摘要: 浮动float是css中比较难理解的样式,作为html页面布局中重要的一环,还有一环是定位position(相对于float而言或许容易理解). 我之前也经常使用浮动进行定位,可就是不能随心所欲运用,也不能很好的解释由于float带来的问题. 最近综合学习有关float的理论,写下此文进行总结.
注意:浮动问题出现的根本在于:使用float会脱离html文档流. 此文结合“Firfox"的3D效果进行分析.同时使用Edit-plus进行编码。
1 浮动float属性
(1) 有代码有真相:看下面基准代码
<!doctype html>
<html l ang="en">
<head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content="andy"> <meta name="Keywords" content="float"> <meta name="Description" content="坚持"> <title>float测试</title> <style> body,html,div{padding:0pc;margin:0px;} .box1{width:100px;height:100px;border:2px solid red;} .box2{width:140px;height:80px; border:2px solid yellow;} </style> </head> <body>
<div class="box1">box1</div> <div class="box2">box2</div> </body> </html>
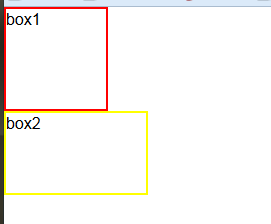
运行结果:有意识放小(下面同理)

分析:这个和我们想的估计是一样的。
(2)接下来在使用控制台 .box1{float:left} .box2{float:left;} 在原来基础上加上,不重复写.
运行结果如下:

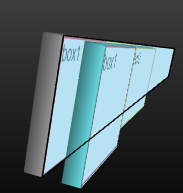
这也是我们想的结果,好接下来,我们从立体的角度看看(3D)运行结果; 注意:在Firefox中右键->"查找元素"->"设置(图标)"->可用工具箱按钮下面->3D试图; 打上勾,同时你会在工具栏上看到这样的一个图标 : 这个就是使用3D试图的按钮(Firefox独有)。运行可以看到:
这个就是使用3D试图的按钮(Firefox独有)。运行可以看到:

分析:可能有的人没有看过这个效果;这里可以看到左边的区域就是html区. 蓝色的是我们的盒子box1 box2。那中间(空隙)的是什么:就是body部分(这里由于body里面的box1 box2浮动了,导致body里面没有内容,可能是火狐自定义隐藏了body)
下面重点的内容开始了
(3)float 是怎么回事?
还是上面的基准代码(注意是基准代码): .box2{float:left;} 让box2浮动.运行:

分析:看到盒子1下面多了一层:很明显这是body. 看这个主要是说明一个细节:不浮动的box1和浮动的box2是一样高的.不会因为float的原因导致高度不一致(不要小看这个细节).
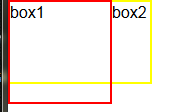
实验: 接下来还是对"基准代码" .box1{float:left;} box2是没有浮动的. 平面结果和3D效果分别:


分析:使用border是为了更好的分析; 结合二张图我们可以知道:box1在box2的上面; 我们不禁会想:盒子1浮动了,盒子2出现在盒子1的下面,说明了什么?很简单:那就是对于浮动的盒子,她的下面是空的------box1更像是平面图,漂浮在空间之上; 盒子2不浮动,是立体的,会霸占一定的3D空间;
为此我们得出重要的结论:所谓float其实就是"浮动对象脱离文档流",进入平面空间. 这样说太专业化了,简单的讲就是:浮动的对象就是一个平面,不是立体.所以下面是存在空间的,也就是其他盒子可以进去;这就是所谓的浮动float.我们前面看到float下面是一个"实体",但其实是一个空间; ps: 好像不太好理解,确实是真的.
还有一个重要结论:仔细看第一张图会发现:box2字样在右边,按一般道理来说,是应该在左上角的.原因:被上面float的盒子1"挤出去了". 这也是一个bug。
ps: 通过这个实验我们知道了float是怎么回事。
(4) 使用浮动float的元素之间的影响;
# 只有一个盒子时;看下面基准代码 ps:为了节约空间只写主要代码块
<style> body,html,div{padding:0pc;margin:0px;} .box1{width:100px;height:100px;border:2px solid red;float:left;} </style> <body> <div class="box1">box1</div>
</body> </html>
分析:box1使用了float:left 盒子自然是漂浮起来的;位置是body的左边. 假如float:right; 那就是body的右边;
结论:一个盒子前面没有其他元素时,那么他浮动的位置会参考他的父类.
## 多个盒子出现时:看下面基准代码
<style> body,html,div{padding:0pc;margin:0px;} .box1{width:100px;height:100px;border:2px solid red;} .box2{width:100px;height:100px;border:2px solid red;} </style> <body> <div class="box1">box1</div> <div class="box2">box2</div> </body> </html>
实验2 添加 .box1{float:left;} .box2{float:left;} 运行:

