
这里是只有苹果的,如果想适配andorid,可以在showPickerFun方法里面使用platefrom判断
代码:
import React, {Component} from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
TouchableOpacity, Picker
} from 'react-native';
var Dimensions = require('Dimensions');
var {width, height} = Dimensions.get("window");
export default class MyApp extends Component {
constructor(props) {
super(props);
this.state = {
language: "i",//默认选择的
position: "0",//第几个
showpicker: false,//是否显示picker
surePicker:''//点击确定选择的value
}
}
showPickerFun() {
if (this.state.showpicker) {
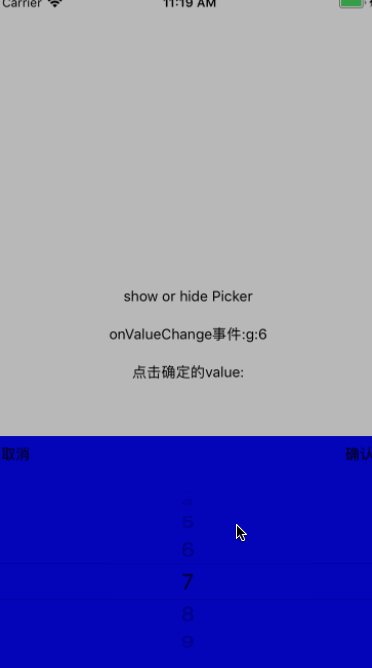
return <View style={{position: "absolute", bottom: 0, left: 0, backgroundColor: '#0000ff'}}>
<View style={styles.pickerTop}>
<TouchableOpacity onPress={() => this.setState({showpicker: false})}>
<Text>取消</Text>
</TouchableOpacity>
<TouchableOpacity onPress={() => this.setState({showpicker:false,surePicker:this.state.language})}>
<Text>确认</Text>
</TouchableOpacity>
</View>
<Picker
selectedValue={this.state.language}
style={{height: 200, width}}
onValueChange={(itemValue, itemIndex) => this.setState({language: itemValue, position: itemIndex})}>
<Picker.Item label="1" value="a" itemStyle={styles.itemStyle}/>
<Picker.Item label="2" value="b"/>
<Picker.Item label="3" value="c"/>
<Picker.Item label="4" value="d"/>
<Picker.Item label="5" value="e"/>
<Picker.Item label="6" value="f"/>
<Picker.Item label="7" value="g"/>
<Picker.Item label="8" value="h"/>
<Picker.Item label="9" value="i"/>
</Picker>
</View>
} else {
return null
}
}
render() {
return (
<View style={styles.wrapper}>
<TouchableOpacity onPress={() => this.setState({showpicker: true})}>
<Text>show or hide Picker</Text>
</TouchableOpacity>
{this.showPickerFun()}
<Text style={{marginTop: 20}}>onValueChange事件:{this.state.language}:{this.state.position}</Text>
<Text style={{marginTop: 20}}>点击确定的value:{this.state.surePicker}</Text>
</View>
)
}
}
const styles = StyleSheet.create({
wrapper: {
flex: 1,
justifyContent: 'center',
alignItems: 'center'
},
itemStyle: {
100, height: 50,
fontSize: 25,
},
pickerTop: {
height: 34,
justifyContent: 'space-between',//分布方式
flexDirection: 'row',//横向布局
alignItems: 'center',//侧轴居中
paddingLeft: 5,
paddingRight: 5
}
});