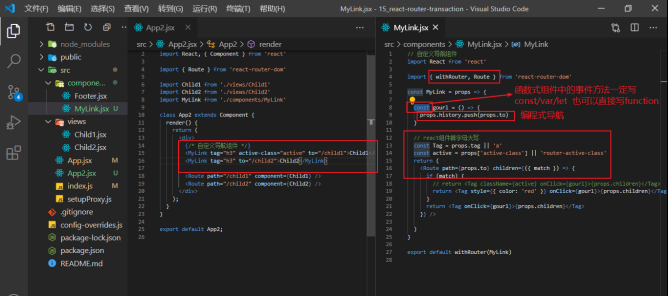
为何需要自定义导航?
因为在项目中往往不是所有的声明式导航都是需要a标签完成,有时候可能需要别的标签,此时如果在需要的地方去写编程式导航就会有代码重复可能性,就在对于公共代码进行提取。
思路:
- 定义一个普通组件可以是类组件也可以是函数式组件
- 父组件能向子组件传值 props
- 不管路由规则是否匹配都要显示组件 Route children渲染方式(函数式)
- 注意点:react中组件是大写字母开头 html也是组件

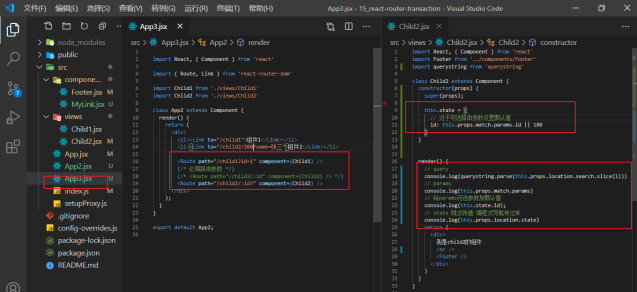
根据路由地址中的参数数据来动态进行数据的更新渲染,react中的路由参数提供3种方式,常用的为params方法
- params
- query
- state
<Route path="/news/:id" component={News} /> # 必填参数
<Route path="/news/:id?" component={News} /> # 可选参数
query方式一般用于搜索 state一般用于隐式的数据收集传值