简单的记录下关于如何使用nodejs+Express 极速搭建一个web应用。
项目所需,要用到nodejs,那就去学咯。简单的看了下 七天学会NodeJS,Node.js 教程。发现其实好简单的,分分钟上手,这里只是简单记录,nodejs 对数据库的操作不做详细介绍。
 看七天不存在的,呵呵。大概的过了一遍,然后开始干活。
看七天不存在的,呵呵。大概的过了一遍,然后开始干活。
首先显得有nodejs环境吧,nodejs下载地址 ,安装完毕后,检查版本号,看是否成功安装。
huangenaideMacBook-Pro:x-wallet huangenai$ node --version v10.12.0
NPM是随同NodeJS一起安装的包管理工具,测试是否安装成功。
huangenaideMacBook-Pro:x-wallet huangenai$ npm --version 6.4.1
先简单了解下什么是 Express ➡️ http://Express.com
Fast, unopinionated, minimalist web framework for Node.js。
嗯,又快又简单,适合我。
新建一个文件夹nodejsDemo 创建一个 package.json
npm init
package name: (nodejsDemo) nodejs-demoe version: (1.0.0) description: none entry point: (index.js) server.js test command: git repository: keywords: author: huangenai license: (ISC) About to write to /Users/huangenai/Desktop/test/nodejsDemo/package.json: { "name": "nodejs-demoe", "version": "1.0.0", "description": "none", "main": "server.js", "directories": { "test": "test" }, "scripts": { "test": "echo "Error: no test specified" && exit 1" }, "author": "huangenai", "license": "ISC" } Is this OK? (yes) y
新建文件server.js
touch server.js
新建app文件夹,并在app文件夹下新建index.html
mkdir app
cd app
touch index.html
大致目录

项目目录下,安装express模块
npm install express
根据情况安装所需要的模块
npm install body-parser --save //处理 JSON, Raw, Text 和 URL 编码的数据。 npm install cookie-parser --save //解析Cookie工具,通过req.cookies取到cookie并转成对象 npm install multer --save //用于处理 enctype="multipart/form-data"(设置表单的MIME编码)的表单数据
