博客园美化相关源码
1.1、在我的博客点击管理,然后点击设置在设置那申请JS的权限方可使用一下的源码。
列如下面的图:

1.2、自动生成目录
效果如下:

(1)页脚js代码

<script type="text/javascript"> /* 功能:生成博客目录的JS工具 测试:IE8,火狐,google测试通过 zhang_derek 2018-01-03 */ var BlogDirectory = { /* 获取元素位置,距浏览器左边界的距离(left)和距浏览器上边界的距离(top) */ getElementPosition:function (ele) { var topPosition = 0; var leftPosition = 0; while (ele){ topPosition += ele.offsetTop; leftPosition += ele.offsetLeft; ele = ele.offsetParent; } return {top:topPosition, left:leftPosition}; }, /* 获取滚动条当前位置 */ getScrollBarPosition:function () { var scrollBarPosition = document.body.scrollTop || document.documentElement.scrollTop; return scrollBarPosition; }, /* 移动滚动条,finalPos 为目的位置,internal 为移动速度 */ moveScrollBar:function(finalpos, interval) { //若不支持此方法,则退出 if(!window.scrollTo) { return false; } //窗体滚动时,禁用鼠标滚轮 window.onmousewheel = function(){ return false; }; //清除计时 if (document.body.movement) { clearTimeout(document.body.movement); } var currentpos =BlogDirectory.getScrollBarPosition();//获取滚动条当前位置 var dist = 0; if (currentpos == finalpos) {//到达预定位置,则解禁鼠标滚轮,并退出 window.onmousewheel = function(){ return true; } return true; } if (currentpos < finalpos) {//未到达,则计算下一步所要移动的距离 dist = Math.ceil((finalpos - currentpos)/10); currentpos += dist; } if (currentpos > finalpos) { dist = Math.ceil((currentpos - finalpos)/10); currentpos -= dist; } var scrTop = BlogDirectory.getScrollBarPosition();//获取滚动条当前位置 window.scrollTo(0, currentpos);//移动窗口 if(BlogDirectory.getScrollBarPosition() == scrTop)//若已到底部,则解禁鼠标滚轮,并退出 { window.onmousewheel = function(){ return true; } return true; } //进行下一步移动 var repeat = "BlogDirectory.moveScrollBar(" + finalpos + "," + interval + ")"; document.body.movement = setTimeout(repeat, interval); }, htmlDecode:function (text){ var temp = document.createElement("div"); temp.innerHTML = text; var output = temp.innerText || temp.textContent; temp = null; return output; }, /* 创建博客目录, id表示包含博文正文的 div 容器的 id, mt 和 st 分别表示主标题和次级标题的标签名称(如 H2、H3,大写或小写都可以!), interval 表示移动的速度 */ createBlogDirectory:function (id, mt, st, interval){ //获取博文正文div容器 var elem = document.getElementById(id); if(!elem) return false; //获取div中所有元素结点 var nodes = elem.getElementsByTagName("*"); //创建博客目录的div容器 var divSideBar = document.createElement('DIV'); divSideBar.className = 'uprightsideBar'; divSideBar.setAttribute('id', 'uprightsideBar'); var divSideBarTab = document.createElement('DIV'); divSideBarTab.setAttribute('id', 'sideBarTab'); divSideBar.appendChild(divSideBarTab); var h2 = document.createElement('H2'); divSideBarTab.appendChild(h2); var txt = document.createTextNode('目录导航'); h2.appendChild(txt); var divSideBarContents = document.createElement('DIV'); divSideBarContents.style.display = 'none'; divSideBarContents.setAttribute('id', 'sideBarContents'); divSideBar.appendChild(divSideBarContents); //创建自定义列表 var dlist = document.createElement("dl"); divSideBarContents.appendChild(dlist); var num = 0;//统计找到的mt和st mt = mt.toUpperCase();//转化成大写 st = st.toUpperCase();//转化成大写 //遍历所有元素结点 for(var i=0; i<nodes.length; i++) { if(nodes[i].nodeName == mt|| nodes[i].nodeName == st) { //获取标题文本 var nodetext = nodes[i].innerHTML.replace(/<\/?[^>]+>/g,"");//innerHTML里面的内容可能有HTML标签,所以用正则表达式去除HTML的标签 nodetext = nodetext.replace(/ /ig, "");//替换掉所有的 nodetext = BlogDirectory.htmlDecode(nodetext); //插入锚 nodes[i].setAttribute("id", "blogTitle" + num); var item; switch(nodes[i].nodeName) { case mt: //若为主标题 item = document.createElement("dt"); break; case st: //若为子标题 item = document.createElement("dd"); break; } //创建锚链接 var itemtext = document.createTextNode(nodetext); item.appendChild(itemtext); item.setAttribute("name", num); item.onclick = function(){ //添加鼠标点击触发函数 var pos = BlogDirectory.getElementPosition(document.getElementById("blogTitle" + this.getAttribute("name"))); if(!BlogDirectory.moveScrollBar(pos.top, interval)) return false; }; //将自定义表项加入自定义列表中 dlist.appendChild(item); num++; } } if(num == 0) return false; /*鼠标进入时的事件处理*/ divSideBarTab.onmouseenter = function(){ divSideBarContents.style.display = 'block'; } /*鼠标离开时的事件处理*/ divSideBar.onmouseleave = function() { divSideBarContents.style.display = 'none'; } document.body.appendChild(divSideBar); } }; window.onload=function(){ /*页面加载完成之后生成博客目录*/ BlogDirectory.createBlogDirectory("cnblogs_post_body","h2","h3",20); } </script>
(2)页面定制css代码

