一、目前进度
依旧在学习中,给大家分享一下uni-app实现底部导航栏tabbar和利用db_init.json进行云数据库初始化
二、db_init.json进行云数据库初始化
在云数据库中添加数据可以选择自己一条条添加,也可以利用db_init.json初始化云数据库,在数据量多的时候,利用json格式的文件来初始化是最好的选择
1.创建db_init.json文件
uni-app空模板项目是不会自带db_init.json文件的,对项目的cloudfunctions目录右键,可以选择创建db_init.json

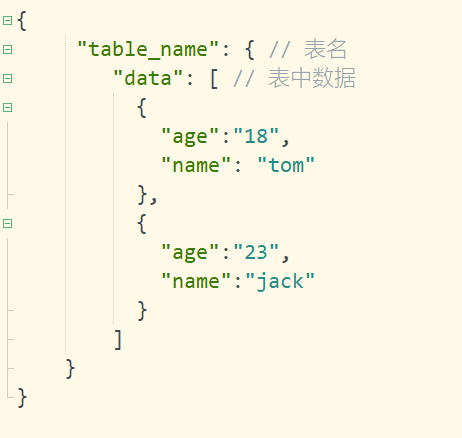
2.db_init.json的格式

也可以参考网站:
3.里面json格式的数据写完后,在代码页面右键可以直接初始化云数据库
三、实现底部导航栏tabbar
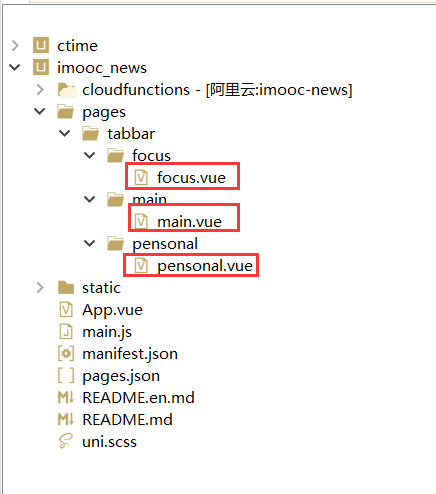
1.首先在pages目录下创建tabbar目录,专门存放tabbar导航栏的不同页面,随后在tabbar目录中添加任意个页面,代表导航栏显示的任意个栏目,我这里选择做三个栏目,一个focus关注,main主页,pensonnal我的(个人中心)

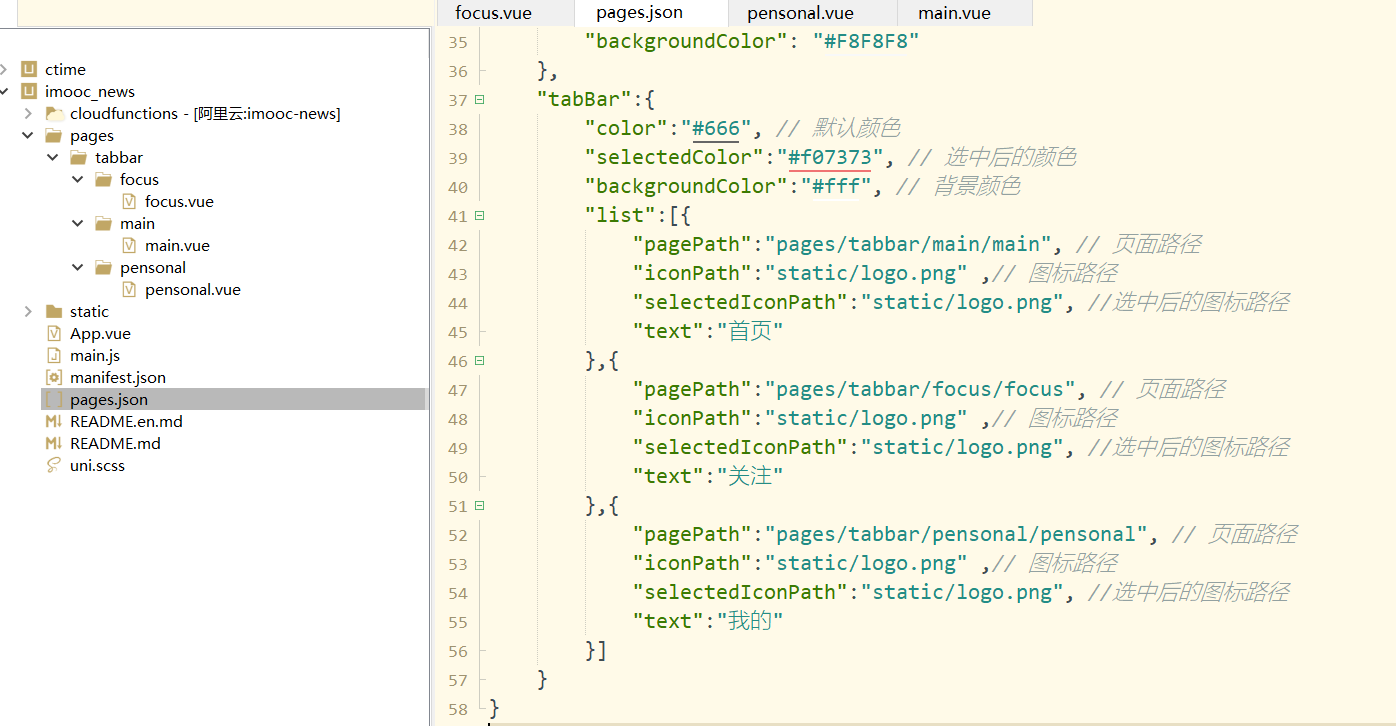
2.在项目自带的文件pages.json里配置底部导航栏信息,color、selectedColor、backgroundColor等变量名是uni-app已经定义好的,直接设置取值就行

3.配置完后分别给tabbar的三个页面设置内容和样式,点击运行,就可以实现底部导航栏了