这些天对前后端做了一个全面的研究,给大家分享下前后端分离应用的俩种模式,以及如何应用到实际场景,以及他落地的注意点;
一定要看后面的:分离模式团队工作流程,在这我标明了平时工作中要注意的点哦,不然你工作起来一样会很累的。
这是我在大汉集团任职产出的东西。感谢大大工匠云平台
现状
前后端分离开发已经成为行业标准。
他主要是通过web服务器(Nginx || Nodejs ...) + 应用服务器(Tomact ...)前后两个服务端进行有效解耦而达到前后端分离的效果。
技术核心思想:前端通过js创建HTTP请求调用后端服务的Restful API接口并返回JSON数据进行交互
web服务器:一般指像Nginx,Node这类的服务器,他们一般只适合解析静态资源和处理一些简单的控制以及业务逻辑;
应用服务器:一般指像Tomcat,Jetty这类的服务器可以解析动态资源也可以解析静态资源,但解析静态资源的能力没有web服务器好;
他存在的主要目的就是把项目的开发工作做到更细化,更专业化。
前后端分离模式也是让前端这个职位快速崛起的原因之一。
发展史
以前的程序员没有前后端之分,所有项目基本都是一个程序员既当爹又当妈的,一把全包了,最多分配一个页面仔配合后端工作。期间很多企业慢慢发现随着市场的发展,客户端的体验达不到要求。必须要请专人来做客户端这块的体验优化,而那时候还没这类专业人士(或者说是珍稀物种)那请一个成本可不小。
这时公司领导就找当时的程序员谈话了,想要他们接下这活,但发现他们大都嫌弃这活又脏又累,不嫌弃的也是有心无力。
正当领导愁容未展的时候,一回头正好与我们页面仔正那双充满了爱意,充满了渴望的小眼神四目相对。就这样确认过了眼神,遇到了对的人。从此页面仔就欢乐的开始了他的逆袭之路,前端工程师的职业也就由此而生了。
那前端工程师与后端工程师的职责要区分,工作要解耦,不能有太多的相互依赖,干扰。所以前后端分离模式就以此得到了盛行。
前后端的开发模式
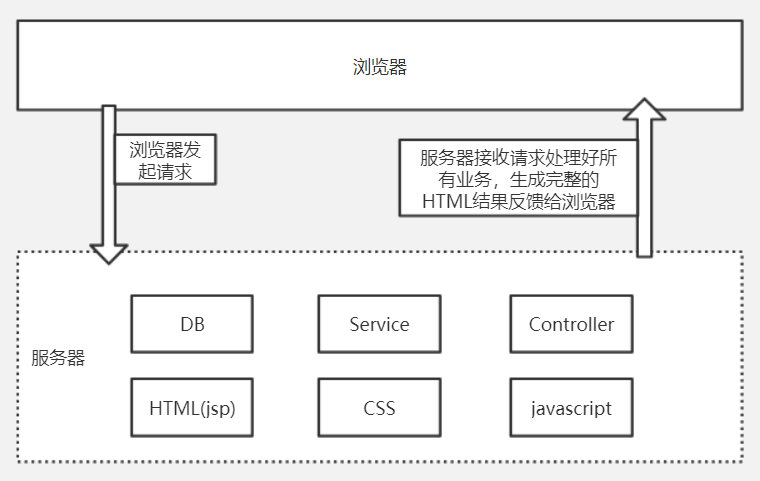
不分离模式

这个模式就不过多分析了;
这个模式有两个缺点:
代码耦合严重,前端HTML中代码会出现后台代码。前端要会后台的模板引擎,且模板多样化。人员流动成本过高
项目耦合严重前后在一个项目里。前端开发完全需要依赖后端项目,如果后台出现问题会导致前端处于等待状态
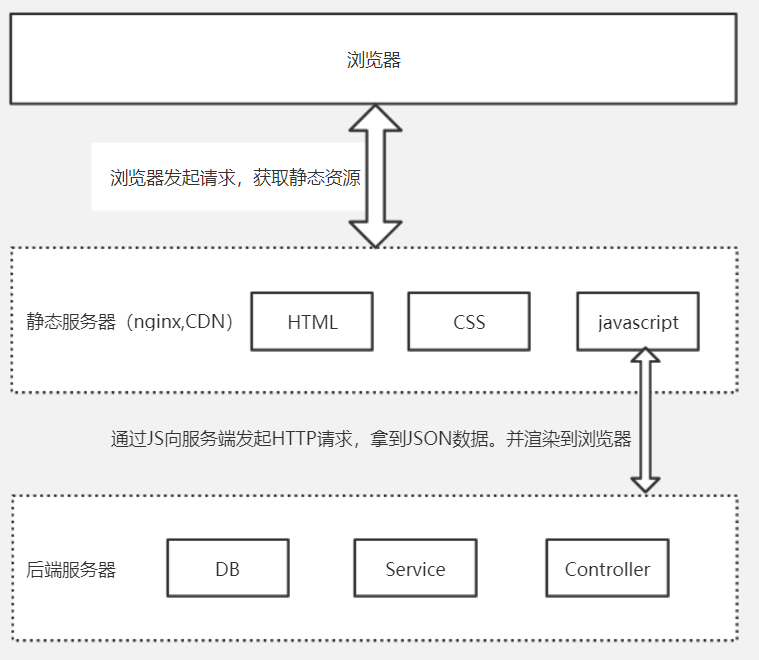
半分离模式

