利用高阶组件给页面加上动画
并不想让所有的路由都有动画效果,只是想对指定的页面有路由切换效果,可以利用高阶组件来完成。
# 定义高阶组件
import React, { Component } from 'react'
import { CSSTransition } from 'react-transition-group'
import '../assets/animate.css'
const withAnimation = Cmp => {
return class extends Component {
render() {
return (
<CSSTransition
in={this.props.match !== null}
timeout={600}
classNames={{
enter: 'animated',
enterActive: 'fadeInDown',
exit: 'animated',
exitActive: 'fadeOutDown'
}}
unmountOnExit
>
<Cmp {...this.props} />
</CSSTransition>
)
}
}
}
export default withAnimation
# 使用
const Page = withAnimation(
class Page extends Component {
render() {
return <div>高阶组件完成路由切换动画效果</div>
}
}
)
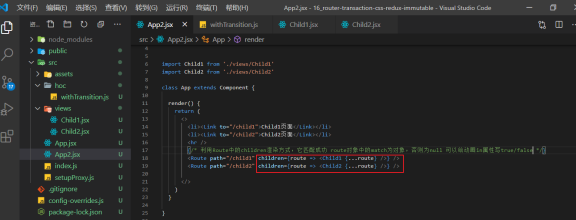
<Route path="/home" children={props => <Page {...props} />} />
App.jsx文件

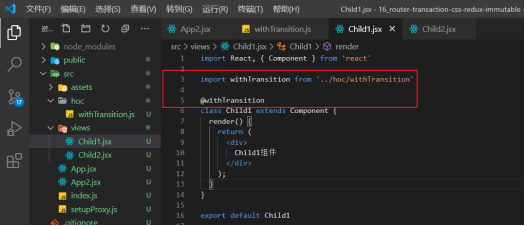
高阶组件定义

需要页面组件中使用高阶组件包裹