今天在学习SwiftUI中遇到一个问题
// // ContentView.swift // FirstSwiftUI // // Created by 胡安华 on 2020/2/20. // Copyright © 2020 胡安华. All rights reserved. // import SwiftUI struct ContentView: View { var dataSource=dataStore var body: some View { NavigationView { List{ //【标示 1】 ForEach(dataSource) { item in //dataSource元素一定要实现接口 Identifiable,也就是要有个唯一键ID NavigationLink(destination:UpdateDetailView(titlets:item.title,description:item.description)) { DataListView(title: item.title, description: item.description) } }.navigationBarTitle(Text("Updates")) } } } } struct ContentView_Previews: PreviewProvider { static var previews: some View { ContentView() } } struct dataList:Identifiable{ var id=UUID() var text:String var title:String var description:String } var dataStore:[dataList]=[ dataList(text:"苹果",title:"圆的",description:"SwiftUI的List View和UIKit中的UITableView很相似,它可以根据你的需求加载静态或者动态数据。不同的是,List使用起来更加的简单:我们不需要在storyboard或者Xib中创建cell,也不需要使用代码注册cell,不需要告诉它要有多少行内容,当然也不需要dequeue cell以及手动设置cell等等"), dataList(text:"栗子",title:"黑的",description:"这样我们就定义了一个简单的cell,cell上只有一行文字,现在可以创建一个List View,并添加你需要的数量的cell,像这样"), dataList(text:"橘子",title:"黄的",description:"这样我们就定义了一个简单的cell,cell上只有一行文字,现在可以创建一个List View,并添加你需要的数量的cell,像这样"), dataList(text:"香蕉",title:"长的",description:"这样我们就定义了一个简单的cell,cell上只有一行文字,现在可以创建一个List View,并添加你需要的数量的cell,像这样"), dataList(text:"核桃",title:"补脑",description:"这样我们就定义了一个简单的cell,cell上只有一行文字,现在可以创建一个List View,并添加你需要的数量的cell,像这样") ]; struct DataListView: View { var title:String var description:String var body: some View { VStack(alignment: .leading){ Text(title).font(.title).foregroundColor(.green) Text(description) .frame( 360, height: 60, alignment: .leading) .font(.body) .foregroundColor(.gray) Spacer() } } }
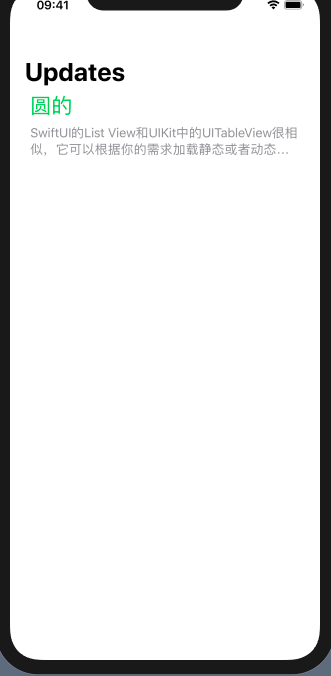
在 【标示1】去掉代码 List,此时显示的界面:
不去掉List的显示界面:
为什么会有这样子的区别, Foreach循环出了多个元素,只能显示一个,主要是因为多个元素的时候,要么包含在 HStack、VStack、ZStack、List。.中才能正常显示。所以就出现了只显示第一个元素的结果。