Refresh", "5; URL=http://host/path")让浏览器读取指定的页面。注意这样的功能一般是通过设置HTML页面HEAD区的<META HTTP-EQUIV="Refresh" CONTENT="5;URL=http://host/path">实现,这是由于,自己主动刷新或重定向对于那些不能使用CGI或Servlet的HTML编写者十分重要。可是。对于Servlet来说。直接设置Refresh头更加方便。注意Refresh的意义是“N秒之后刷新本页面或訪问指定页面”,而不是“每隔N秒刷新本页面或訪问指定页面”。因此。连续刷新要求每次都发送一个Refresh头,而发送204状态代码则能够阻止浏览器继续刷新,无论是使用Refresh头还是<META HTTP-EQUIV="Refresh" ...>。注意Refresh头不属于HTTP 1.1正式规范的一部分,而是一个扩展,但Netscape和IE都支持它。
2.8实体头
实体头用坐实体内容的元信息,描写叙述了实体内容的属性。包含实体信息类型,长度。压缩方法。最后一次改动时间,数据有效性等。
l Allow:GET,POST
l Content-Encoding:文档的编码(Encode)方法,比如:gzip,见“2.5 响应头”。
l Content-Language:内容的语言类型,比如:zh-cn;
l Content-Length:表示内容长度,eg:80,可參考“2.5响应头”;
l Content-Location:表示客户应当到哪里去提取文档。比如:http://www.dfdf.org/dfdf.html。可參考“2.5响应头”;
l Content-MD5:MD5 实体的一种MD5摘要。用作校验和。发送方和接受方都计算MD5摘要,接受方将其计算的值与此头标中传递的值进行比較。
Eg1:Content-MD5: <base64 of 128 MD5 digest>。Eg2:dfdfdfdfdfdfdff==;
l Content-Range:随部分实体一同发送。标明被插入字节的低位与高位字节偏移,也标明此实体的总长度。
Eg1:Content-Range: 1001-2000/5000,eg2:bytes 2543-4532/7898
l Content-Type:标明发送或者接收的实体的MIME类型。Eg:text/html; charset=GB2312 主类型/子类型;
l Expires:为0证明不缓存;
l Last-Modified:WEB server觉得对象的最后改动时间,比方文件的最后改动时间。动态页面的最后产生时间等等。比如:Last-Modified:Tue, 06 May 2008 02:42:43 GMT.
2.8扩展头
在HTTP消息中。也能够使用一些再HTTP1.1正式规范里未定义的头字段,这些头字段统称为自己定义的HTTP头或者扩展头,他们通常被当作是一种实体头处理。
如今流行的浏览器实际上都支持Cookie,Set-Cookie,Refresh和Content-Disposition等几个经常使用的扩展头字段。
l Refresh:1;url=http://www.dfdf.org //过1秒跳转到指定位置;
l Content-Disposition:头字段,可參考“2.5响应头”;
l Content-Type:WEB server告诉浏览器自己响应的对象的类型。
eg1:Content-Type:application/xml ;
eg2:applicaiton/octet-stream。
Content-Disposition:attachment; filename=aaa.zip。
附录:參考资料
《HTTP1.1和HTTP1.0的差别》:
http://blog.csdn.net/yanghehong/archive/2009/05/28/4222594.aspx
《HTTP请求(GET和POST差别)和响应》:
http://www.blogjava.net/honeybee/articles/164008.html
《HTTP请求头概述_百度知道》:
http://zhidao.baidu.com/question/32517427.html
《实体头和扩展头》:
http://www.cnblogs.com/tongzhiyong/archive/2008/03/16/1108776.html
3. 深入了解篇3.1 Cookie和Session
Cookie和Session都为了用来保存状态信息,都是保存client状态的机制,它们都是为了解决HTTP无状态的问题而所做的努力。
Session能够用Cookie来实现,也能够用URL回写的机制来实现。用Cookie来实现的Session能够觉得是对Cookie更高级的应用。
