CAGradientLayer是渐变实现最后简单的一种方式,以下有效果demo,可以看效果
- 直接使用渐变
let gradient:CAGradientLayer = CAGradientLayer.init()
gradient.frame = CGRect.init(x: 0, y: 0, 375, height: 100);//CAGradientLayer的控件大小
gradient.colors = [UIColor.red.cgColor,UIColor.yellow.cgColor,UIColor.green.cgColor]//渐变颜色
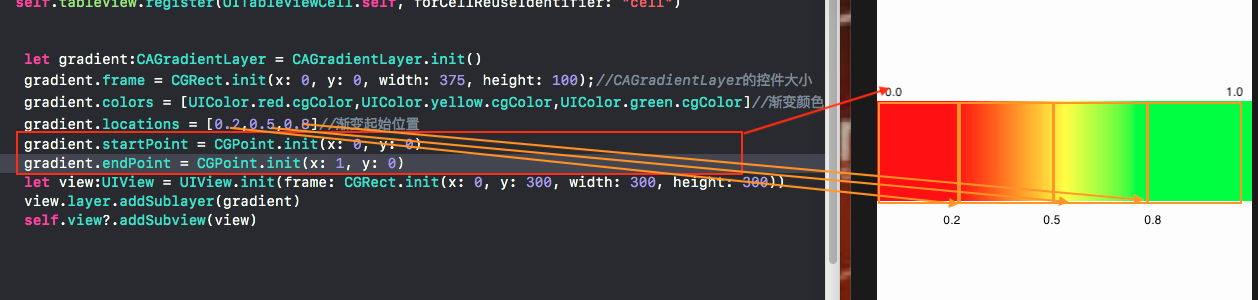
gradient.locations = [0.2,0.5,0.8]//渐变起始位置
gradient.startPoint = CGPoint.init(x: 0, y: 0)
gradient.endPoint = CGPoint.init(x: 1, y: 0)
let view:UIView = UIView.init(frame: CGRect.init(x: 0, y: 300, 300, height: 300))
view.layer.addSublayer(gradient)
self.view?.addSubview(view)

如果吧endPoint改成
gradient.endPoint = CGPoint.init(x: 1, y: 1)

如果想使用动画效果,可以使用,不过定时器的内存没有处理,不能直接使用
var gradient:CAGradientLayer?
var test:Double?
override func viewDidLoad() {
super.viewDidLoad()
self.tableView?.register(UITableViewCell.self, forCellReuseIdentifier: "cell")
gradient = CAGradientLayer.init()
gradient?.frame = CGRect.init(x: 0, y: 0, 375, height: 100);//CAGradientLayer的控件大小
gradient?.colors = [UIColor.red.cgColor,UIColor.yellow.cgColor,UIColor.green.cgColor]//渐变颜色
// gradient.locations = [0.2,0.5,0.8]//渐变起始位置
gradient?.startPoint = CGPoint.init(x: 0, y: 0)
gradient?.endPoint = CGPoint.init(x: 1, y: 1)
let view:UIView = UIView.init(frame: CGRect.init(x: 0, y: 300, 300, height: 300))
view.layer.addSublayer(gradient!)
self.view?.addSubview(view)
test = 0.0
Timer.scheduledTimer(timeInterval: 0.1, target: self, selector: #selector(func1), userInfo: self, repeats: true)
}
@objc func func1(){
CATransaction.setDisableActions(false)
gradient?.locations = [test! + Double(0.1),test! + Double(0.2),test! + Double(0.5)] as [NSNumber]//渐变起始位置
test = 0.1 + test!
if (test! > Double(1.0)){
CATransaction.setDisableActions(true)
test = 0.0
}
}