在uni-app中插入图标有两种方法,一种是使用 阿里图标库 等第三方图标库,另一种是使用uni-app插件市场里的图标库,在使用HBuilderX开发的时候,后者通常比较便捷,下面详细地介绍一下两种图标库的使用
1.第三方图标库(阿里图标库等)
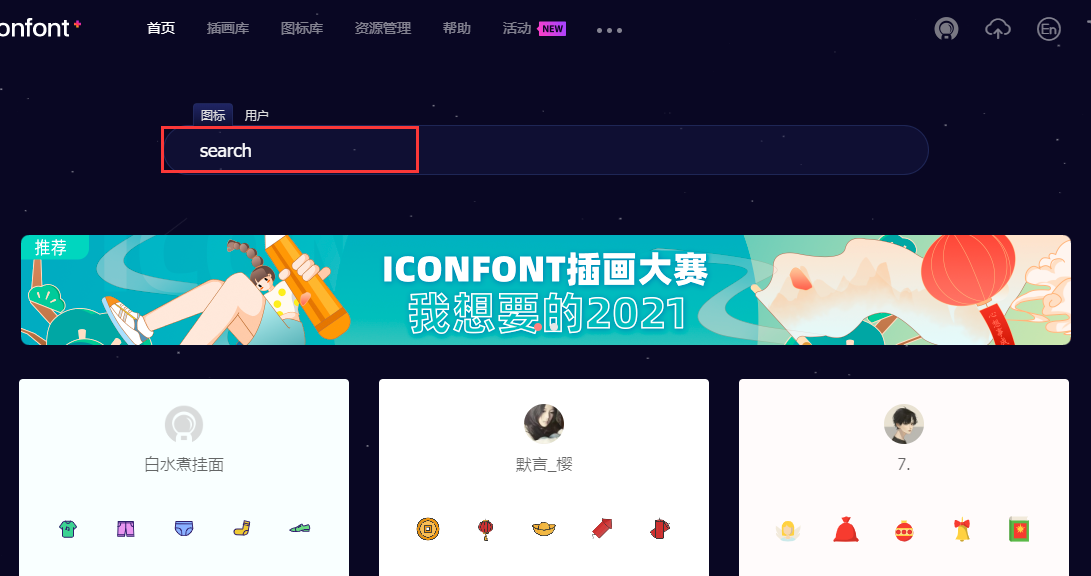
在首页——搜索栏中搜索需要的图标

将需要的图标加入购物车

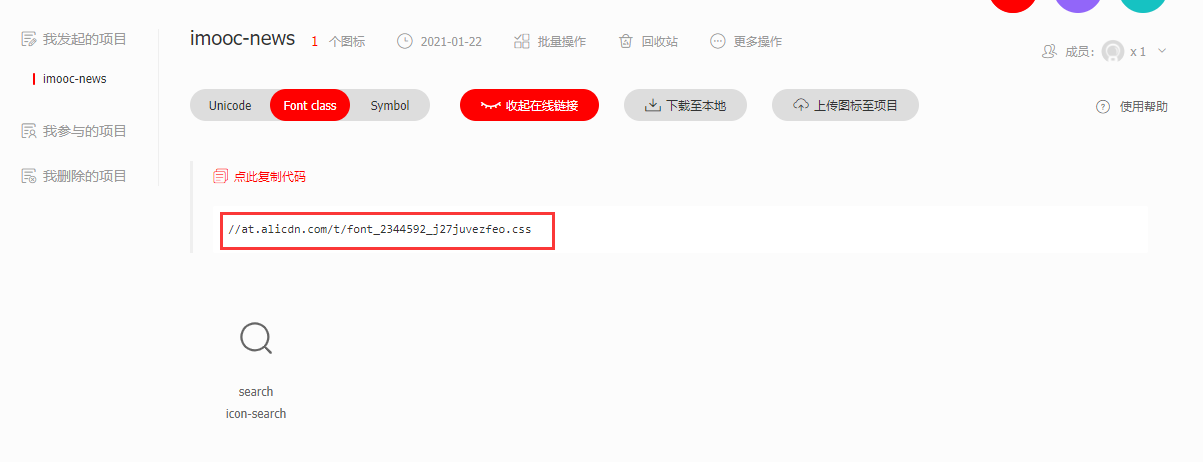
右上角的购物车中,将购物车中的图标加入项目,并在项目中选择font Class,并点击右侧的查看在线链接