3.1.1两者比較
Cookie和Session有下面明显的不同点:
1)Cookie将状态保存在client,Session将状态保存在server端;
2)Cookies是server在本地机器上存储的小段文本并随每个请求发送至同一个server。Cookie最早在RFC2109中实现。兴许RFC2965做了增强。网络server用HTTP头向client发送cookies,在客户终端,浏览器解析这些cookies并将它们保存为一个本地文件,它会自己主动将同一server的不论什么请求缚上这些cookies。
Session并没有在HTTP的协议中定义;
3)Session是针对每个用户的,变量的值保存在server上。用一个sessionID来区分是哪个用户session变量,这个值是通过用户的浏览器在訪问的时候返回给server,当客户禁用cookie时,这个值也可能设置为由get来返回给server;
4)就安全性来说:当你訪问一个使用session 的网站。同一时候在自己机子上建立一个cookie。建议在server端的SESSION机制更安全些.由于它不会随意读取客户存储的信息。
3.1.2 Session机制
Session机制是一种server端的机制。server使用一种类似于散列表的结构(也可能就是使用散列表)来保存信息。
当程序须要为某个client的请求创建一个session的时候,server首先检查这个client的请求里是否已包括了一个session标识 - 称为 session id,假设已包括一个session id则说明曾经已经为此client创建过session,server就依照session id把这个 session检索出来使用(假设检索不到,可能会新建一个),假设client请求不包括session id,则为此client创建一个session而且生成一个与此session相关联的session id,session id的值应该是一个既不会反复,又不easy被找到规律以仿造的字符串,这个 session id将被在本次响应中返回给client保存。
3.1.6 Session的实现方式
3.1.6.1 使用Cookie来实现
server给每一个Session分配一个唯一的JSESSIONID。并通过Cookie发送给client。
当client发起新的请求的时候,将在Cookie头中携带这个JSESSIONID。
这样server可以找到这个client相应的Session。
流程例如以下图所看到的:

3.1.6.2 使用URL回显来实现
URL回写是指server在发送给浏览器页面的全部链接中都携带JSESSIONID的參数,这样client点击不论什么一个链接都会把JSESSIONID带会server。
假设直接在浏览器输入服务端资源的url来请求该资源,那么Session是匹配不到的。
Tomcat对Session的实现,是一開始同一时候使用Cookie和URL回写机制。假设发现client支持Cookie。就继续使用Cookie,停止使用URL回写。假设发现Cookie被禁用,就一直使用URL回写。jsp开发处理到Session的时候,对页面中的链接记得使用response.encodeURL() 。
3.1.3在J2EE项目中Session失效的几种情况
1)Session超时:Session在指定时间内失效。比如30分钟,若在30分钟内没有操作,则Session会失效,比如在web.xml中进行了例如以下设置:
<session-config>
<session-timeout>30</session-timeout> //单位:分钟
</session-config>
2)使用session.invalidate()明白的去掉Session。
3.1.4与Cookie相关的HTTP扩展头
1)Cookie:client将server设置的Cookie返回到server。
2)Set-Cookie:server向client设置Cookie。
3)Cookie2 (RFC2965)):client指示server支持Cookie的版本号;
4)Set-Cookie2 (RFC2965):server向client设置Cookie。
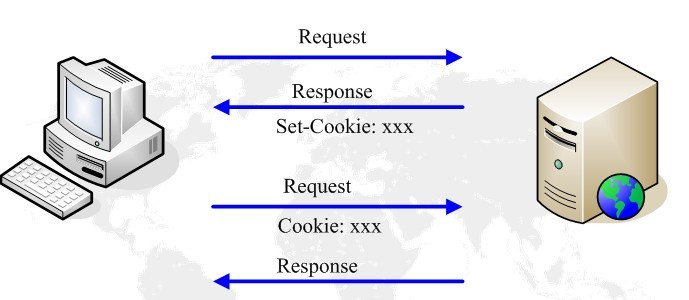
3.1.5Cookie的流程
server在响应消息中用Set-Cookie头将Cookie的内容回送给client,client在新的请求中将同样的内容携带在Cookie头中发送给server。从而实现会话的保持。
流程例如以下图所看到的:

3.2 缓存的实现原理
3.2.1什么是Web缓存
WEB缓存(cache)位于Webserver和client之间。
