组件介绍
https://developers.weixin.qq.com/miniprogram/dev/framework/view/component.html
框架为开发者提供了一系列基础组件,开发者可以通过组合这些基础组件进行快速开发。
一个组件通常包括开始标签和结束标签,属性用来修饰这个组件,内容在两个标签之间。
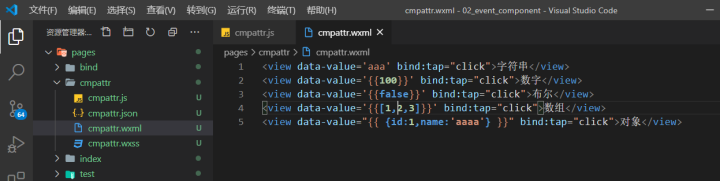
3.1.1、属性值类型
|
类型 |
描述 |
注解 |
|
Boolean |
布尔值 |
组件写上该属性,不管该属性等于什么,其值都为true,只有组件上没有写该属性时,属性值才为false。如果属性值为变量,变量的值会被转换为Boolean类型{{}} |
|
Number |
数字 |
1, 2.5{{}} |
|
String |
字符串 |
"string" |
|
Array |
数组 |
[ 1, "string" ]{{}} |
|
Object |
对象 |
{ key: value }{{}} |
|
EventHandler |
事件处理函数名 |
"handlerName" 是 Page中定义的事件处理函数名 |

共同属性
所有组件都有的属性:
|
属性名 |
类型 |
描述 |
注解 |
|
id |
String |
组件的唯一标示 |
保持整个页面唯一 |
|
class |
String |
组件的样式类 |
在对应的 WXSS 中定义的样式类 |
|
style |
String |
组件的内联样式 |
可以动态设置的内联样式 |
|
hidden |
Boolean [false] |
组件是否显示 |
所有组件默认显示 |
|
data-* |
Any |
自定义属性 |
组件上触发的事件时,会发送给事件处理函数 |
|
bind* / catch* |
EventHandler |
组件的事件 |
详见事件 |
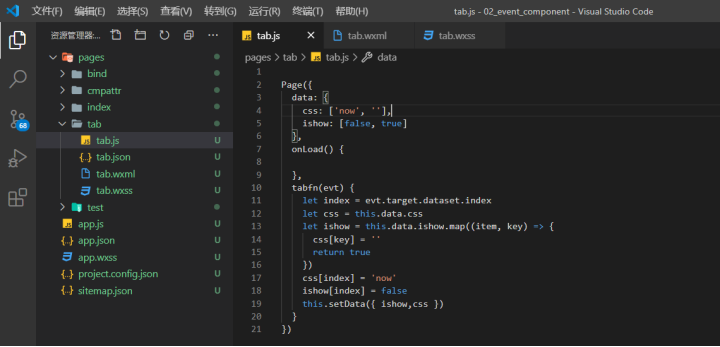
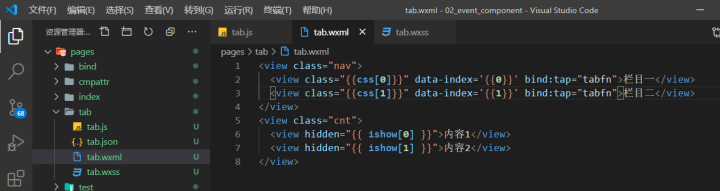
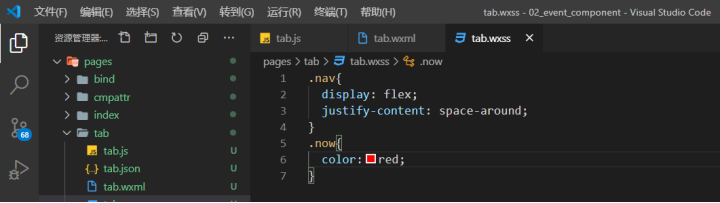
tab切换

wxss

js