Syntax:
MOVEMODIFY(position)
Parameters:
|
position: |
Absolute position for the current move to complete at. 当前移动的绝对值位置一定要完成 |
Description:
MOVEMODIFY will change the absolute end position of a single axis MOVE , MOVEABS , MOVESP , MOVEABSSP or MOVEMODIFY that is in the last position in the movement buffer. If there is no motion command in the movement buffers or the last movement is not a single axis linear move then MOVEMODIFY is loaded.
MOVEMODIFY将改变单轴移动的绝对末端位置,MOVEABS、MOVESP、MOVEABSSP或MOVEMODIFY位于移动缓冲区中的最后一个位置。如果运动缓冲区中没有运动命令,或者最后一次运动不是单轴线性移动,则加载MOVEMODIFY。
If the change in end position requires a change in direction the move in MTYPE is CANCEL ed. This will use DECEL unless FASTDEC has been specified.
If there are multiple buffered linier moves the MOVEMODIFY will only act on the command in front of it in the buffer.
如果有多个缓存运动指令MOVEMODIFY将只对缓冲区最后的一个指令执行操作
MOVEMODIFY(position 位置) 个人理解:这条指令只对 MOVE , MOVEABS , MOVESP , MOVEABSSP 起作用,当他们在运动过程中遇到MOVEMODIFY的时候则会取消自身运动,执行MOVEMODIFY里面的条件。
code:
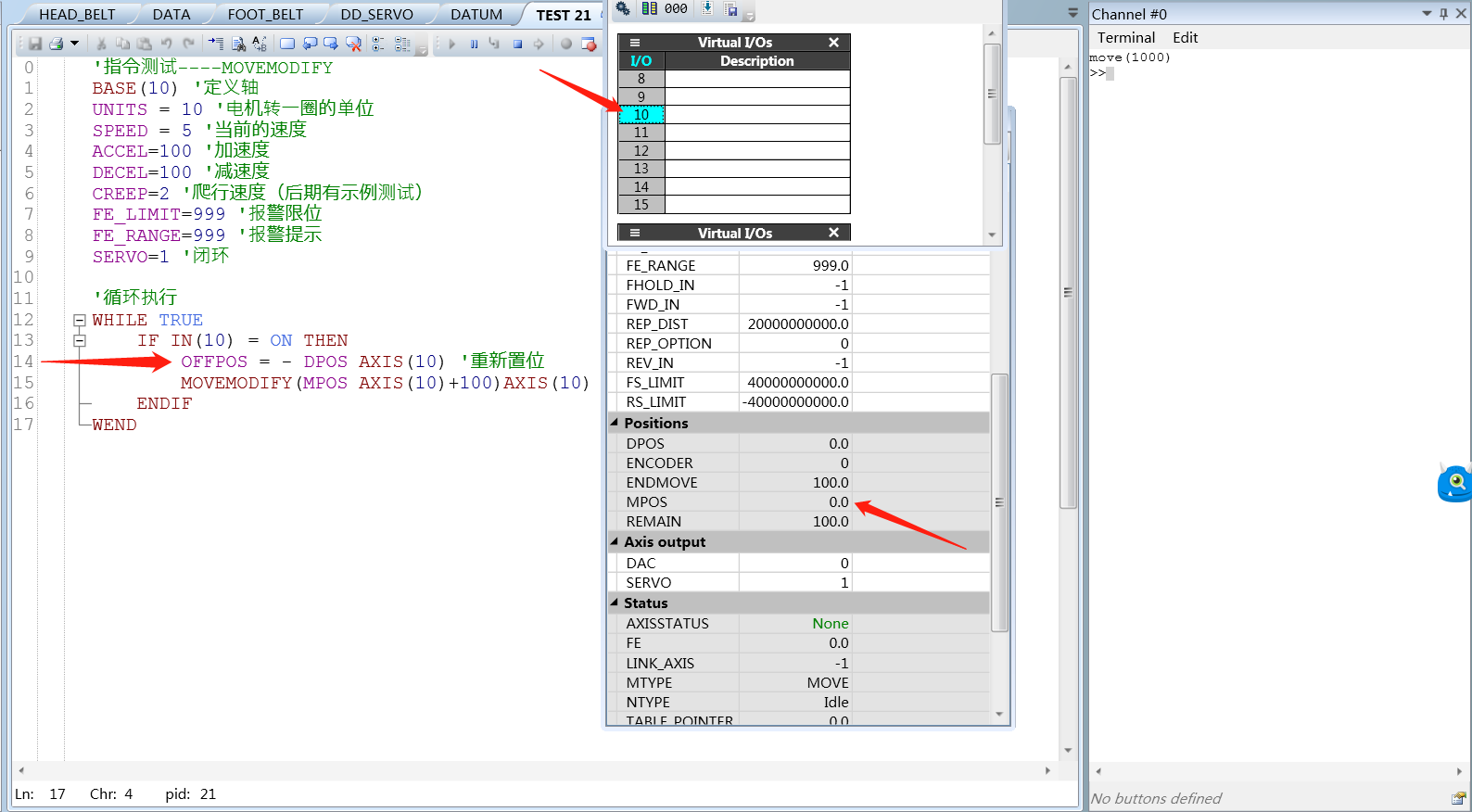
'指令测试----MOVEMODIFY
BASE(10) '定义轴
UNITS = 10 '电机转一圈的单位
SPEED = 5 '当前的速度
ACCEL=100 '加速度
DECEL=100 '减速度
CREEP=2 '爬行速度(后期有示例测试)
FE_LIMIT=999 '报警限位
FE_RANGE=999 '报警提示
SERVO=1 '闭环
'循环执行
WHILE TRUE
IF IN(10) = ON THEN
'OFFPOS = - DPOS AXIS(10) '重新置位
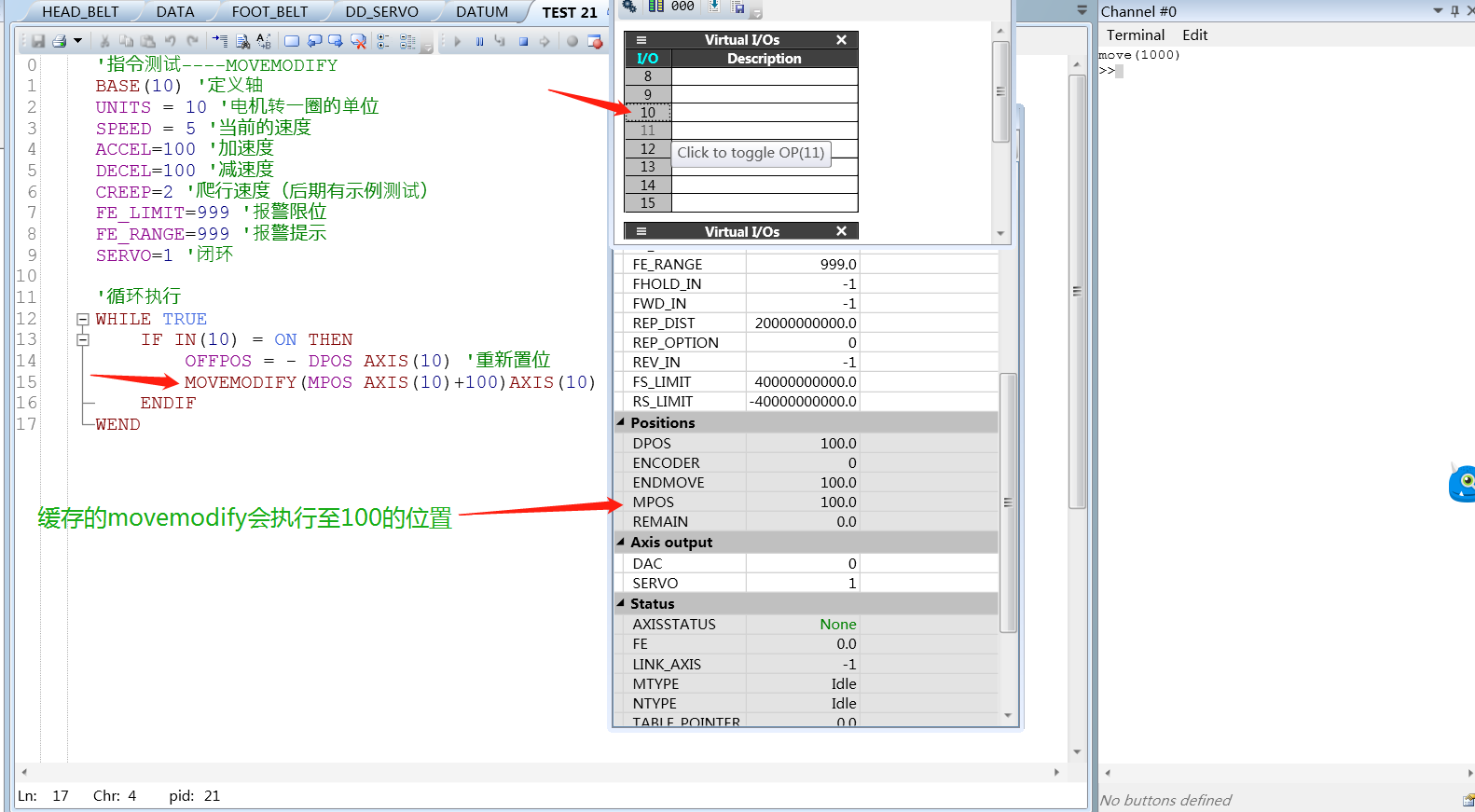
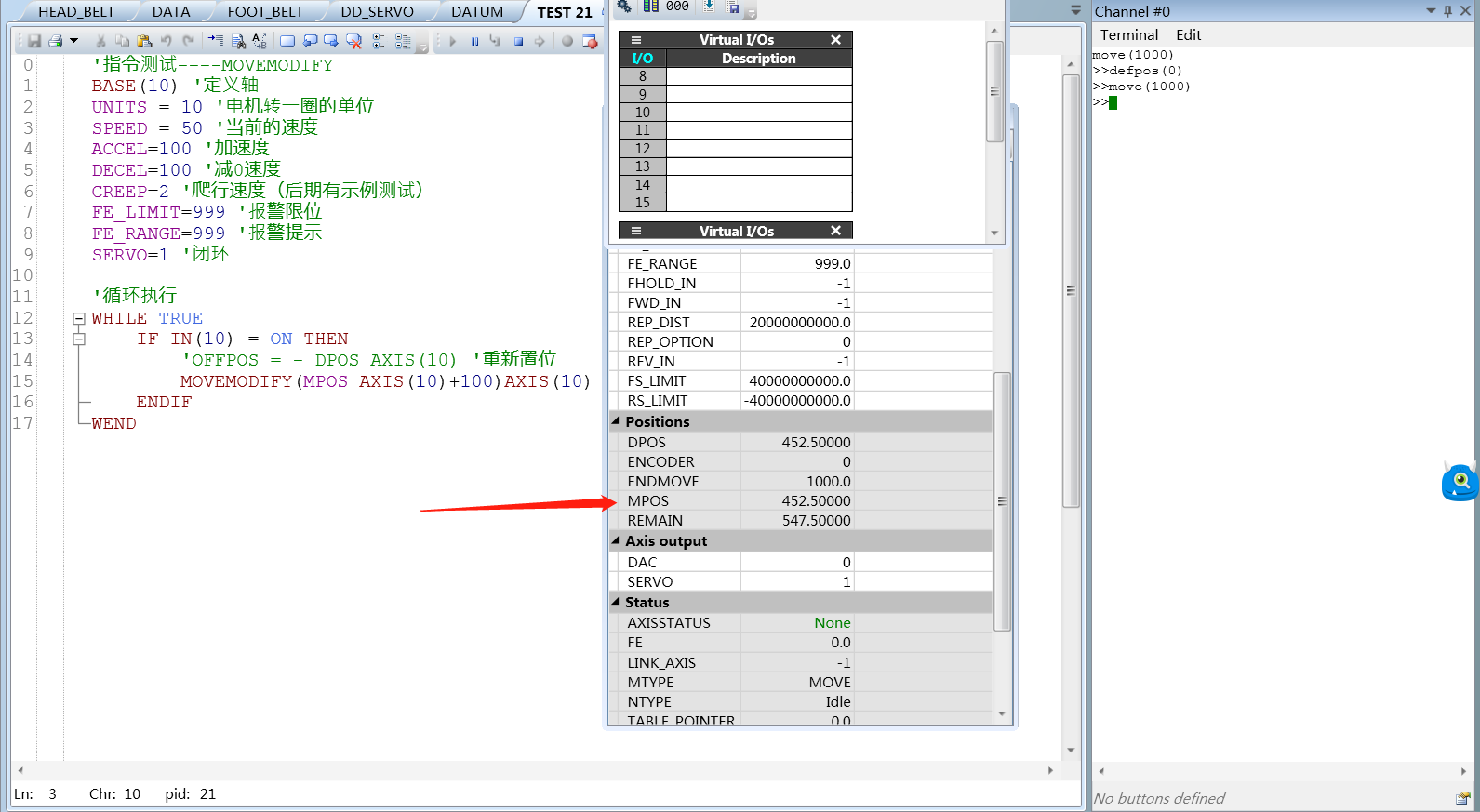
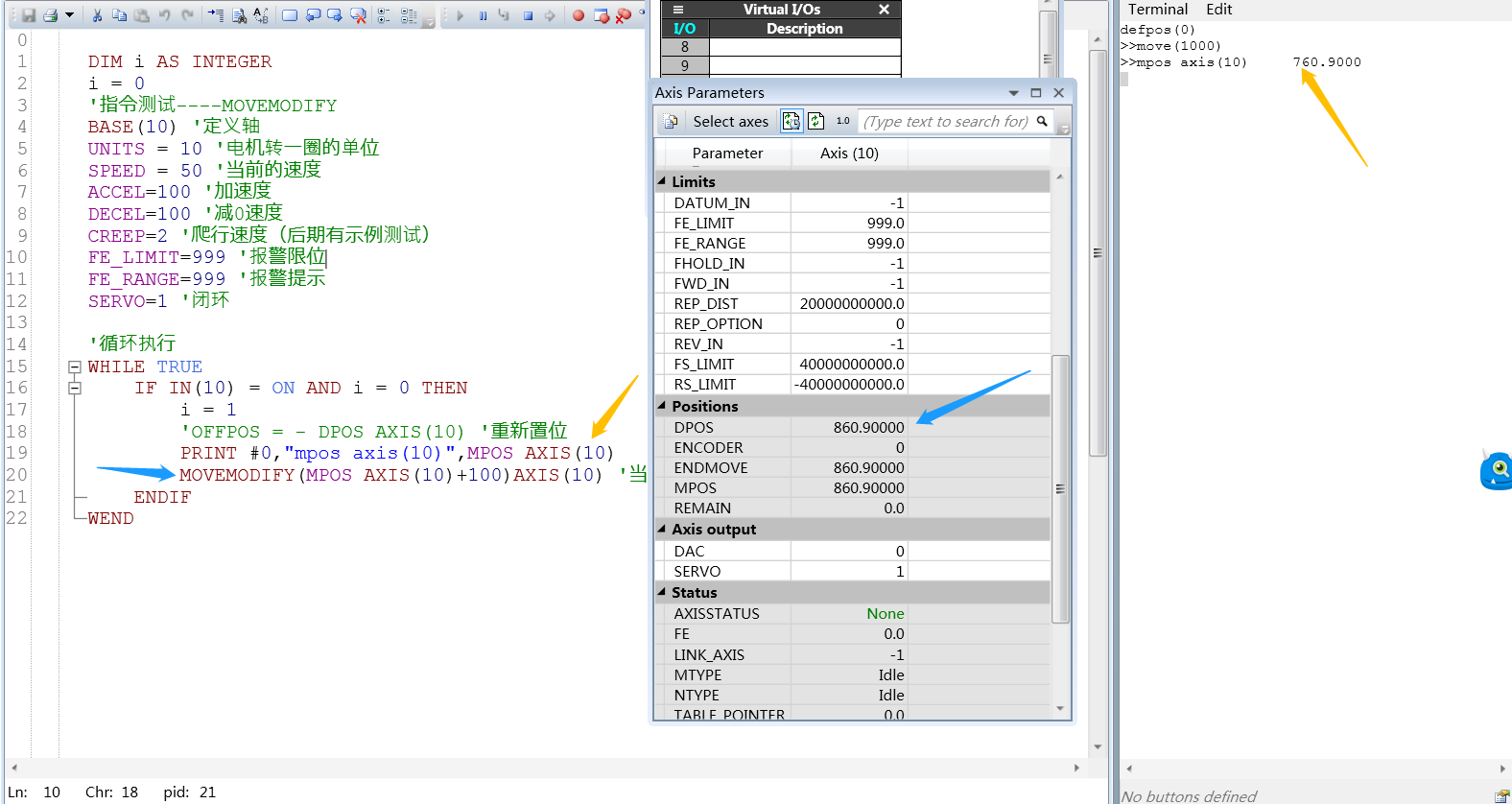
MOVEMODIFY(MPOS AXIS(10)+100)AXIS(10) '当前位置运动置100
ENDIF
WEND
Examples:



若没有清除位置,会走绝对值位置至100.


以上是对此指令的简单测试,若有问题希望大家在评论区多多留言,共同努力进步。