缓存会依据请求保存输出内容的副本,比如html页面,图片。文件。当下一个请求来到的时候:假设是同样的URL,缓存直接使用副本响应訪问请求,而不是向源server再次发送请求。
HTTP协议定义了相关的消息头来使WEB缓存尽可能好的工作。
3.2.2缓存的长处
q 降低对应延迟:由于请求从缓存server(离client更近)而不是源server被对应,这个过程耗时更少。让webserver看上去对应更快。
q 降低网络带宽消耗:当副本被重用时会减低client的带宽消耗;客户能够节省带宽费用,控制带宽的需求的增长并更易于管理。
3.2.3与缓存相关的HTTP扩展消息头
q Expires:指示响应内容过期的时间,格林威治时间GMT
q Cache-Control:更仔细的控制缓存的内容
q Last-Modified:响应中资源最后一次改动的时间
q ETag:响应中资源的校验值,在server上某个时段是唯一标识的。
q Date:server的时间
q If-Modified-Since:client存取的该资源最后一次改动的时间,同Last-Modified。
q If-None-Match:client存取的该资源的检验值,同ETag。
3.2.4client缓存生效的常见流程
server收到请求时,会在200OK中回送该资源的Last-Modified和ETag头,client将该资源保存在cache中,并记录这两个属性。当client须要发送同样的请求时,会在请求中携带If-Modified-Since和If-None-Match两个头。两个头的值各自是响应中Last-Modified和ETag头的值。server通过这两个头推断本地资源未发生变化,client不须要又一次下载。返回304响应。常见流程例如以下图所看到的:

3.2.5 Web缓存机制
HTTP/1.1中缓存的目的是为了在非常多情况下降低发送请求。同一时候在很多情况下能够不须要发送完整响应。前者降低了网络回路的数量。HTTP利用一个“过期(expiration)”机制来为此目的。后者降低了网络应用的带宽;HTTP用“验证(validation)”机制来为此目的。
HTTP定义了3种缓存机制:
1)Freshness:同意一个回应消息能够在源server不被又一次检查,而且能够由server和client来控制。比如。Expires回应头给了一个文档不可用的时间。Cache-Control中的max-age标识指明了缓存的最长时间;
2)Validation:用来检查以一个缓存的回应是否仍然可用。比如。假设一个回应有一个Last-Modified回应头,缓存可以使用If-Modified-Since来推断是否已改变,以便推断依据情况发送请求。
3)Invalidation: 在还有一个请求通过缓存的时候,经常有一个副作用。
比如,假设一个URL关联到一个缓存回应。可是其后跟着POST、PUT和DELETE的请求的话,缓存就会过期。
3.3 断点续传和多线程下载的实现原理
q HTTP协议的GET方法,支持仅仅请求某个资源的某一部分。
q 206 Partial Content 部分内容响应;
q Range 请求的资源范围。
q Content-Range 响应的资源范围;
q 在连接断开重连时。client仅仅请求该资源未下载的部分,而不是又一次请求整个资源。来实现断点续传。
分块请求资源实例:
Eg1:Range: bytes=306302- :请求这个资源从306302个字节到末尾的部分;
Eg2:Content-Range: bytes 306302-604047/604048:响应中指示携带的是该资源的第306302-604047的字节,该资源共604048个字节;
client通过并发的请求同样资源的不同片段,来实现对某个资源的并发分块下载。
从而达到高速下载的目的。
眼下流行的FlashGet和迅雷基本都是这个原理。
多线程下载的原理:
q 下载工具开启多个发出HTTP请求的线程;
q 每一个http请求仅仅请求资源文件的一部分:Content-Range: bytes 20000-40000/47000;
q 合并每一个线程下载的文件。
3.4 https通信过程
3.4.1什么是https
HTTPS(全称:Hypertext Transfer Protocol over Secure Socket Layer),是以安全为目标的HTTP通道。简单讲是HTTP的安全版。即HTTP下增加SSL层,HTTPS的安全基础是SSL,因此加密的具体内容请看SSL。
见下图:

https所用的port号是443。
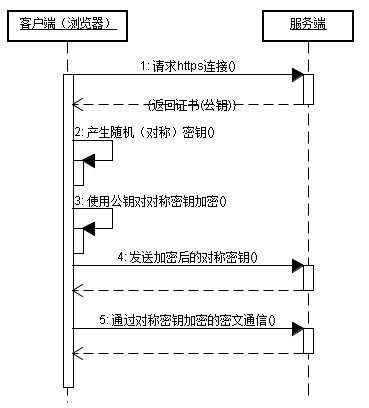
3.4.2 https的实现原理
有两种主要的加解密算法类型:
