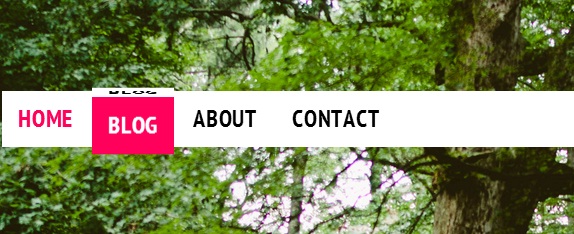
今天我们来看一个非常有创意的CSS3 3D菜单,这个菜单的菜单项是可以旋转的长方体,鼠标滑过是长方体即可旋转,看看下面的效果图,是不是感觉非常酷,我觉得这个菜单很适合用在咱们开发人员的个人网站上。
当然你也可以直接到这里去查看这款菜单的DEMO演示。
接下来还是分析一下这款CSS3菜单的源代码吧,很简单的HTML+CSS即可实现。
先来看看HTML代码:
<nav> <ul> <li><a class="current" href="#" data-hover="Home">Home</a></li> <li><a href="#" data-hover="Blog">Blog</a></li> <li><a href="#" data-hover="About">About</a></li> <li><a href="#" data-hover="Contact">Contact</a></li> </ul> </nav>
这个HTML布局可谓是干净利落,很难看出来这会是一款超酷的3D菜单。
当然最重要的是CSS代码,一起来看看:
先是定义了一下菜单的整体外观,包括文字的颜色和菜单的背景等等:
nav { background: #fff; margin: 15vh 2rem; } nav ul { list-style: none; } nav ul li { display: inline-block; text-transform: uppercase; font-size: 1.5rem; letter-spacing: 0.05rem; } nav ul li a { display: inline-block; padding: 1rem; color: #000; text-decoration: none; -webkit-transition: -webkit-transform 0.3s ease 0s; transition: transform 0.3s ease 0s; -webkit-transform-origin: 50% 0px 0px; -ms-transform-origin: 50% 0px 0px; transform-origin: 50% 0px 0px; -webkit-transform-style: preserve-3d; -ms-transform-style: preserve-3d; transform-style: preserve-3d; } nav ul li a.current { color: #FF005B; }
然后就是鼠标滑过菜单项实现的立方体翻转效果了:
nav ul li a:hover { background: #fff; color: #000; -webkit-transform: rotateX(90deg) translateY(-22px); -ms-transform: rotateX(90deg) translateY(-22px); transform: rotateX(90deg) translateY(-22px); } nav ul li a::before { position: absolute; top: 100%; left: 0px; width: 100%; padding: 4px 0px; text-align: center; line-height: 50px; background: none repeat scroll 0% 0% #FF005B; color: #FFF; content: attr(data-hover); -webkit-transition: #6363CE 0.3s ease 0s; transition: #6363CE 0.3s ease 0s; -webkit-transform: rotateX(-90deg); -ms-transform: rotateX(-90deg); transform: rotateX(-90deg); -webkit-transform-origin: 50% 0px 0px; -ms-transform-origin: 50% 0px 0px; transform-origin: 50% 0px 0px; }
不难看出,我们通过CSS3的transform的rotate属性就能完成翻转的动作,同时结合transition属性来实现翻转过程中颜色的渐变动画。
最后我们把源代码分享上来,下载地址>>