有些网友对 Smart Framewok 中的 Sample 示例的样式比较感兴趣。由于本人对前端不太精通,但为了满足网友们的需求,只好献丑了。
以下这个简陋的 CSS 样式:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
|
* { border: 0; margin: 0; padding: 0; font-weight: normal; vertical-align: middle;}body { font-family: Verdana, sans-serif; font-size: 12px; margin: 0 auto; padding: 10px; width: 980px;}h1, h2, h3, h4 { font-weight: bold;}h1 { font-size: 18px;}h2 { font-size: 16px;}h3 { font-size: 14px;}h4 { font-size: 12px;}a,a:before,a:after { color: blue; text-decoration: underline;}a:hover { color: red;}input, select, textarea, button { font-family: inherit; font-size: 12px; outline: none;}textarea { resize: none; overflow-y: auto;}select { border: 1px solid #CCC; height: 30px; padding: 5px; width: 212px;}input[type="text"] { height: 18px;}input[type="text"],input[type="password"],textarea { border: 1px solid #CCC; padding: 5px; width: 200px;}input[type="text"]:focus,input[type="password"]:focus,textarea:focus,select:focus { border-color: #000;}input[type="file"] { border: 1px solid #CCC; padding: 3px 3px 4px 3px;}button { background-color: #EEE; border: 1px solid #CCC; cursor: pointer; height: 30px; padding: 5px; min-width: 30px;}button:hover:not(:disabled) { background-color: #DDD;}*:disabled { background-color: #FFF; cursor: not-allowed !important; opacity: 0.5;}.css-form { border: 1px solid #CCC;}.css-form-header { border-bottom: 1px solid #CCC; clear: both; height: 17px; padding: 10px;}.css-form-row { padding: 10px 20px;}.css-form-row label { cursor: pointer; float: left; padding-top: 8px; width: 100px;}.css-form-footer { border-top: 1px solid #CCC; padding: 10px;}.css-table { border: 1px solid #CCC; border-collapse: collapse; width: 100%; margin-bottom: 10px;}.css-table thead tr td { border-bottom: 1px solid #CCC; padding: 10px;}.css-table tbody tr:hover { background-color: #EEE;}.css-table tbody tr td { padding: 10px;}.css-panel { border: 1px solid #CCC;}.css-panel-header { border-bottom: 1px solid #CCC; clear: both; height: 17px; padding: 10px;}.css-panel-content { clear: both; padding: 10px 10px 0 10px;}.css-left { float: left;}.css-right { float: right;}.css-row { clear: both; height: 30px; margin-bottom: 10px;}.css-row a { line-height: 30px;}.css-search { display: table;}.css-search-button { display: table-cell;}.css-search-button button { border-left: none; height: 30px;}.css-width-10 { width: 10px !important;}.css-width-25 { width: 25px !important;}.css-width-50 { width: 50px !important;}.css-width-75 { width: 75px !important;}.css-width-100 { width: 100px !important;}.css-blank-10 { display: inline-block; width: 10px;}.css-text-center { text-align: center;}.css-button-group { border: 1px solid #CCC; display: inline-block; padding-left: 5px;}.css-button-group button { border: 1px solid transparent; margin-left: -5px; width: 30px; /* IE9 */} |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
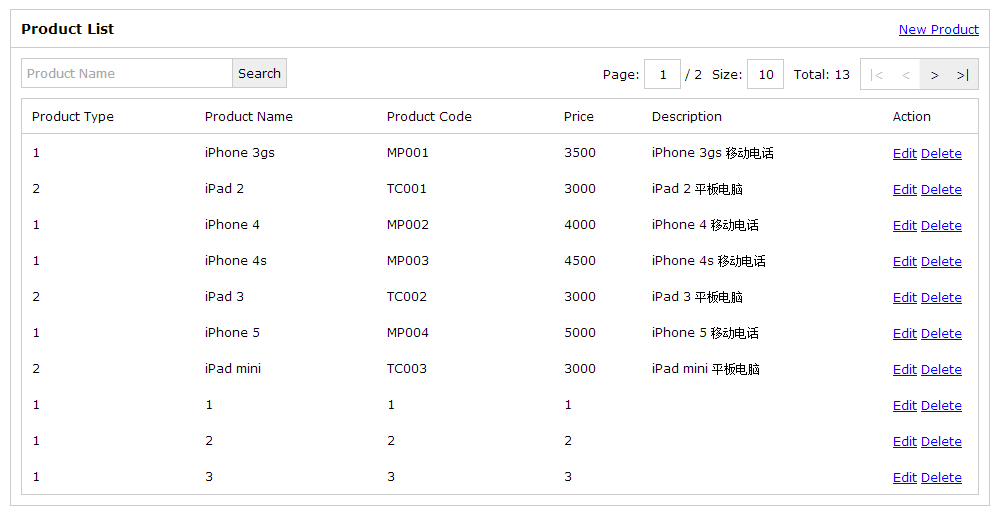
<div class="css-panel"> <div class="css-panel-header"> <div class="css-left"> <h3>Product List</h3> </div> <div class="css-right"> <a href="product_create.html">New Product</a> </div> </div> <div class="css-panel-content"> <div class="css-row"> <div class="css-left"> <form id="product_search_form" method="post"> <div class="css-search"> <input type="text" id="product_name" placeholder="Product Name"/> <span class="css-search-button"> <button type="submit">Search</button> </span> </div> </form> </div> <div class="css-right"> <div id="product_pager"></div> </div> </div> <table id="product_table" class="css-table"> <thead> <tr> <td>Product Type</td> <td>Product Name</td> <td>Product Code</td> <td>Price</td> <td>Description</td> <td class="css-width-75">Action</td> </tr> </thead> <tbody></tbody> </table> </div></div> |
示例二:表单
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<form id="product_create_form" method="post" class="css-form"> <div class="css-form-header"> <h3>Create Product</h3> </div> <div class="css-form-row"> <label for="product_type_id">Product Type:</label> <select id="product_type_id" name="productTypeId"> <option value="0"></option> <option value="1">Mobile Phone</option> <option value="2">Tablet Computer</option> </select> </div> <div class="css-form-row"> <label for="product_name">Product Name:</label> <input type="text" id="product_name" name="productName"/> </div> <div class="css-form-row"> <label for="product_code">Product Code:</label> <input type="text" id="product_code" name="productCode"/> </div> <div class="css-form-row"> <label for="price">Price:</label> <input type="text" id="price" name="price"/> </div> <div class="css-form-row"> <label for="description">Description:</label> <textarea id="description" name="description" rows="5"></textarea> </div> <div class="css-form-footer"> <button type="submit">Submit</button> <button type="button" id="cancel">Cancel</button> </div></form> |