/*生成博客目录的CSS*/ #uprightsideBar{ font-size:14px; font-family:Arial, Helvetica, sans-serif; text-align:left; position:fixed;/*将div的位置固定到距离top:50px,right:0px的位置,这样div就会处在最右边的位置,距离顶部50px*/ top:400px; right:53px; width: auto; height: auto; } #sideBarTab{ float:left; width:30px; border:1px solid #e5e5e5; border-right:none; text-align:center; background:rgb(238, 130, 238); } #sideBarContents{ float:left; overflow:auto; overflow-x:hidden;!important; width:200px; min-height:108px; max-height:460px; border:1px solid #e5e5e5; border-right:none; background:#ffffff; } #sideBarContents dl{ margin:0; padding:0; } #sideBarContents dt{ margin-top:5px; margin-left:5px; } #sideBarContents dd, dt { cursor: pointer; } #sideBarContents dd:hover, dt:hover { color:#A7995A; } #sideBarContents dd{ margin-left:20px; }
1.3.爱心特效(鼠标点击页面)
鼠标点击页面效果:
把下面代码复制页脚Html代码

<!-- 爱心特效 --> <script type="text/javascript"> (function(window,document,undefined){ var hearts = []; window.requestAnimationFrame = (function(){ return window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame || function (callback){ setTimeout(callback,1000/60); } })(); init(); function init(){ css(".heart{ 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: ''; inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: absolute;}.heart:after{top: -5px;}.heart:before{left: -5px;}"); attachEvent(); gameloop(); } function gameloop(){ for(var i=0;i<hearts.length;i++){ if(hearts[i].alpha <=0){ document.body.removeChild(hearts[i].el); hearts.splice(i,1); continue; } hearts[i].y--; hearts[i].scale += 0.004; hearts[i].alpha -= 0.013; hearts[i].el.style.cssText = "left:"+hearts[i].x+"px;top:"+hearts[i].y+"px;opacity:"+hearts[i].alpha+";transform:scale("+hearts[i].scale+","+hearts[i].scale+") rotate(45deg);background:"+hearts[i].color; } requestAnimationFrame(gameloop); } function attachEvent(){ var old = typeof window.onclick==="function" && window.onclick; window.onclick = function(event){ old && old(); createHeart(event); } } function createHeart(event){ var d = document.createElement("div"); d.className = "heart"; hearts.push({ el : d, x : event.clientX - 5, y : event.clientY - 5, scale : 1, alpha : 1, color : randomColor() }); document.body.appendChild(d); } function css(css){ var style = document.createElement("style"); style.type="text/css"; try{ style.appendChild(document.createTextNode(css)); }catch(ex){ style.styleSheet.cssText = css; } document.getElementsByTagName('head')[0].appendChild(style); } function randomColor(){ return "rgb("+(~~(Math.random()*255))+","+(~~(Math.random()*255))+","+(~~(Math.random()*255))+")"; } })(window,document); </script>
1.4.公告栏时钟
圆形的时钟:
公告栏里面