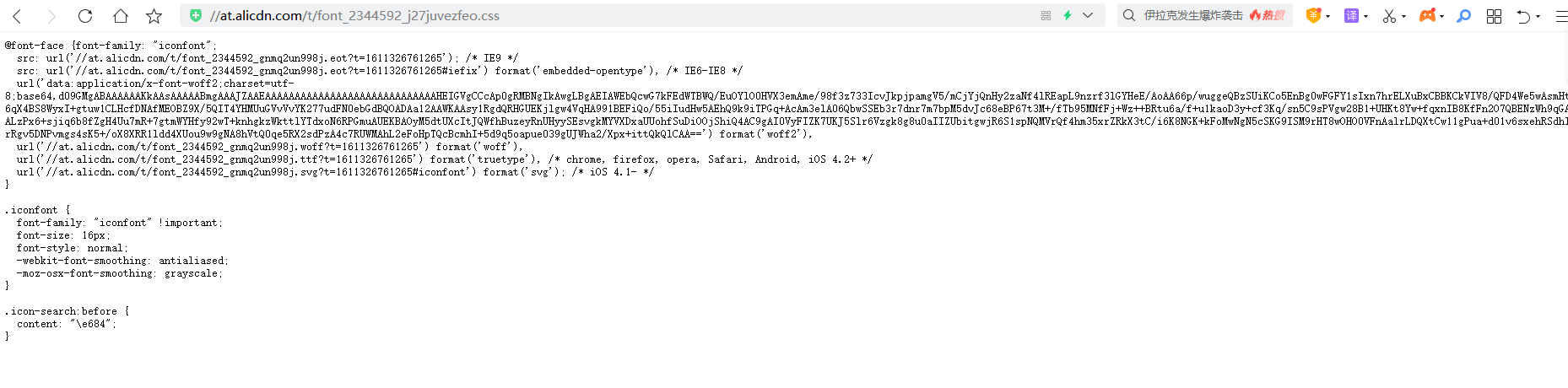
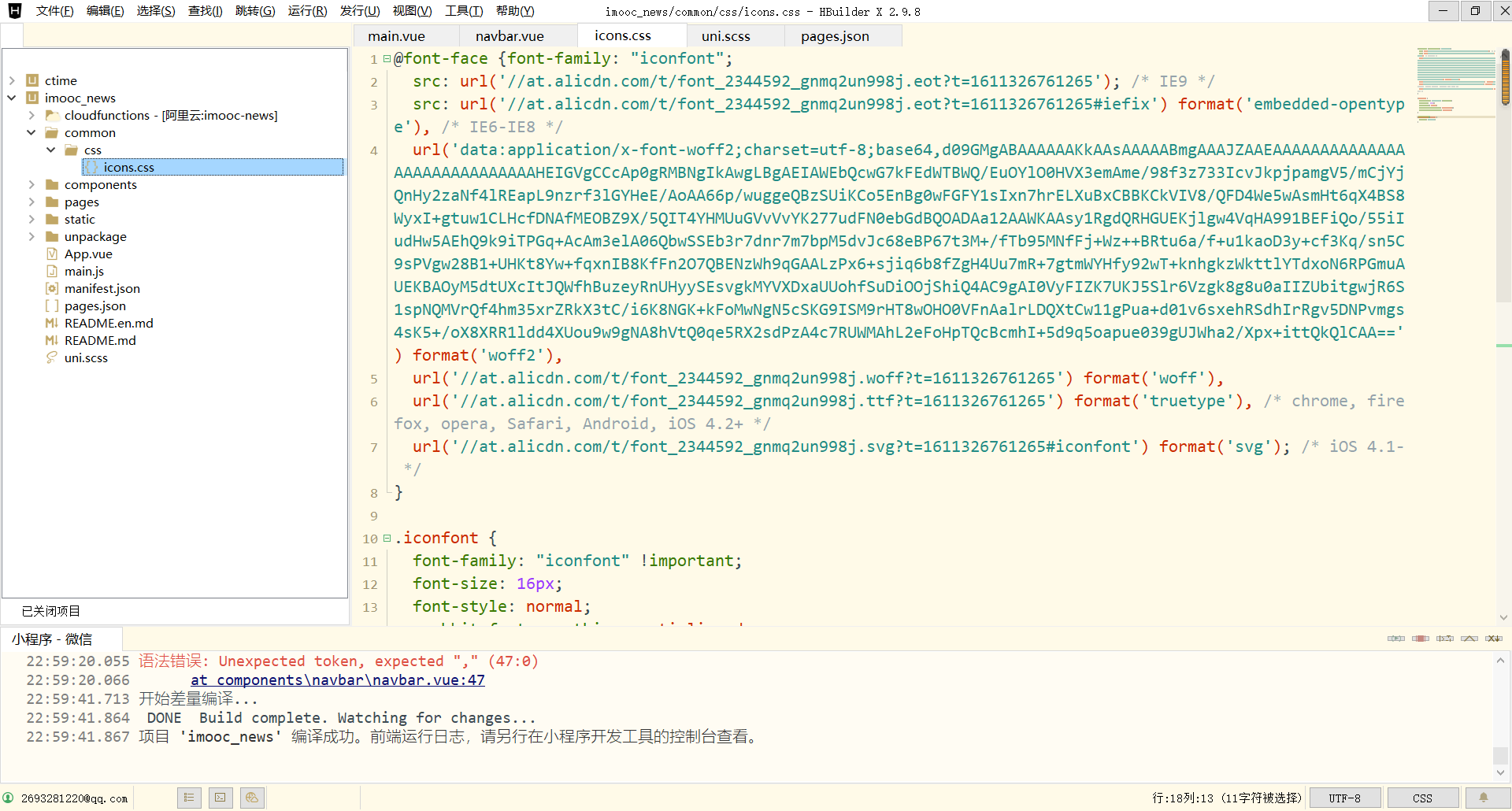
在浏览器中输入链接,复制里面的css代码,在项目目录下的新建css文件,并将网页中的css代码粘贴到里面


