网址:https://react-redux.js.org/
React-Redux是Redux的官方针对React开发的扩展库,默认没有在React项目中安装,需要手动来安装。react-redux是依赖于redux所以你必须安装redux
你可以理解为react-redux就是redux给我们提供一些高阶组件
npm i -S redux react-redux

- 定义Provider
在程序主文件index.js文件中,定义Provider
import React from 'react'
import ReactDOM from 'react-dom'
import { Provider } from 'react-redux'
import store from './store'
import App from './App'
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById('root')
)
让全局的组件共享store中的数据
import React from 'react' import ReactDOM from 'react-dom' import App from './App' // 引入store import store from './store' // 引入react-redux // Provider组件 提供发布功能 import { Provider } from 'react-redux' // 引入路由 import { BrowserRouter as Router } from 'react-router-dom' ReactDOM.render( <Provider store={store}> <Router> <App /> </Router> </Provider>, document.getElementById('root') )
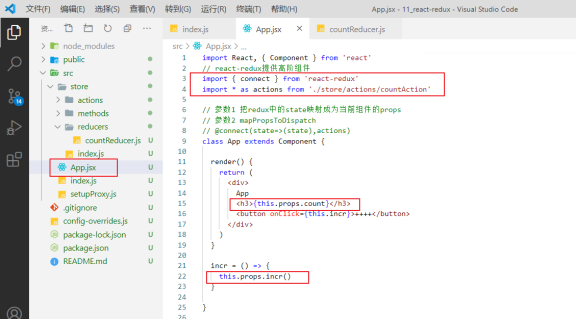
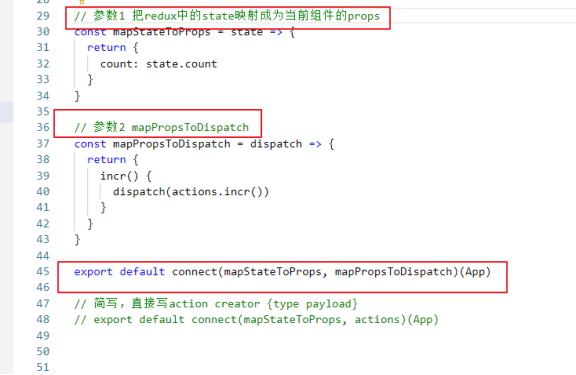
- 在子组件中使用react-redux


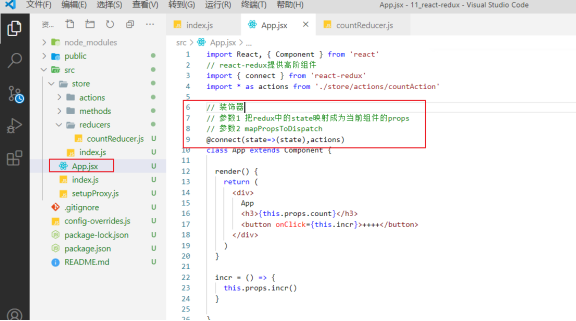
装饰器方法

注:简写是在对于数据或方法没有更多操作的情况下才用,如果对数据或方法有要求,则标准写法