r.js是requireJS的优化(Optimizer)工具,可以实现前端文件的压缩与合并,在requireJS异步按需加载的基础上进一步提供前端优化,减小前端文件大小、减少对服务器的文件请求。
要使用r.js需下载r.js文件(点我下载),将其放到你的项目根目录;还需要安装nodeJS(点我下载),以便通过命令行来执行r.js功能。
我们将拿一个小案例来详细说明使用r.js的方法(你可以点此下载这个案例)。
![]()
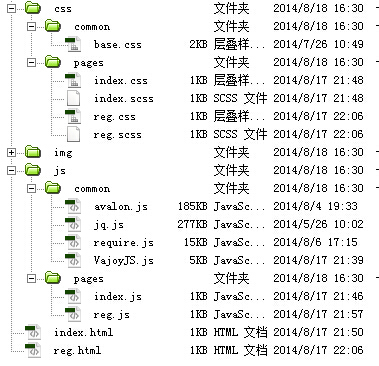
如下图所示的项目(见案例中的before文件夹)仅仅使用了requireJS,但还未使用过r.js。该项目有两个页面,其中 index.html 使用了jQuery和我写的一个jq幻灯片插件VajoyJS;另一个页面 reg.html 使用了avalonJS 框架。

我们打开index.html 和 reg.html两个文件,从引入requireJS标签中的data-main信息,可以知道它们的入口文件分别为 js/pages 目录下的 index.js 和 reg.js。
故咱分别打开 js/pages 目录下的 index.js 和 reg.js 文件,看下它们的配置代码:
⑴ index.js:
require.config({
paths: { //相对这个js文件的路径
jquery: '../common/jq',
VJ:'../common/VajoyJS'
}
});
require(['jquery'], function ($) {
$("#outside2").html("下面是一个幻灯片");
});
require(['jquery','VJ'], function ($,VJ) {
VJ($("#outside")).slideFade("li_df","li_ac","arrow_left","arrow_right");
});
⑵ reg.js:
require.config({
paths: { //相对这个js文件的路径
avalon: '../common/avalon'
}
});
require(['avalon'], function () {
var reg = avalon.define("reg", function(vm) {
vm.username = "";
})
});
这里我们自然会联想到一个稍有麻烦的事情,就是每一个入口文件都要配置一下require.config,比如有十个页面要依赖到jQuery,那对应的十个入口文件可能都要写上:
require.config({
paths: { //相对这个js文件的路径
jquery: '../common/jq'
//,Others....
}
});
自然是颇为烦琐的事情,那么有没有办法将所有页面入口文件的config信息都集中在一起一次处理即可?
r.js可以帮你做到。
![]()
我们可以先大刀阔斧地把俩个入口文件里的 require.config({ ... }) 部分全部删除掉,比如上述的 index.js 只需保留:

require(['jquery'], function ($) {
$("#outside2").html("下面是一个幻灯片");
});
require(['jquery','VJ'], function ($,VJ) {
VJ($("#outside")).slideFade("li_df","li_ac","arrow_left","arrow_right");
});
然后我们把 r.js 文件放到项目根目录,再于根目录新建一个 build.js 文件,该文件内容如下:
({
appDir: './', //项目根目录
dir: './vajoy', //输出目录,全部文件打包后要放入的文件夹(如果没有会自动新建的)
baseUrl: './js/pages', //相对于appDir,代表要查找js文件的起始文件夹,下文所有文件路径的定义都是基于这个baseUrl的
modules: [ //要优化的模块
{ name:'index'} ,{ name:'reg'} //说白了就是各页面的入口文件,相对baseUrl的路径,也是省略后缀“.js”
],
fileExclusionRegExp: /^(r|build).js|.*.scss$/, //过滤,匹配到的文件将不会被输出到输出目录去
optimizeCss: 'standard',
removeCombined: true, //如果为true,将从输出目录中删除已合并的文件
paths: { //相对baseUrl的路径
avalon: '../common/avalon',
jquery: '../common/jq',
VJ:'../common/VajoyJS'
}
// ,shim:{ .....} //其实JQ和avalon都不是严格AMD模式,能shim一下最好了,不过这里咱省略
})
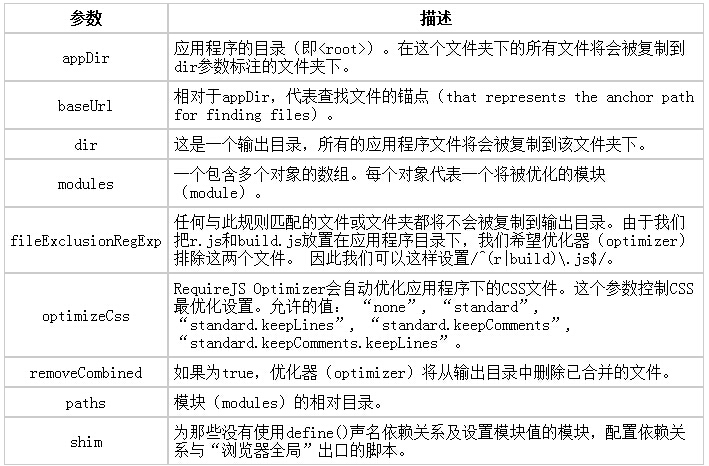
各参数的意义我是从网上找了一份说明(建议配合我代码上的注释来理解):

![]()
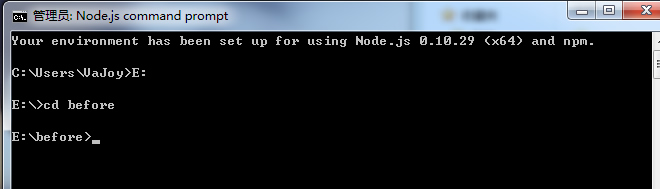
接着是最重要的一步,打开 Node.js command prompt 进入node命令行界面,并定位到该项目目录:


然后键入
node r.js -o build.js
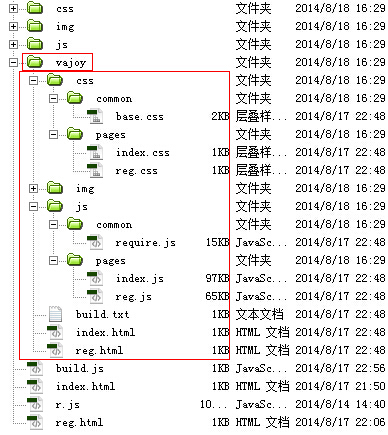
并回车来运行 r.js 优化器。这时候再打开项目目录,会发现新增了一个 vajoy 文件夹,r.js把优化、压缩后的全部项目文件都拷贝到了这个文件下:

自此我们完成了 r.js 的全部操作(其实很简单对吧~)
![]()
这里要知道的俩点是,vajoy文件夹是我们在 build.js 中“dir”项目所填写的文件名,r.js会自动把最终优化好的项目文件全都放到这里,而之外的原文件则不会被修改到。
另一点要了解的是,我们在 build.js 中设置了
fileExclusionRegExp: /^(r|build).js|.*.scss$/
它表示告知r.js不要把匹配到的文件放到dir定义的文件夹(vajoy文件夹)中,我们看看这个正则,它匹配了r.js、build.js和所有.scss后缀的文件。
而你可以看到,在vajoy文件夹里是不存在这些被匹配到的文件的。你可以按照需求,看看哪些文件是最终无需收到项目中的,从而编写相应的正则表达式。
![]()
r.js做了什么?
虽然我们知道r.js可以帮我们少写一些require.config,也可以帮我们在最终项目中摒弃多余的文件,但这不是使用它的主要目的。
我们可以分别打开案例中 before 和 after 目录下的index.html,看下使用r.js前后,该文件对服务器的请求发送了什么变化:

可以知道,r.js把index.html页面所需要用到的脚本都全部整合到入口文件index.js中去,从而减少了对服务器的请求。
另外样式文件也会在r.js的操作下进行压缩,从而有效减少该文件大小:

![]()
希望此教程能帮你较好地使用r.js,共勉~

