1) 可见(visible)
XML文件:Android:visibility="visible"
Java代码:view.setVisibility(View.VISIBLE);
2) 不可见(invisible)
XML文件:android:visibility="invisible"
Java代码:view.setVisibility(View.INVISIBLE);
3) 隐藏(GONE)
XML文件:android:visibility="gone"
Java代码:view.setVisibility(View.GONE);
invisible 和gone 主要区别是:
当控件visibility属性为invisible时,界面保留了view控件所占有的空间;
而控件属性为gone时,界面则不保留view控件所占有的空间。
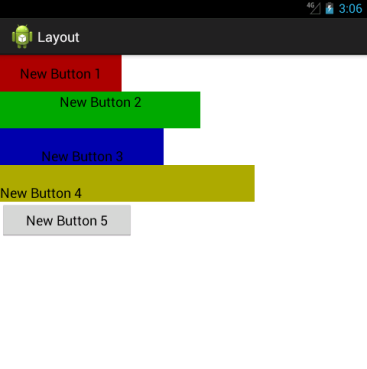
1.linerLayout 线性布局
注意事项
android:orientation="vertical"垂直线性布局,"horizontal"水平线性布局
android:gravity="top"(buttom、left、right、center_vertical、fill_vertical、center_horizontal、fill_horizontal、center、fill、clip_vertical、clip_horizontal)控制布局中控件的对齐方式。如果是没有子控件的控件设置此属性,表示其内容的对齐方式,比如说TextView里面文字的对齐方式;若是有子控件的控件设置此属性,则表示其子控件的对齐方式,gravity如果需要设置多个属性值,需要使用“|”进行组合
android:gravity 与 android:layout_gravity的区别
android:gravity 用于指定文字在控件中的对齐方式。
android:layout_gravity是指定空间在布局中的对齐方式。
android:layout_weight="1"通过设置控件的layout_weight属性以控制各个控件在布局中的相对大小,线性布局会根据该控件layout_weight值与其所处布局中所有控件layout_weight值之和的比值为该控件分配占用的区域。在水平布局的LinearLayout中有两个Button,这两个Button的layout_weight属性值都为1,那么这两个按钮都会被拉伸到整个屏幕宽度的一半。如果layout_weight指为0,控件会按原大小显示,不会被拉伸;对于其余layout_weight属性值大于0的控件,系统将会减去layout_weight属性值为0的控件的宽度或者高度,再用剩余的宽度或高度按相应的比例来分配每一个控件显示的宽度或高度。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:layout_width="159dp"
android:layout_height="wrap_content"
android:text="New Button 1"
android:gravity="center_horizontal|center_vertical"
android:background="#aa0000"
android:id="@+id/button" />
<Button
android:layout_width="262dp"
android:layout_height="wrap_content"
android:text="New Button 2"
android:background="#00aa00"
android:gravity="center_horizontal"
android:id="@+id/button2" />
<Button
android:layout_width="214dp"
android:layout_height="wrap_content"
android:text="New Button 3"
android:background="#0000aa"
android:gravity="center|bottom"
android:id="@+id/button3" />
<Button
android:layout_width="333dp"
android:layout_height="wrap_content"
android:text="New Button 4"
android:background="#aaaa00"
android:gravity="bottom"
android:id="@+id/button4" />
<Button
android:layout_width="175dp"
android:layout_height="wrap_content"
android:text="New Button 5"
android:id="@+id/button5" />
</LinearLayout>

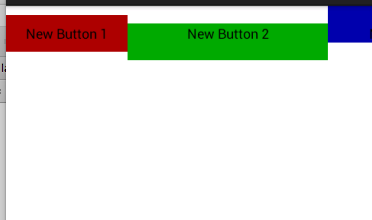
布局方式改成
android:orientation="horizontal" 效果图

需要等分的时候可以使用layout_weight="1" 实现原理,就是吧线性布局下所有的layout_weight值相加,得到一个总值,这个属性允许我们使用比例的方式来控制大小,但是做好设置layout_width=0
2.RelativeLayout 相对布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button 1"
android:background="#aa0000"
android:id="@+id/button"/>
<Button
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="New Button 2"
android:background="#00aa00"
android:id="@+id/button2" />
<Button
android:layout_centerInParent="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button 3"
android:background="#0000aa"
android:id="@+id/button3" />
<Button
android:layout_alignParentLeft="true"
android:layout_alignParentBottom="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button 4"
android:background="#ff81aaa1"
android:id="@+id/button4" />
<Button
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button 5"
android:background="#ff9faa5d"
android:id="@+id/button5" />
</RelativeLayout>
运行效果

