快速阅读
介绍Tuxedo,以及webLogic两个中间件,都是oracle旗下的产品 ,现在各银行系统用的最多。因为有部分项目涉及,所以有必须弄清楚,明白 。
什么是Tuxedo
官方介绍:https://www.oracle.com/technetwork/cn/middleware/tuxedo/overview/index.html
Tuxedo:Transaction for Unix has been Extended for Distributed Operation分布式操作扩展之后的Unix事务系统。
位于client和server之间的中间件,具备分布式事务处理和应用通信功能
Tuxedo是一个事务处理(TP)监督器(transaction processing monitor),它管理联机事务处理(OLTP)系统操作的事务。客户通过结构化查询语言(SQL)调用,或其他类型的请求,产生对server的请求。这个事务处理监督器确信,正确地进行了改动,以保证数据的完整性。这在一个事务能够改变多个位置的数据库的分布式数据库环境是很重要的。这个事务处理监督器使用双阶段提交,以保证全部的数据库都已经接收和认可了这些数据的正确性。否则,这个数据库返回它的事务前状态
WTC:WebLogic Tuxedo Connector
OLTP: On-Line Transaction Processing 联机事务处理
OLAP: On-Line Analytical Processing 联机分析处理
ATMI:application-to-Transaction Monitor Interface 应用程序到事务监视器接口
DTP:Distributed Transaction Processing分布式事务处理
MSSQ:Mutile Server,Singal Queue
Tuxedo的作用
屏蔽分布式环境中的通信协议,硬件体系结果,操作系统,数据库和其它服务的差悍匪,
使网络节点上的应用程序和各单元部件能进行互操作。
广泛用于金融,电信,制造业等各行各业的核心业务系统
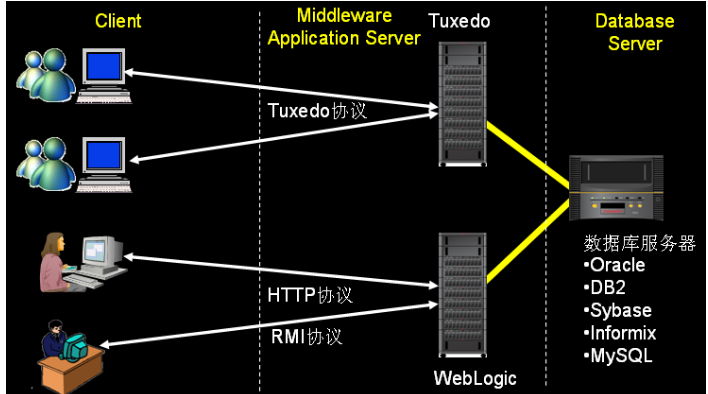
三层架构-客户端(表现层)-中间件服务层(业务逻辑层)-db

应用 weblogic中间件的系统一般采用BS架构,大部分用HTTP协议,少量使用RMI协议。
应用 Tuxedo中间件使用的是tuxedo协议,
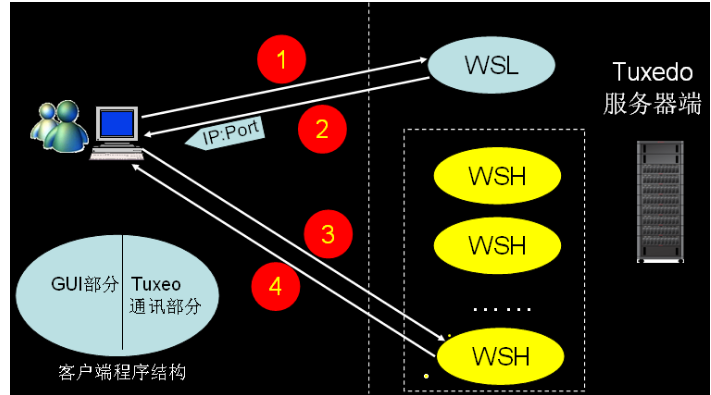
Tuxedo 的通讯过程

Tuxedo服务器一次请求需要进行两次交互才可以。 Tuxedo有两个负责通讯的进程(WSL,WSH),
客户端通过ip地址和端口号与wsl建立连接,由wsl认证请求是否合法。 返给客户端的响应中包含另一个ip地址和端口号,然后,客户端用新的ip和端口号进行请求WSH
什么是weblogic
WebLogic最早由 WebLogic Inc. 开发,后并入BEA 公司,最终BEA公司又并入Oracle公司
webserver是用来构建网站的必要软件,具有解析、发布网页等功能,它是用纯java开发的
参考:https://baike.baidu.com/item/weblogic/451978?fr=aladdin
Tuexdo下载地址:
https://www.oracle.com/technetwork/cn/middleware/tuxedo/downloads/index.html
我下载的是12CR2.

参考
https://blog.csdn.net/wyswlp/article/details/6542947
Tuxedo 介绍与安装(一)
https://yq.aliyun.com/articles/35248?spm=a2c4e.11153940.0.0.a0341af3Nqy4fE
tuexdo培训.ppt
https://max.book118.com/html/2018/0806/8036076051001117.shtm
友情提示
我对我的文章负责,发现好多网上的文章 没有实践,都发出来的,让人走很多弯路,如果你在我的文章中遇到无法实现,或者无法走通的问题。可以直接在公众号《爱码农爱生活 》留言。必定会再次复查原因。让每一篇 文章的流程都能顺利实现。
