<style>
body{
5000px;
height: 5000px;
}
</style>
</head>
<body>
<script>
// 获取浏览器的宽度和高度 --- 只能获取不能设定
// 包含滚动条
var w1 = window.innerWidth;
var h1 = window.innerHeight;
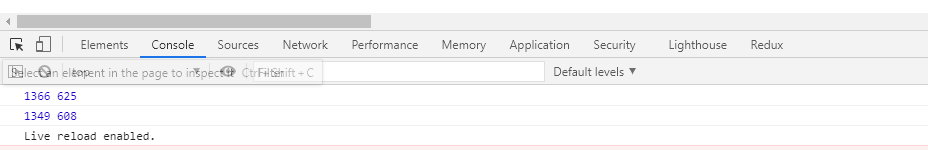
console.log( w1 , h1 );
// 不包含滚动条
var w2 = document.documentElement.clientWidth;
var h2 = document.documentElement.clientHeight;
console.log( w2 , h2 );
</script>
<div>123</div>
<script>
// 给匿名函数绑定参数
var oDiv = document.querySelector('div');
// 绑定匿名函数,如何传参
// bind第一个参数是 标签对象,之后的参数,是这个函数需要输入的实参
oDiv.addEventListener('click' , fun1.bind(oDiv,300,400));
function fun1(a,b){
console.log(a,b);
}
</script>