<div id="myTime"> <object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" width="160" height="70" id="honehoneclock" align="middle"> <param name="allowScriptAccess" value="always"> <param name="movie" value="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_wh.swf"> <param name="quality" value="high"> <param name="bgcolor" value="#ffffff"> <param name="wmode" value="transparent"> <embed wmode="transparent" src="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_wh.swf" quality="high" bgcolor="#ffffff" width="160" height="70" name="honehoneclock" align="middle" allowscriptaccess="always" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"> </object> </div>
火柴人时钟:
公告栏里面

<!--时钟--> <embed wmode="transparent" src="https://files.cnblogs.com/files/enjoy233/honehone_clock_tr.swf" quality="high" bgcolor="#FDF6E3" width="200" height="120" name="honehoneclock" align="middle" allowscriptaccess="always"type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer">
1.5.扩大和缩小功能
效果:
点“扩大”,左边的侧边栏会隐藏,点“缩小”侧边栏又会恢复
(1)页首html代码
<div id="divExpandViewArea" onclick="$('#main_container').css({'margin-left':'-200px'});$('#leftmenu').css({'display':'none'});">扩大</div> <div id="divCollapseViewArea" onclick="$('#main_container').css({'margin-left':'0px'});$('#leftmenu').css({'display':'block'});">缩小</div>
(2)页面定制css样式
#divExpandViewArea{ position: fixed; color: white; padding: 10px 10px; left: 0px; top: 547px; cursor: pointer; opacity: 0.9; background-color: #68228B; } #divCollapseViewArea{ position: fixed; color: white; padding: 10px 10px; left: 0px; top: 586px; cursor: pointer; opacity: 0.9; background-color: #68228B; }
1.6.添加分享功能
公告栏里面

<script>window._bd_share_config={"common":{"bdSnsKey":{},"bdText":"","bdMini":"2","bdMiniList":false,"bdPic":"","bdStyle":"0","bdSize":"16"},"slide":{"type":"slide","bdImg":"6","bdPos":"right","bdTop":"400"},"image":{"viewList":["qzone","tsina","tqq","renren","weixin"],"viewText":"分享到:","viewSize":"16"}};with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion='+~(-new Date()/36e5)];</script>
效果如下:

1.7.给博客园左上角或右上角加自己的GitHub的链接
页首Html代码

<ahref=“https://github.com/”><imgstyle=“position:absolute:top:0;left:0;border:0src=“https:/s3.amazonaws.com/github/ribbons/forkmleft red aa0000 png”alt=“fork me on github”></a>
效果如下:


<ahref=https://github.com/><imgstyle="position: absolute: top: 0; right: 0; border: 0;src=https://s3.amazonaws.com/github/ribbons/forkme-right red aa0000 png "alt="Fork me on Github></a>
效果如下:

更多颜色选择到官方:https://github.blog/2008-12-19-github-ribbons/
猫的形式:

<a href="https://your-url" class="github-corner" aria-label="View source on GitHub"><svg width="80" height="80" viewBox="0 0 250 250" style="fill:#151513; color:#fff; position: absolute; top: 0; border: 0; right: 0;" aria-hidden="true"><path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z"></path><path d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2" fill="currentColor" style="transform-origin: 130px 106px;" class="octo-arm"></path><path d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z" fill="currentColor" class="octo-body"></path></svg></a><style>.github-corner:hover .octo-arm{animation:octocat-wave 560ms ease-in-out}@keyframes octocat-wave{0%,100%{transform:rotate(0)}20%,60%{transform:rotate(-25deg)}40%,80%{transform:rotate(10deg)}}@media (max-500px){.github-corner:hover .octo-arm{animation:none}.github-corner .octo-arm{animation:octocat-wave 560ms ease-in-out}}</style>
效果如下:


<a href="https://your-url" class="github-corner" aria-label="View source on GitHub"><svg width="80" height="80" viewBox="0 0 250 250" style="fill:#151513; color:#fff; position: absolute; top: 0; border: 0; left: 0; transform: scale(-1, 1);" aria-hidden="true"><path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z"></path><path d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2" fill="currentColor" style="transform-origin: 130px 106px;" class="octo-arm"></path><path d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z" fill="currentColor" class="octo-body"></path></svg><style>.github-corner:hover .octo-arm{animation:octocat-wave 560ms ease-in-out}@keyframes octocat-wave{0%,100%{transform:rotate(0)}20%,60%{transform:rotate(-25deg)}40%,80%{transform:rotate(10deg)}}@media (max-500px){.github-corner:hover .octo-arm{animation:none}.github-corner .octo-arm{animation:octocat-wave 560ms ease-in-out}}</style></a>
效果如下:

更多颜色选择到官方:http://tholman.com/github-corners/#
1.8.在页面添加滚动的文字
使用marquee标签即能实现文字的滚动
<marquee><a href="#"><font color="blue" size="4">欢迎来到 Only↹追梦 的博客园,您的关注是我的动力</marquee>
1.9.在公告栏添加一个能旋转的rss图标
先将相应的css放入页面定制css或公告栏的css中,然后在后面使用。
#feed_icon {
border: #000 solid 2px;
display: block;
margin: 50px auto;
border-radius: 50%;
transition: all 2.0s;
}
#feed_icon:hover {
transform: rotate(360deg);
}
然后将如下代码贴进公告中~
<div id="feed"> <a href="https://www.cnblogs.com/enjoy233/rss" title="订阅Feed" target="_blank"> <img id="feed_icon" src="https://www.cnblogs.com/images/cnblogs_com/enjoy233/1389971/o_rss.png"
alt="" style="border: 0pt none;" width = 60 height=60> </a> </div>
效果图:

1.10."自动移动的目录"功能
页脚html引入css文件nav.my.css和nav.my.js即可见效。
<link href="//blog-static.cnblogs.com/files/enjoy233/nav.my-right.css" rel="stylesheet"> <script type="text/javascript" src="//files.cnblogs.com/files/enjoy233/nav.my.js"></script>
效果图:

1.11.禁用页面的"选中复制"功能
在css中进行相应的设置,只需将下方代码贴入"页面css"文本框即可。
/* 禁止页面,选中 复制 */
html,body {
moz-user-select: -moz-none;
-moz-user-select: none;
-o-user-select: none;
-khtml-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
}
这种处理方式并不太友好,于是采用了后文中的"复制博客内容时自动加版权说明"。
1.12.不显示底部广告
在css中进行相应的设置,只需将下方代码贴入"页面css"文本框即可。
#ad_t2,#cnblogs_c1,#under_post_news,#cnblogs_c2,#under_post_kb {
display:none; !important
}
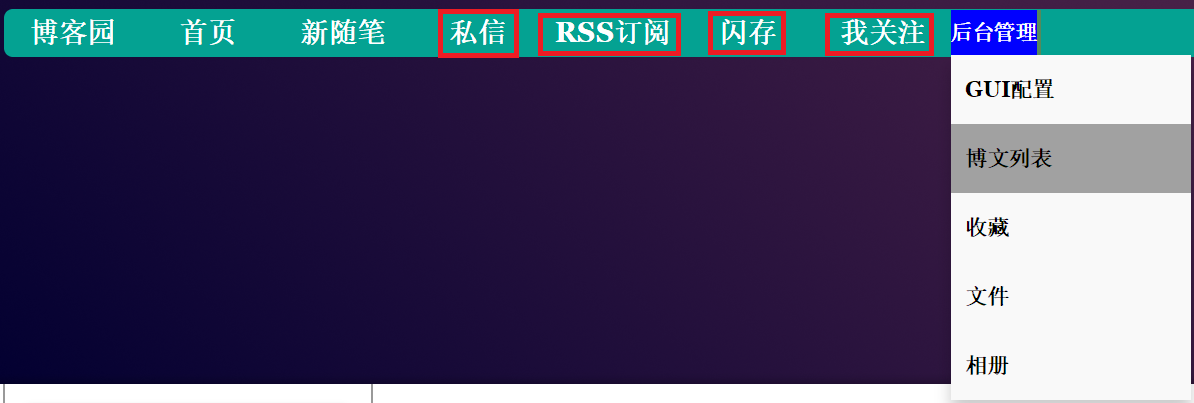
1.13.修改导航栏(修改部分链接的文字 + 增加下拉菜单)
css部分:
/* 定制自己导航栏的样式 */
#shwtop ul {
margin: 0;
padding: 0;
list-style-type: none; /*去除li前的标注*/
background-color: #333;
overflow: hidden; /*隐藏溢出的部分,保持一行*/
}
#shwtop li {
float: left; /*左浮动*/
}
#shwtop li a, .dropbtn {
display: inline-block; /*设置成块*/
color: white;
text-align: center;
text-decoration: none;
padding: 14px 16px;
}
/*鼠标移上去,改变背景颜色*/
#shwtop li a:hover, .dropdown:hover .dropbtn {
/* 当然颜色你可以自己改成自己喜欢的,我还是挺喜欢蓝色的 */
background-color: blue;
}
#shwtop .dropdown {
/*
display:inline-block将对象呈递为内联对象,
但是对象的内容作为块对象呈递。
旁边的内联对象会被呈递在同一行内,允许空格。
*/
display: inline-block;
}
#shwtop .dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min- 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
#shwtop .dropdown-content a {
display: block;
color: black;
padding: 8px 10px;
text-decoration:none;
}
#shwtop .dropdown-content a:hover {
background-color: #a1a1a1;
}
#shwtop .dropdown:hover .dropdown-content{
display: block;
}
页脚html部分:
<!-- 更新导航栏的菜单--> <script> $(function(){ $("#navigator").append('<div id="shwtop" > <ul style="margin-left:5px;margin-right: 5px;"> <div class="dropdown"> <a href="#" class="dropbtn">后台管理</a> <div class="dropdown-content"> <!-- <a class="menu" href="这里是你文章或随笔分类的链接地址,自己修改下面同理"> 这里更改下拉具体内容 </a> --> <a class="menu" href="http://i.cnblogs.com/Configure.aspx" target="_blank">GUI配置</a> <a class="menu" href="http://i.cnblogs.com/posts" target="_blank">博文列表</a> <a class="menu" href="http://wz.cnblogs.com/" target="_blank">收藏</a> <a class="menu" href="http://i.cnblogs.com/Files.aspx" target="_blank">文件</a> <a class="menu" href="https://i.cnblogs.com/EditGalleries.aspx" target="_blank">相册</a> </div> </div> </ul></div>'); $("#navList").append('<li id="nav_home"><a id="enjoy233" rel="nofollow" href="https://ing.cnblogs.com/" target="_blank" title="进入我的闪存">闪存</a></li>'); $("#navList").append('<li id="nav_follow"><a id="enjoy233" rel="nofollow" href="http://home.cnblogs.com/followees/" target="_blank" title="进入我的关注">我关注</a></li>'); $('#navList')[0].children["nav_contact"].innerHTML='<a id="nav_contact" class="menu" rel="nofollow" href="https://msg.cnblogs.com/send/Enjoy233">私信</a>'; $('#navList')[0].children["nav_rss"].innerHTML='<a id="nav_rss" class="menu" rel="nofollow" href="https://www.cnblogs.com/enjoy233/rss">RSS订阅</a>'; //加载图片 var ponum1 = $(".postTitle").length; var ponum2 = $(".entrylistPosttitle").length; if(ponum1!=0) articleimg(ponum1); if(ponum2!=0) entrylistarticleimg(ponum2); }); </script>
效果图:

1.14.分享组件的嵌入(支持http/https/移动端访问)
//static.dmzj.com/baidushare/static/js/shell_v2.js,使得通过https访问或http访问本博客都可以看到左下角的分享按钮~
在页脚.html中加入如下代码:
<!-- Baidu Share BEGIN --> <div id="bdshare" class="bdshare_t bds_tools get-codes-bdshare"> <span class="bds_more">分享到:</span> <a href="#" class="bds_tsina" data-cmd="tsina" title="分享到新浪微博"></a> <a href="#" class="bds_qzone" data-cmd="qzone" title="分享到QQ空间"></a> <a href="#" class="bds_sqq" data-cmd="sqq" title="分享到QQ好友"></a> <a href="#" class="bds_douban" data-cmd="douban" title="分享到豆瓣网"></a> <a href="#" class="bds_youdao" data-cmd="youdao" title="分享到有道云笔记"></a> <a href="#" class="bds_renren" data-cmd="renren" title="分享到人人网"></a> <a href="#" class="bds_kaixin001" data-cmd="kaixin001" title="分享到开心网"></a> <a href="#" class="bds_mail" data-cmd="mail" title="分享到邮件分享"></a> </div> <script type="text/javascript" id="bdshare_js" data="type=tools&uid=2883522" ></script> <script type="text/javascript" id="bdshell_js"></script> <script type="text/javascript"> document.getElementById("bdshell_js").src = "//static.dmzj.com/baidushare/static/js/shell_v2.js?cdnversion=" + Math.ceil(new Date()/3600000) </script> <!-- Baidu Share END -->
效果图:

1.15.打赏功能
在页脚.html中插入如下代码即可:
js的文件下载:https://blog-static.cnblogs.com/files/huafang/tctip-1.0.3.min.js
拿到js的内容之后,在页面创建一个文件以js结尾的后缀,然后把内容复制到创建的文件里。也可以直接用别人的插件的路径。
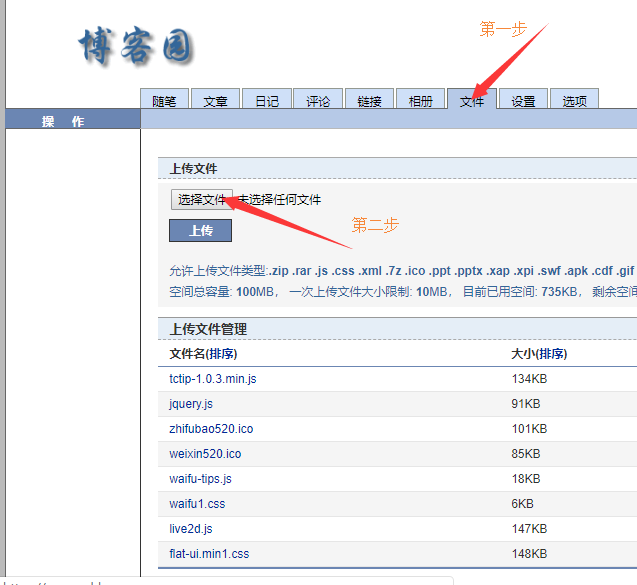
(1)在我的博客点击文件,然后选择文件那把你刚才创建那个文件上传即可。

