input框添加图标,代替submit的意思是form表单中,将常规的提交按钮更改成图标,但是图标具有提交的功能
首先,我们先探讨下如何获取图标,我是从阿里巴巴图标库中下载的,因为改版的原因,网上的一些方法并不能保证下载下来完整的代码,所以我来贴一下具体的图片,说明下如何下载代码
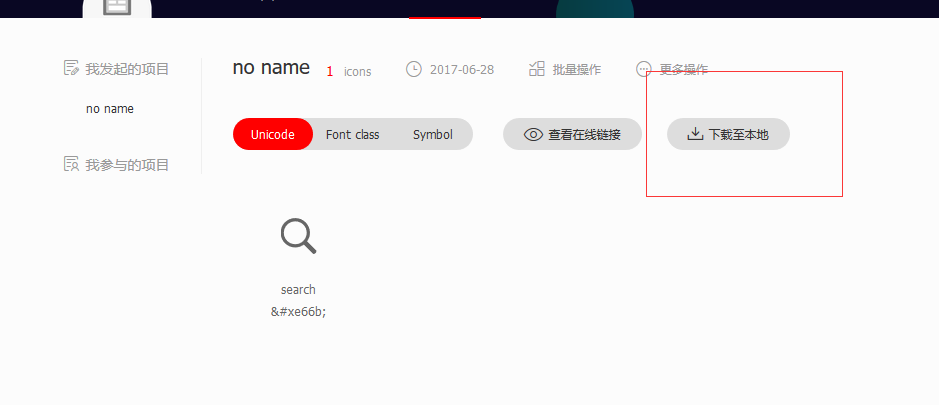
进入官网,搜索需要的内容,加入购物车,下载源码步骤不同就在后面

点击添加至项目,选择下载至本地

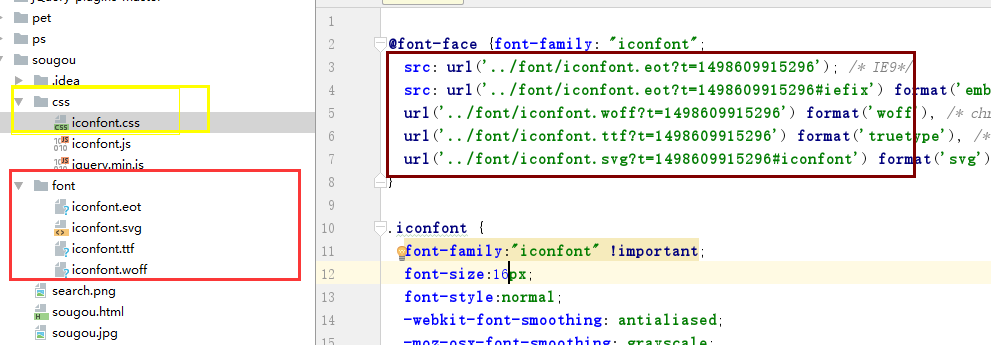
下载完成后是一个压缩包,解压后,将红色框的字体文件添加到font文件夹,因为大家可以轻而易举的发现,这是四种不同的字体编码格式,将黄色框文件就是css样式文件,放入css文件夹,当然了这些文件夹的命名都是因人而异的,只要你放在你可以找到的位置就可以了,因为后面还要修改css文件中的文件路径
 下
下
大红色方框内的url路径是要修改的,相信大家对绝对路径和相对路径大的理解已经远远超过我了,所以就不赘述了

接下来,我们讨论我提到的图标具有提交的功能,我百度了很多,但是不是很符合我的想法。但是大概的思路是给带图标的标签添加一个提交事件,可是明明是现在一个表单里的,只要有submit按钮就可以提交,为什么还要重新写事件了,不是很麻烦。我的思路是,通过i标签将图标添加进去,通过绝对定位将submit按钮定位到i标签上,通过opacity属性使submit按钮透明化,这样就可以提交啦
注明下这里的代码只是部分的样式代码,其他的样式代码并没有贴上,因为这只是一个文件中的一小部分,请大家见谅
.input-submit { float: left; /*background: url("search.png") no-repeat center orangered;*/ width: 78px; height: 40px; border: orangered;position: relative;;top: -40px;opacity: 0.1; } i{width: 50px;height: 40px;display: inline-block;text-align: center;line-height: 40px;} <form action="/q?" class="form-search" name="flpage"> <input type="text" value="" class="input-text" id="input-text" name="input"><i class="iconfont icon-search"></i> <input type="submit" value="" ; class="iconfont icon-search input-submit" id="input-submit"> </form>