在需要的页面引入图标:
<template>
<text class="iconfont icon-search"></text>
</template>
<style lang="scss">
@import '../../common/css/icons.css';
</style>
PS:iconfont icon-search为网页css代码中的类名
2.uni-app插件市场
打开 插件市场 ,在搜索框中搜索icons,会出现很多图标插件

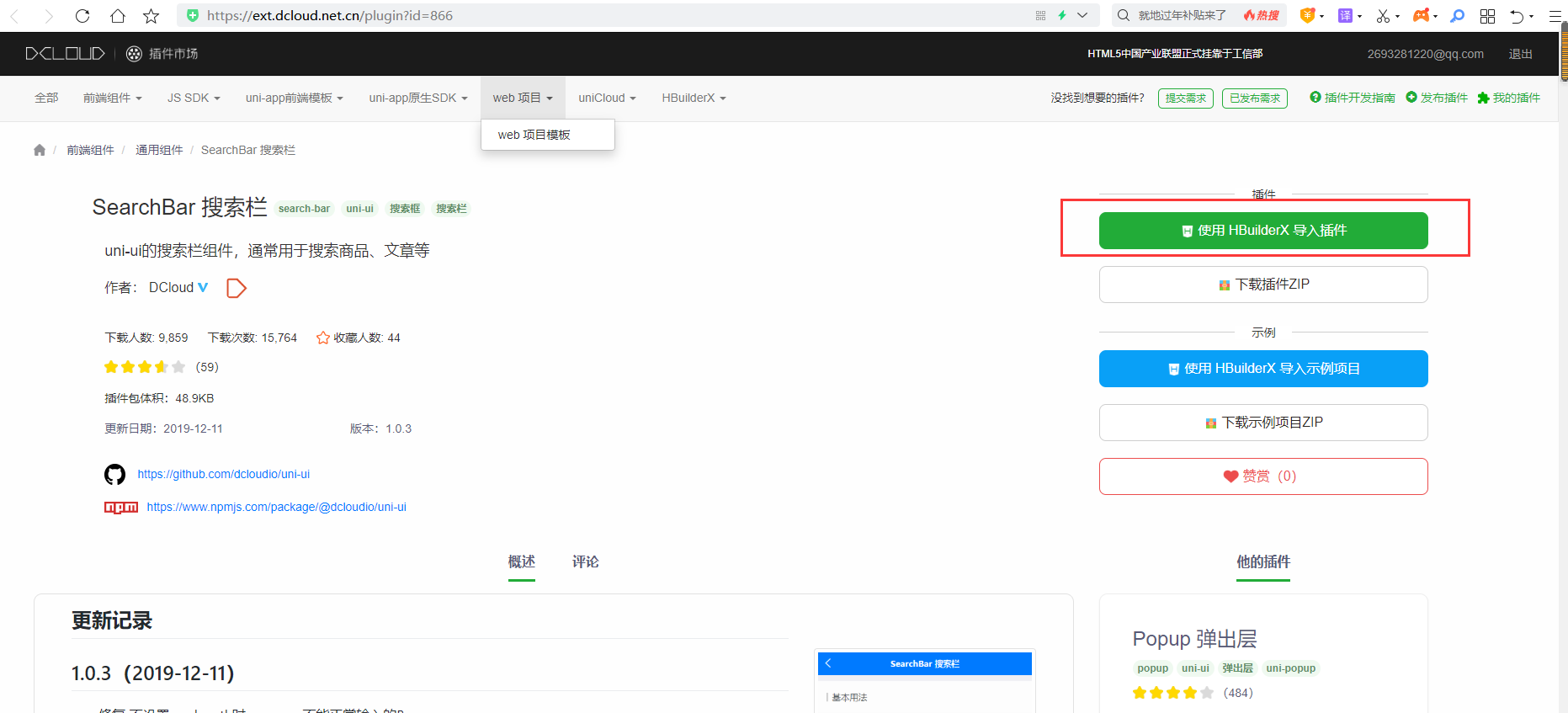
如果里面包含需要的图标,可以直接点击右侧的使用HBuilderX导入插件,插件会自动安装在HBuilderX中

无需@inport引入,直接用
<template>
<uni-icons type="search"></uni-icons>
</template>