结论:box2盒子前面还有box1盒子,box1盒子会影响box2的位置;使得box2浮动到box1同一行中;
注意: 在这里假如box1不浮动,那么box2不会浮动上去,仍然是在box1的下面显示.可以尝试做个简单实验.
2 清除浮动float
(1)怎么清除浮动float?
answer: 使用 clear属性;
(2)理解清除float
对于清除浮动造成误解:就是清除 float:left ,其实不是这样的; 所谓清除float不是清除他的浮动样式,而是浮动对象.比如:
clear:left 是指不允许左边有浮动对象,而不是清除浮动样式;为了更好的的理解其中的含义,下面做实验3:
基准代码:
<style> body,html,div{padding:0pc;margin:0px;} .box1{width:100px;height:100px;border:2px solid red;float:left} .box2{width:140px;height:80px; border:2px solid yellow;float:left;} </style> <body> <div class="box1">box1</div> <div class ="box2">box2</div> </body> </html>
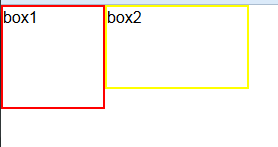
运行结果:平面和立体图;


其他不变, 修改 box2{clear:left;}后 结果是这样的:


分析比较:修改之后box2会换行显示,同时注意box2还是浮动的。所以验证了: clear:left 是指不允许左边有浮动对象,而不是清除浮动样式; 这是非常重要的一点.
clear属性的其他取值:
clear:none 默认,允许两边左右浮动对象
left:不允许左边有浮动对象
right:不允许右边有浮动对象
both:不允许有浮动对象
(3) clear自作用于自己本身
实验4:
在上面(2)的基准代码中加上 box1{clear:right;} 运行结果:

分析:可以有人会问:box1不是不允许右边有浮动对象吗,结果看上去好像是clear没有执行? 其实在这里结果是完全符合要求的. 解释下: 首先注意文档流是从上到下解释的, 解释box1盒子样式 clear:left时; 不允许自己右边有浮动对象, 结果这句话运行了,此时位置中确实是没有. 但是到了box2{float:left;}因为box1还是float的,自然box2也要上去. 所以就是这样结果. 我们试想:假如现在有个盒子3 box3{float:left;clear:left;} 意思box3你的左边不可以有对象,那么box3也要自己下来。 实验4说明了:clear是作用在自己本身,而不是其他对象; 简单的说就是:你不允许别人在你的旁边,那你自己跑,而不是让别人跑. 这个知识点是有点难理解。
3 综合分析一个案例
实验5---代码:
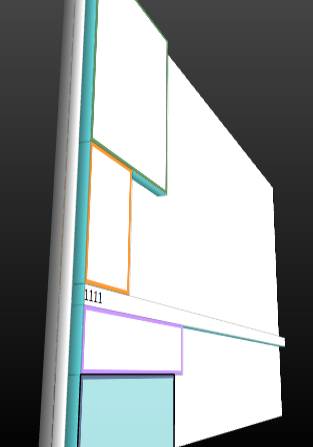
<!doctype html> <html> <head> <meta charset="utf-8" /> <title>float</title> <meta name="Keywords" content="web前端" /> <meta name="Description" content="" /> <!--base,link,style,script--> <style type="text/css"> html,body,div{margin:0px;padding:0px;} .box1{width:200px;height:240px;border:5px solid #669966; } .box2{width:90px;height:150px;border:5px solid #ff9933; float:left;} .box3{width:260px;height:60px;border:5px solid #cc99ff; } .box4{width:230px;height:90px;border:5px solid #662266; float:left;} </style> </style> </style> </style> </head> <!--网页身体区域--> <body> <div class="box1"></div> <div class="box2"></div> <!--清除浮动--> <div style="">1111</div> <div class="box3"></div> <div class="box4"></div> <div style="clear:both;"></div> </body> </html>
运行结果:


分析:盒子1不浮动, 盒子2浮动,那么盒子2(橙色)不会上去,还是换行显示. 到了"1111"盒子不浮动,那么就自然是放在盒子2的下面空间处,1111字样被挤出来. 接下来是盒子3,因为前面的盒子"111"不浮动,那么只能换行接着显示(浅紫色). 接下来 盒子4,因为自己浮动而盒子3不浮动,所以自己换行浮动,仔细看图,盒子4(深紫色)左边是盒子2的边框(橙色), 盒子2也是float的,自然这行左边的位置被霸占,盒子4只能靠边. 这样看来就容易理解多了.
现在清除浮动:上面代码中在1111盒子的style出加上"clear:left";结果是这样的:


结果自己试着分析,不难理解;
注:"浮动的艺术下":解释了float会导致的一些问题和解决方法.