1)对称加密:密钥仅仅有一个,加密解密为同一个password。且加解密速度快,典型的对称加密算法有DES、AES等。
2)非对称加密:密钥成对出现(且依据公钥无法推知私钥,依据私钥也无法推知公钥)。加密解密使用不同密钥(公钥加密须要私钥解密。私钥加密须要公钥解密),相对对称加密速度较慢。典型的非对称加密算法有RSA、DSA等。
以下看一下https的通信过程:

https通信的长处:
1)client产生的密钥仅仅有client和server端能得到;
2)加密的数据仅仅有client和server端才干得到明文;
3)client到服务端的通信是安全的。
3.5 http代理
3.5.1 http代理server
代理server英文全称是Proxy Server,其功能就是代理网络用户去取得网络信息。形象的说:它是网络信息的中转站。
代理server是介于浏览器和Webserver之间的一台server,有了它之后,浏览器不是直接到Webserver去取回网页而是向代理server发出请求,Request信号会先送到代理server。由代理server来取回浏览器所须要的信息并传送给你的浏览器。
并且,大部分代理server都具有缓冲的功能,就好象一个大的Cache。它有非常大的存储空间,它不断将新取得数据储存到它本机的存储器上。假设浏览器所请求的数据在它本机的存储器上已经存在并且是最新的,那么它就不又一次从Webserver取数据。而直接将存储器上的数据传送给用户的浏览器,这样就能显著提高浏览速度和效率。
更重要的是:Proxy Server(代理server)是Internet链路级网关所提供的一种重要的安全功能。它的工作主要在开放系统互联(OSI)模型的对话层。
3.5.2 http代理server的主要功能
主要功能例如以下:
1)突破自身IP訪问限制,訪问国外站点。
如:教育网、169网等网络用户能够通过代理訪问国外站点;
2)訪问一些单位或团体内部资源,如某大学FTP(前提是该代理地址在该资源的同意訪问范围之内),使用教育网内地址段免费代理server。就能够用于对教育 网开放的各类FTP下载上传。以及各类资料查询共享等服务;
3)突破中国电信的IP封锁:中国电信用户有非常多站点是被限制訪问的。这样的限制是人为的,不同Serve对地址的封锁是不同的。所以不能訪问时能够换一个国 外的代理server试试。
4)提高訪问速度:通常代理server都设置一个较大的硬盘缓冲区,当有外界的信息通过时。同一时候也将其保存到缓冲区中,当其它用户再訪问同样的信息时, 则直接由缓冲区中取出信息。传给用户,以提高訪问速度;
5)隐藏真实IP:上网者也能够通过这样的方法隐藏自己的IP,免受攻击。
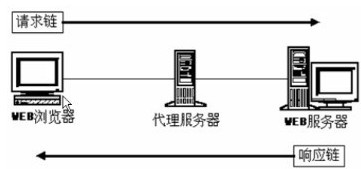
3.5.3 http代理图示
http代理的图示见下图:

对于client浏览器而言,http代理server相当于server。
而对于Webserver而言,http代理server又担当了client的角色。
3.6 虚拟主机的实现
3.6.1什么是虚拟主机
虚拟主机:是在网络server上划分出一定的磁盘空间供用户放置网站、应用组件等。提供必要的网站功能与数据存放、传输功能。
所谓虚拟主机,也叫“站点空间”就是把一台执行在互联网上的server划分成多个“虚拟”的server,每个虚拟主机都具有独立的域名和完整的Internetserver(支持WWW、FTP、E-mail等)功能。一台server上的不同虚拟主机是各自独立的。并由用户自行管理。但一台server主机仅仅可以支持一定数量的虚拟主机,当超过这个数量时。用户将会感到性能急剧下降。
3.6.2虚拟主机的实现原理
虚拟主机是用同一个WEBserver,为不同域名站点提供服务的技术。
Apache、Tomcat等均可通过配置实现这个功能。
相关的HTTP消息头:Host。
比如:Host: www.baidu.com
client发送HTTP请求的时候。会携带Host头,Host头记录的是client输入的域名。
这样server能够依据Host头确认客户要訪问的是哪一个域名。
附录:參考资料
《理解Cookie和Session机制》:
http://sumongh.javaeye.com/blog/82498
《浅析HTTP协议》:
《http代理_百度百科》:
http://baike.baidu.com/view/1159398.htm
《虚拟主机_百度百科》:
http://baike.baidu.com/view/7383.htm
《https_百度百科》:
http://baike.baidu.com/view/14121.htm
版权声明:本文博客原创文章,博客,未经同意,不得转载。