今天所写的代码只是为了个人以后查询方便,如果你参考了并且在使用中遇到问题也可以在这里直接回复我
SwipeDelMenuLayout:
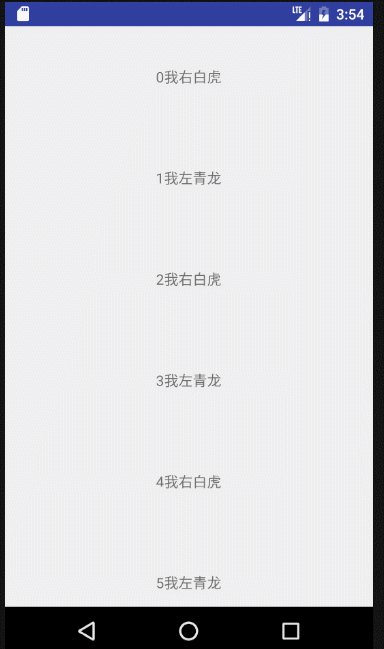
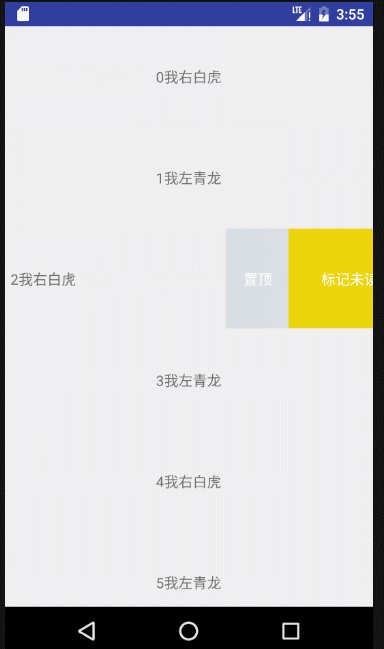
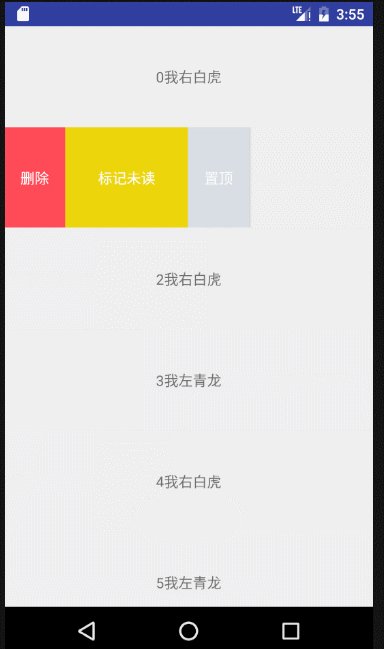
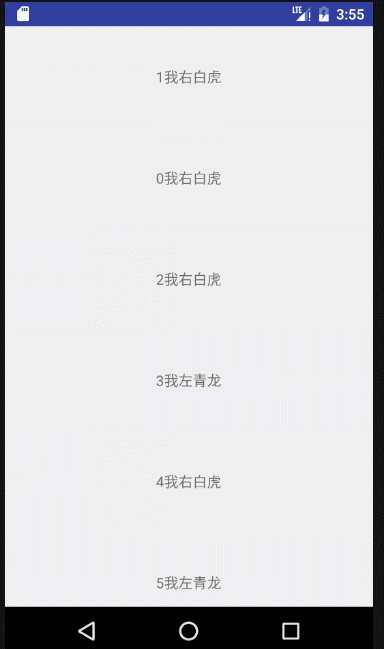
效果图:

item布局:
<?xml version="1.0" encoding="utf-8"?>
<com.mcxtzhang.swipemenulib.SwipeMenuLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="100dp"
android:clickable="true"
android:paddingBottom="1dp">
<TextView
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="?android:attr/selectableItemBackground"
android:gravity="center"
android:text="项目中我是任意复杂的原ContentItem布局"/>
<!-- 以下都是侧滑菜单的内容依序排列 -->
<Button
android:id="@+id/btnTop"
android:layout_width="60dp"
android:layout_height="match_parent"
android:background="#d9dee4"
android:text="置顶"
android:textColor="@android:color/white"/>
<Button
android:id="@+id/btnUnRead"
android:layout_width="120dp"
android:layout_height="match_parent"
android:background="#ecd50a"
android:clickable="true"
android:text="标记未读"
android:textColor="@android:color/white"/>
<Button
android:id="@+id/btnDelete"
android:layout_width="60dp"
android:layout_height="match_parent"
android:background="@color/red_ff4a57"
android:text="删除"
android:textColor="@android:color/white"/>
</com.mcxtzhang.swipemenulib.SwipeMenuLayout>
使用方式:
dependencies {
compile 'com.github.mcxtzhang:SwipeDelMenuLayout:V1.3.0'
}allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
参考来源:https://github.com/mcxtzhang/SwipeDelMenuLayout