<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
body{
background:#000;
}
ul,li{
list-style:none;
}
.fixed_center{
position:fixed;
left:0;right:0;
top:0;bottom:0;
margin:auto;
}
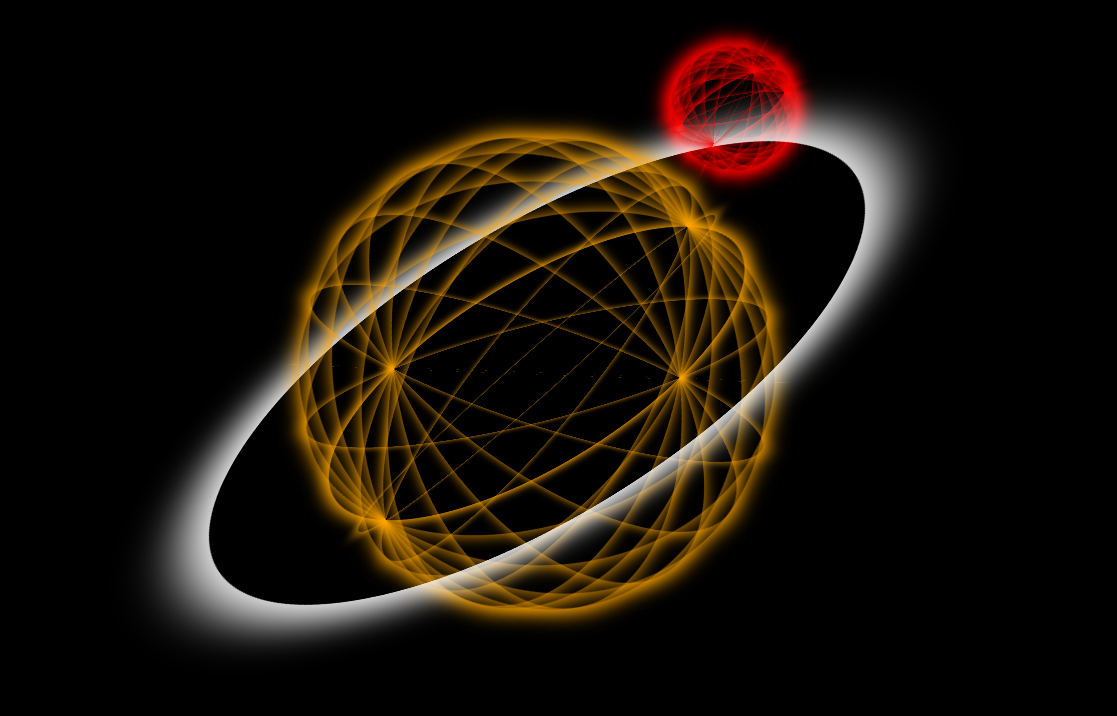
/* 光晕 */
.box{
600px;
height:600px;
/* border:10px solid #fff; */
/* 形成一个圆 */
border-radius:100%;
/* 阴影 css3 */
box-shadow:0 0 51px 22px #fff;
/* 3d场景 */
transform-style:preserve-3d;
/* 转动一个角度 */
transform:rotateX(64deg) rotateY(-29deg);
/* 光晕转动 */
animation:gyRotate 20s linear infinite;
}
/* 球体 */
.ball{
380px;
height:380px;
/* 正圆 */
border-radius:100%;
/* 3d场景 */
transform-style:preserve-3d;
/* 调用关键帧 */
animation:ballRotate 10s linear infinite;
}
.ball li{
position: absolute;
100%;
height:100%;
/* border:1px solid red; */
/* 正圆 */
border-radius:100%;
/* 阴影 */
box-shadow:0 0 18px -1px orange;
}
.ball .li1{
transform:rotateX(20deg);
}
.ball .li2{
transform:rotateX(40deg);
}
.ball .li3{
transform:rotateX(60deg);
}
.ball .li4{
transform:rotateX(80deg);
}
.ball .li5{
transform:rotateX(100deg);
}
.ball .li6{
transform:rotateX(120deg);
}
.ball .li7{
transform:rotateX(140deg);
}
.ball .li8{
transform:rotateX(160deg);
}
.ball .li9{
transform:rotateX(180deg);
}
.ball .li11{
transform:rotateY(20deg);
}
.ball .li12{
transform:rotateY(40deg);
}
.ball .li13{
transform:rotateY(60deg);
}
.ball .li14{
transform:rotateY(80deg);
}
.ball .li15{
transform:rotateY(100deg);
}
.ball .li16{
transform:rotateY(120deg);
}
.ball .li17{
transform:rotateY(140deg);
}
.ball .li18{
transform:rotateY(160deg);
}
.ball .li19{
transform:rotateY(180deg);
}
/* 第二个球 */
.ball2{
100px;
height:100px;
animation:ballRotate 2s linear infinite;
}
.ball2 li{
box-shadow:0 0 18px -1px red;
}
/* 球体转动的关键帧 */
@keyframes ballRotate {
0%{
transform:rotate(0deg);
}
100%{
transform:rotate(360deg);
}
}
/* 光晕转动 */
@keyframes gyRotate {
0%{
transform:rotateX(64deg) rotateY(-29deg) rotateZ(0deg);
}
100%{
transform:rotateX(64deg) rotateY(-29deg) rotateZ(360deg);
}
}
</style>
</head>
<body>
<!-- 光晕 -->
<div class="box fixed_center">
<ul class="ball fixed_center">
<li class="li1"></li>
<li class="li2"></li>
<li class="li3"></li>
<li class="li4"></li>
<li class="li5"></li>
<li class="li6"></li>
<li class="li7"></li>
<li class="li8"></li>
<li class="li9"></li>
<li class="li11"></li>
<li class="li12"></li>
<li class="li13"></li>
<li class="li14"></li>
<li class="li15"></li>
<li class="li16"></li>
<li class="li17"></li>
<li class="li18"></li>
<li class="li19"></li>
</ul>
<!-- 第二个球体 -->
<ul class="ball ball2">
<li class="li1"></li>
<li class="li2"></li>
<li class="li3"></li>
<li class="li4"></li>
<li class="li5"></li>
<li class="li6"></li>
<li class="li7"></li>
<li class="li8"></li>
<li class="li9"></li>
<li class="li11"></li>
<li class="li12"></li>
<li class="li13"></li>
<li class="li14"></li>
<li class="li15"></li>
<li class="li16"></li>
<li class="li17"></li>
<li class="li18"></li>
<li class="li19"></li>
</ul>
</div>
</body>
</html>