工作流程:
1、打开web,加载基本资源,如CSS,JS等;
2、发起一个Ajax请求再到服务端请求数据,同时展示loading;
3、得到json格式的数据后再根据逻辑选择模板渲染出DOM字符串;
4、将DOM字符串插入页面中web view渲染出DOM结构;
以上工作流程都是在用户设备上逐步执行,也就是说客户端的运行速度完全取决于用户的设备。如果用户的设备越低端,打开页面的速度也就越慢。
为什么说是半分离,主要是因为Controller没放在前端层,前后端需要沟通页面是同步输出呢,还是异步JSON渲染?如果需要同步输出的页面,只能放服务端,那又退回去了。所以只能说是半分离。
半分离的优点:
1、代码不耦合,前端后端代码不会有任何穿插;
2、前端开发不依赖于后端服务,可以专注客户端开发。还可以通过模拟数据数据实习前后端并行开发;
3、可以精准定位问题,是前端问题还是后端问题;
半分离的缺点:
1、seo问题,搜索引擎无法爬取到页面的异步数据
2、客户端响应速度不可控;在json数据量返回较大时,数据处理逻辑复杂时,渲染慢,会出现卡顿的情况
3、资源消耗严重,业务复杂时页面可能会需要多个请求才能渲染完毕。这个在移动端体现比较突出
全分离模式
全分离,其实就是在web服务器这里添加一层可以做简单逻辑处理的服务器。
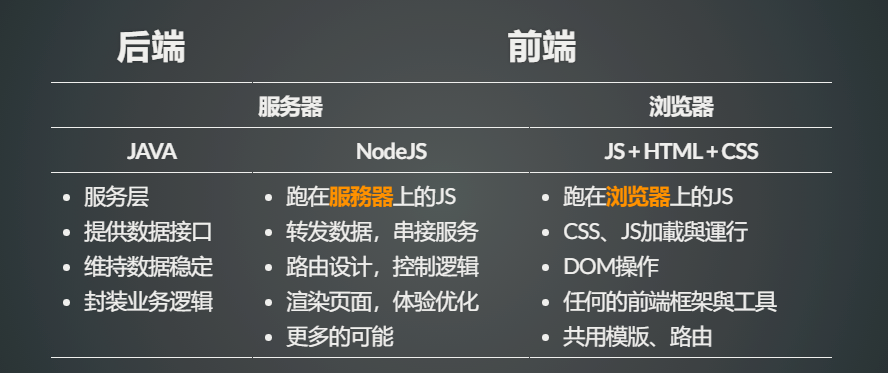
所以全分离的开发模式是:
前端:负责View和Controller层做简单的参数控制,数据转换。
后端:负责DB和Service层,做业务/数据处理等。
但是前端怎么写Controller呢?难道又要前端学JAVA PHP?那不又是成本加高?这时候nodejs就派上用场了,node.js适合运用在高并发、I/O密集、少量业务逻辑的场景。重要的是前端就不需要新学一名新语言可以快速上手了。

其实全分离模式本质只是在工作职责上做了分工。技术层面是又回到了不分离的原点。
增加中间层的工作职责如下图:

全分离的优点
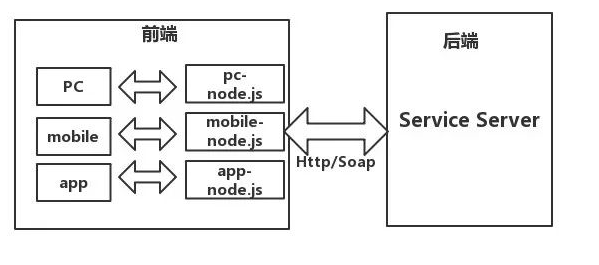
1、后端服务的适配提升;一个应用要对应输出pc、mobile、app的时候。后端服务就不需要为各端写兼容代码了。统一由前端的web服务器处理即可,维护起来更安全有效率;此时架构应该如下图:

2、减少在客户端处理数据的逻辑代码,提高客户端响应速度;
3、减少客户端资源浪费,需要多HTTP才能拼装好的页面可以在内网一次拼好,再返回给客户端
4、可以借助node服务器渲染,解决seo问题。
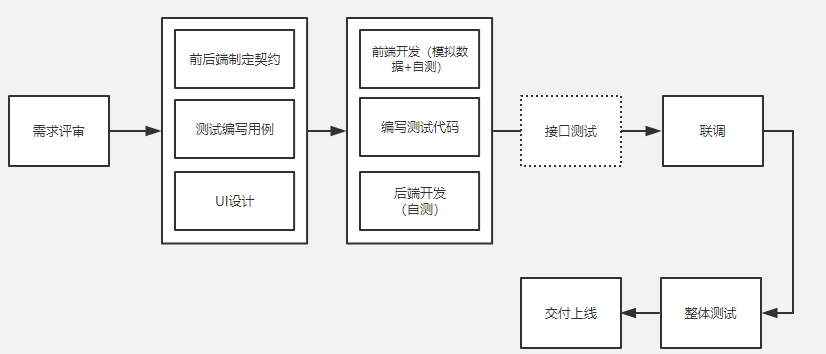
分离模式的团队工作流程:

按照流程图,我们的工作步骤应该如下:
步骤一、我们从需求评审的时候要求就是所有参与成员必须参加。
步骤二、沟通,协议制定阶段;(这阶段的第1、2小步一定要做好,不然影响第三大步的开发工作)
1、会后前端应该需要先跟UI沟通,设计稿的大概框架,页面效果实现的注意点;
2、前后端制定契约(接口文档),这个应该需要详细到每个字段的描述;
3、测试编写测试用例
第三步、开发阶段
1、前端根据接口文档,模拟API接口进行前端的开发工作(根据跟UI的沟通写大概的布局架构的设计,简单的业务逻辑开发。一定要等UI设计稿完全交互后再进行详细的业务逻辑编写);
2、后端开发后端服务,并按照文档输出数据即可;或文档有修改一定要通知到下游的前端;
3、测试编写测试代码,如果后端接口开发完毕,前端还未开发联调完。测试可以先开始接口测试;
第四步、联调
第五步、整体测试,第六步、交付上线
从上面看我们的流程在第二,三步都是串联进行的。这样会大大提高我们的开发效率。
但这会有一个小缺点,就是:如果改了之前相关约定的东西,一定要通知到相关人员!!
如果改了之前相关约定的东西,一定要通知到相关人员!!
如果改了之前相关约定的东西,一定要通知到相关人员!!
重要的事情说三遍!!!!!
总结
分离模式的缺点:
沟通成本相对增高,需要团队更紧密和谐的配合,对团队要求相对增高;
职责精细化,需要的人力成本相对增高;
分离模式的优点
1、提高服务端质量;(服务端不再需要兼顾烦杂的前端处理工作。专心做后台框架和业务开发,进行更精准的单元测试)
2、提高客户端访问性能;(腾出空间让前端做各种专业的性能优化)
3、提高项目可维护性;(前端代码规范化,模块化,让前端逻辑清晰明了)
4、提高开发效率;(项目解耦,减少前后端相互等待时间。实行并行开发)
5、减少重复工作;(如果需支持要多端应用,服务端接口基本可以共用)
6、动静态资源解耦,减少应用服务器的并发、负载压力;(所有静态资源可使用CND分发,提高访问效率体验);
7、提高解决问题效率;(发现bug,可以快速定位是谁的问题,不会出现互相踢皮球的现象。页面逻辑,跳转错误,浏览器兼容性问题,脚本错误,页面样式等问题,全部由前端工程师来负责。接口数据出错,数据没有提交成功,应答超时等问题,全部由后端工程师来解决。双方互不干扰)
落地注意点
1、需求评审;(前后端,测试,UI必须参加,并提供出测试用例)
2、接口文档制定;(开发前,前后端必须一起制定出详细的接口文档,输出数据格式,包括字段名,这点非常重要!不然前端会重复返工!)
3、测试工作;(为提高项目进度效率,测试可以在服务端开发完接口后进行一波有效的接口测试。让开发测试并行,减轻后面整体测试的压力和时间。)
4、关于选型;(至于选择全分离还是半分离,完全根据当下业务来判断,如果需要多端应用的、页面场景逻辑复杂,并且代码可放服务端处理多的、要做SEO的又这些业务的都可以采用全分离的模式的。)
这次分享差不多久这些,如有其他疑问或者更好的理解欢迎在评论区留言讨论。谢谢!!
这次的分享资料也参考了:https://blog.csdn.net/fuzhongmin05/article/details/81591072