如果更改button1的xml代码,运行结果
<Button
android:layout_above="@id/button3"
android:layout_toLeftOf="@id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button 1"
android:background="#aa0000"
android:id="@+id/button"/>

下面是常用的一些属性
RelativeLayout用到的一些重要的属性:
第一类:属性值为true或false
android:layout_centerHrizontal 水平居中
android:layout_centerVertical 垂直居中
android:layout_centerInparent 相对于父元素完全居中
android:layout_alignParentBottom 贴紧父元素的下边缘
android:layout_alignParentLeft 贴紧父元素的左边缘
android:layout_alignParentRight 贴紧父元素的右边缘
android:layout_alignParentTop 贴紧父元素的上边缘
android:layout_alignWithParentIfMissing 如果对应的兄弟元素找不到的话就以父元素做参照物
第二类:属性值必须为id的引用名“@id/id-name”
android:layout_below 在某元素的下方
android:layout_above 在某元素的的上方
android:layout_toLeftOf 在某元素的左边
android:layout_toRightOf 在某元素的右边
android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐
android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐
android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐
android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐
第三类:属性值为具体的像素值,如30dip,40px
android:layout_marginBottom 离某元素底边缘的距离
android:layout_marginLeft 离某元素左边缘的距离
android:layout_marginRight 离某元素右边缘的距离
android:layout_marginTop 离某元素上边缘的距离
EditText的android:hint
设置EditText为空时输入框内的提示信息。
android:gravity
android:gravity属性是对该view 内容的限定.比如一个button 上面的text. 你可以设置该text 在view的靠左,靠右等位置.以button为例,android:gravity="right"则button上面的文字靠右
android:layout_gravity
android:layout_gravity是用来设置该view相对与起父view 的位置.比如一个button 在linearlayout里,你想把该button放在靠左、靠右等位置就可以通过该属性设置.以button为例,android:layout_gravity="right"则button靠右
android:layout_alignParentRight
使当前控件的右端和父控件的右端对齐。这里属性值只能为true或false,默认false。
android:scaleType:
android:scaleType是控制图片如何resized/moved来匹对ImageView的size。ImageView.ScaleType / android:scaleType值的意义区别:
CENTER /center 按图片的原来size居中显示,当图片长/宽超过View的长/宽,则截取图片的居中部分显示
CENTER_CROP / centerCrop 按比例扩大图片的size居中显示,使得图片长(宽)等于或大于View的长(宽)
CENTER_INSIDE / centerInside 将图片的内容完整居中显示,通过按比例缩小或原来的size使得图片长/宽等于或小于View的长/宽
FIT_CENTER / fitCenter 把图片按比例扩大/缩小到View的宽度,居中显示
FIT_END / fitEnd 把图片按比例扩大/缩小到View的宽度,显示在View的下部分位置
FIT_START / fitStart 把图片按比例扩大/缩小到View的宽度,显示在View的上部分位置
FIT_XY / fitXY 把图片不按比例扩大/缩小到View的大小显示
MATRIX / matrix 用矩阵来绘制,动态缩小放大图片来显示。
** 要注意一点,Drawable文件夹里面的图片命名是不能大写的。
3.FrameLayout
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="New Button 1" android:background="#aa0000" android:id="@+id/button"/> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/ic_launcher"/> </FrameLayout>
运行效果

因为
ImageView比Button后添加,所以ImageView在Button的上方,这个布局用的不多
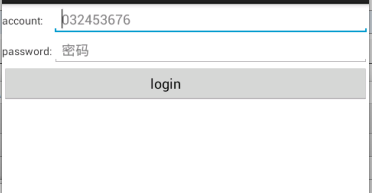
4.TableLayout
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TableRow>
<TextView
android:layout_height="wrap_content"
android:text="account:"
/>
<EditText
android:id="@+id/editText"
android:layout_height="wrap_content"
android:hint="032453676"
/>
</TableRow>
<TableRow>
<TextView
android:layout_height="wrap_content"
android:text="password:"
/>
<EditText
android:id="@+id/passswrod"
android:layout_height="wrap_content"
android:inputType="textPassword"
android:hint="密码"/>
</TableRow>
<TableRow>
<Button
android:id="@+id/login"
android:layout_height="wrap_content"
android:layout_span="2"
android:text="login
"
/>
</TableRow>
</TableLayout>
运行效果

因为TableLayout没有提供rowwidth所以可以通过android:stretchColumns="1"拉伸第二列的长度,运行效果