(2)上传之后点击刚上传的文件

把下面的连接复制放到路径那。

<!-- tctip 支付赞赏/打赏 --> <script type="text/javascript" src="https://blog-static.cnblogs.com/files/huafang/tctip-1.0.3.min.js"></script> <!-- js文件引入 --> <script> new tctip({ top: '20%', button: { id: 1, type: 'zanzhu', }, list: [ { type: 'alipay', qrImg: 'https://files.cnblogs.com/files/enjoy233/Reward_Alipay_Charge.bmp' //替换成自己的支付宝付款码 }, { type: 'wechat', qrImg: 'https://files.cnblogs.com/files/enjoy233/Reward_WX_Charge.bmp' //替换成自己的微信付款码 } ] }).init() </script>
效果图:

1.16.复制正文文字时自动加版权
当别人把你的代码复制的时候会把下面的内容也带过去。
确保页面能成功引入JQuery.js后在页首html中加入如下代码:
<script language="javascript" type="text/javascript"> jQuery(document).on('copy', function(e) { var selected = window.getSelection(); var copyFooter = '<br>-<br>著作权归作者所有。<br>' + '商业转载请联系作者获得授权,非商业转载请注明出处。<br>' + '作者:Bravo Yeung<br> 源地址:' + document.location.href + '<br>来源:博客园cnblogs<br>© 版权声明:本文为博主原创文章,转载请附上博文链接!'; var copyHolder = $('<div>', {html: selected + copyFooter, style: {position: 'absolute', left: '-99999px'}}); $('body').append(copyHolder); selected.selectAllChildren( copyHolder[0] ); window.setTimeout(function() { copyHolder.remove(); },0); }); </script>
1.17.页面的雪花飘落
页脚Html代码
<!-- 雪花特效 --> <script> (function($){$.fn.snow=function(options){var $flake=$('<div id="flake" />').css({'position':'absolute','top':'-50px'}).html('❄'),documentHeight=$(document).height(),documentWidth=$(document).width(),defaults={minSize:10,maxSize:20,newOn:300,flakeColor:"#2894FF"},options=$.extend({},defaults,options);var interval=setInterval(function(){var startPositionLeft=Math.random()*documentWidth-100,startOpacity=0.5+Math.random(),sizeFlake=options.minSize+Math.random()*options.maxSize,endPositionTop=documentHeight-40,endPositionLeft=startPositionLeft-100+Math.random()*200,durationFall=documentHeight*10+Math.random()*5000;$flake.clone().appendTo('body').css({left:startPositionLeft,opacity:startOpacity,'font-size':sizeFlake,color:options.flakeColor}).animate({top:endPositionTop,left:endPositionLeft,opacity:0.2},durationFall,'linear',function(){$(this).remove()});},options.newOn);};})(jQuery); $.fn.snow({ minSize: 5, maxSize: 50, newOn: 800, flakeColor: '#2894FF' }); </script>
1.18.QQ聊天
博客侧边栏公告
<!--靠靠找我--> <a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=2027997938&site=qq&menu=yes"> <img border="0" src="http://wpa.qq.com/pa?p=1:2027997938:13" alt="有事您Q我" title="有事您Q我"> </a>
1.19.小老鼠
博客侧边栏公告
<!--小老鼠 --> <object type="application/x-shockwave-flash" style="outline:none;" data="http://cdn.abowman.com/widgets/hamster/hamster.swf?" width="150" height="160"> <param name="movie" value="http://cdn.abowman.com/widgets/hamster/hamster.swf?"> <param name="AllowScriptAccess" value="always"> <param name="wmode" value="opaque"> </object>
1.19.二次元(老板娘)
把waifu1.css、flat-ui.min1.css和waifu-tips.js、live2d.js文件导入。
页首Html代码
<!--老板娘 --> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/huafang/waifu1.css"/> <link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/huafang/flat-ui.min1.css"/> </head> <body> <div class="waifu"> <div class="waifu-tips"></div> <canvas id="live2d" width="280" height="250" class="live2d"></canvas> <div class="waifu-tool"> <span class="fui-home"></span> <span class="fui-chat"></span> <span class="fui-eye"></span> <span class="fui-user"></span> <span class="fui-photo"></span> <span class="fui-info-circle"></span> <span class="fui-cross"></span> </div> </div> <script src="https://blog-static.cnblogs.com/files/huafang/waifu-tips.js"></script> <script src="https://blog-static.cnblogs.com/files/huafang/live2d.js"></script> <script type="text/javascript">initModel()</script> </body> </html>
效果图如下:

1.20.火箭回到顶部
页首Html代码
<!--返回顶部 --> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jQuery火箭图标返回顶部代码 - 站长素材</title> <!--script src="js/jquery.js?v=1.83.min" type="text/javascript"></script--> <script src="https://blog-static.cnblogs.com/files/huafang/jquery.js" type="text/javascript"></script> <style type="text/css"> body{height:0px;} /*回到顶部*/ #rocket-to-top div { left: 0; margin: 0; overflow: hidden; padding: 0; position: absolute; top: 0; width: 149px; } #rocket-to-top .level-2 { background: url("http://images.cnblogs.com/cnblogs_com/mq0036/508398/o_rocket_button_up.png") no-repeat scroll -149px 0 transparent; display: none; height: 250px; opacity: 0; z-index: 1; } #rocket-to-top .level-3 { background: none repeat scroll 0 0 transparent; cursor: pointer; display: block; height: 150px; z-index: 2; } #rocket-to-top { background: url("http://images.cnblogs.com/cnblogs_com/mq0036/508398/o_rocket_button_up.png") no-repeat scroll 0 0 transparent; cursor: default; display: block; height: 250px; margin: -5% 10% 0; overflow: hidden; padding: 0; position: fixed; right: 0; top: 80%; width: 149px; z-index: 11; } </style> <script type="text/javascript"> // jQuery火箭图标返回顶部代码 $(function() { var e = $("#rocket-to-top"), t = $(document).scrollTop(), n, r, i = !0; $(window).scroll(function() { var t = $(document).scrollTop(); t == 0 ? e.css("background-position") == "0px 0px" ? e.fadeOut("slow") : i && (i = !1, $(".level-2").css("opacity", 1), e.delay(100).animate({ marginTop: "-1000px" }, "normal", function() { e.css({ "margin-top": "-125px", display: "none" }), i = !0 })) : e.fadeIn("slow") }), e.hover(function() { $(".level-2").stop(!0).animate({ opacity: 1 }) }, function() { $(".level-2").stop(!0).animate({ opacity: 0 }) }), $(".level-3").click(function() { function t() { var t = e.css("background-position"); if (e.css("display") == "none" || i == 0) { clearInterval(n), e.css("background-position", "0px 0px"); return } switch (t){ case "0px 0px": e.css("background-position", "-298px 0px"); break; case "-298px 0px": e.css("background-position", "-447px 0px"); break; case "-447px 0px": e.css("background-position", "-596px 0px"); break; case "-596px 0px": e.css("background-position", "-745px 0px"); break; case "-745px 0px": e.css("background-position", "-298px 0px"); } } if (!i) return; n = setInterval(t, 50), $("html,body").animate({scrollTop: 0},"slow"); }); }); </script> </head> <body> <!-- 火箭 --> <div style="display: none;" id="rocket-to-top"> <div style="opacity:0;display: block;" class="level-2"></div> <div class="level-3"></div> </div> </body> </html>
效果图: