// 什么是数组
// 存储数据的集合
// 之前的基本数据类型,都只能存储一个数据单元(元素)
// 数组可以在一个变量中,同时存储多个数据单元(元素)
// 基本语法
// 字面量方式 定义 数组 常用方式
// 数据定义在[ ] 方括号中,数据之间使用逗号间隔
// var 变量 = [数据1,数据2,数据3.... ];
// 构造函数定义
// var 变量 = new Array();
// 数组中存储的数据类型,可以是JavaScript支持的任意数据类型
// 如果存储的是一个变量,会解析变量中的数据,存储在数组中
// 数组中存储的每一个数据单元,都会被JavaScript定义一个索引下标
// JavaScript中,数组的索引下标只能是数值,是从 0 开始 的整数
// 每一个数组,都具有一个 length 属性,属性值是数组中数据单元的长度(个数)
// 任意一个数组,索引下标的范围,是 0 - length-1
// 调用数组的length属性 是 数组名称.length
// . 点 在JavaScript中 可以理解为 中文 '的' 意思
// 数组的长度
// 调用数值中,具体的数据
// JavaScript中规定,数组要调用某一个具体的数据
// 必须通过 [ ] 方括号语法 , [] 方括号中定义的是索引下标
var int = 100;
var arr = [int,1,2,3,4,5,'北京','上海',true,false,undefined,null,NaN,function fun(){console.log('abc');} , {name:'张三'} , ['来上海就没见过太阳,他是放假去上线下课了吗'] ];
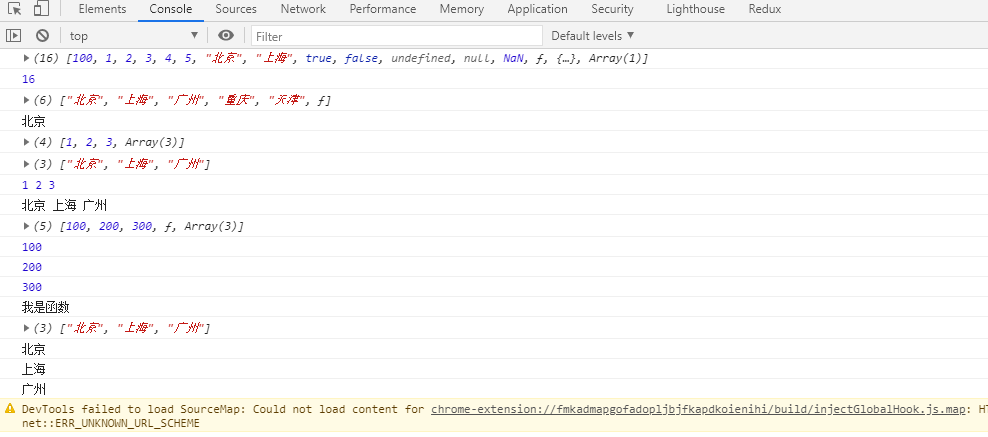
console.log(arr);
console.log(arr.length);
var arr2 = ['北京','上海','广州','重庆','天津',function(){console.log(123)} ] ;
console.log(arr2);
// 如果要调用北京 , 北京这个数据,对应的索引下标是 0
// 在 [] 中输入 索引下标 0
console.log(arr2[0]);
// 定义匿名函数时,写不写函数名称,都没有用
// 定义匿名函数,就是使用 变量名称 调用函数
// 例如 var a = function (){}
// var a = function fun(){}
// 定义匿名函数时,不管函数有没有函数名称,都是使用变量名称来调用函数名称
// 函数的内存地址,都会存储在 变量a 中
// 定义数组中的数据单元 如果存储的是一个函数
// 写不写函数名称也是没有意义的,都是通过 数组名称[索引下标]() 的方式来调用函数
// 例如 var arr = [ function (){} ];
// var arr = [ function fun(){} ];
// 都是通过 arr[0]() 来调用函数
// 如果数组中存储的单元是另一个数组
// 在数组arr3中,存储了另一个数组 ['北京','上海','广州']
var arr3 = [1,2,3, ['北京','上海','广州'] ];
console.log(arr3);
console.log(arr3[3]);
// 要调用 1,2,3 这些 基本类型的数据,直接 数组[索引下标] 就可以了
console.log(arr3[0] , arr3[1] , arr3[2] );
// 首先使用 arr[3] 调用出 数组 ['北京','上海','广州']
// 再用一层索引下标,调用对应的北京,上海,广州
// 也就是通过两层的索引下标来调用数组中存储数组的具体数据
console.log(arr3[3][0] , arr3[3][1] , arr3[3][2] );
var arr4 = [100,200,300,function(){console.log('我是函数')},['北京','上海','广州']];
console.log(arr4);
console.log(arr4[0]);
console.log(arr4[1]);
console.log(arr4[2]);
arr4[3]();
console.log(arr4[4]);
console.log(arr4[4][0]);
console.log(arr4[4][1]);
console.log(arr4[4][2]);