安装 nodemon,使用nodemon来启动程序,这样不用每次改了 又要重新启动了。
npm install nodemon
server.js
var express = require('express'); var app = express(); var bodyParser = require('body-parser'); var urlencodedParser = bodyParser.urlencoded({ extended: false }) app.use(express.static('public')); app.get('/', function (req, res) { res.sendFile(__dirname + "/app/index.html"); }) app.get('/test', function (req, res) { res.send("test"); }) app.post('/helloworld', urlencodedParser, function (req, res) { var data = req.body.data; res.send(data); res.end(); }) var server = app.listen(8001, function () { var host = server.address().address var port = server.address().port console.log("server start port:" + port) })
app/index.js
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>helloworld</title> </head> <body> <h1>index page</h1> <button id="helloworld">helloworld</button> <script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script> <script type="text/javascript"> $(function () { $('#helloworld').on('click', function () { $.post("http://localhost:8001/helloworld", { data: "hello world!" }, function (res) { alert(res) }) }) }) </script> </body> </html>
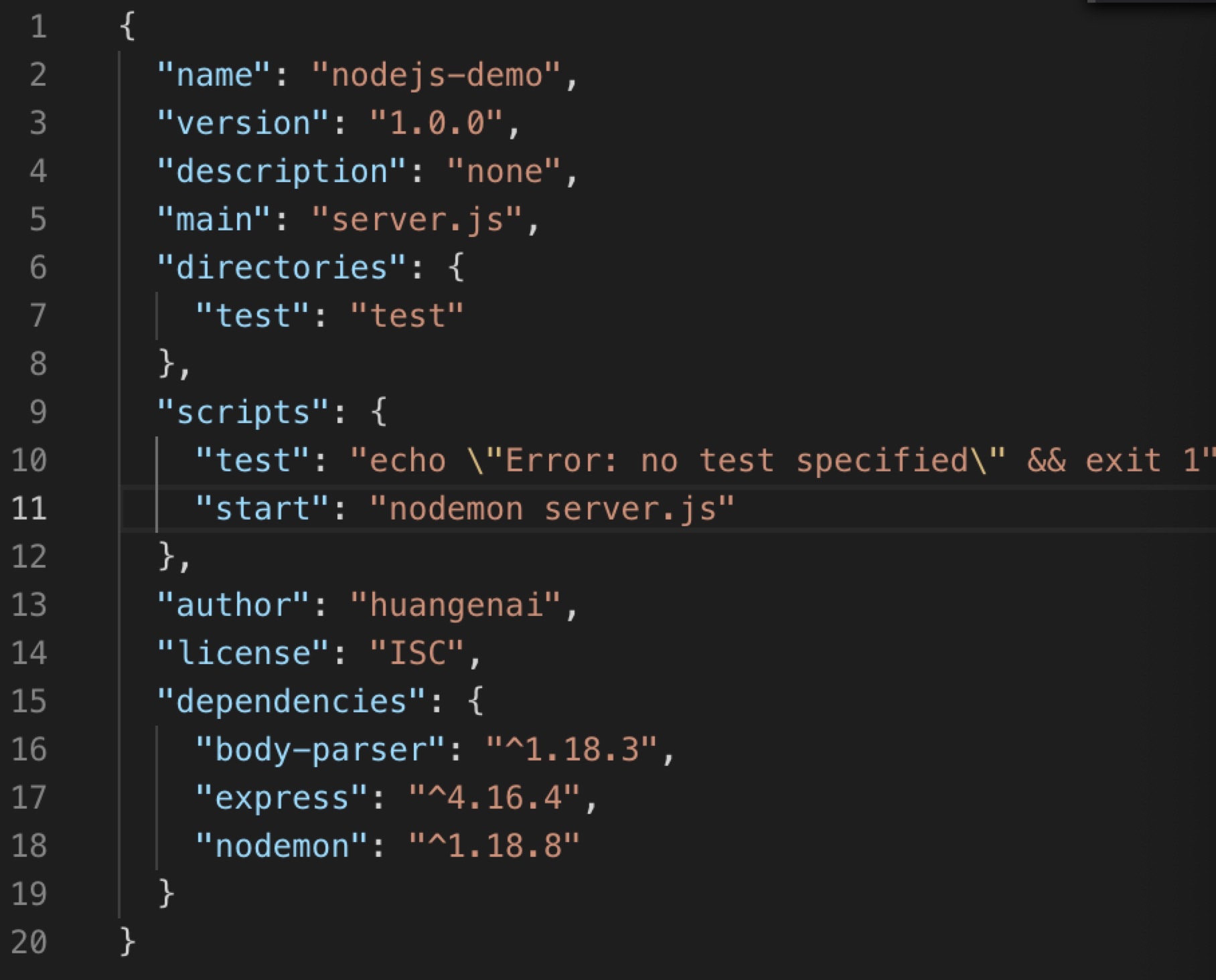
修改package.json scripts 新增 start 启动。
启动程序
npm run start

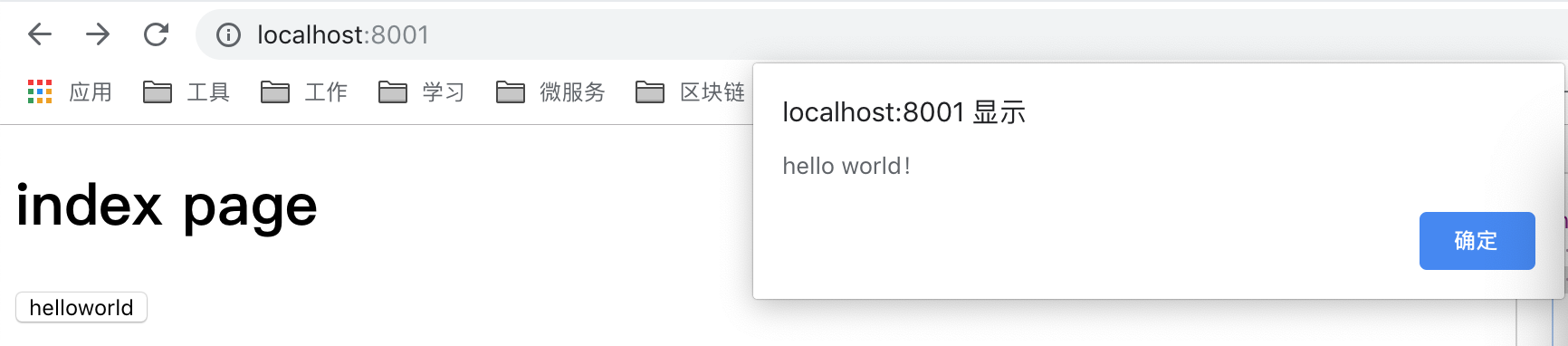
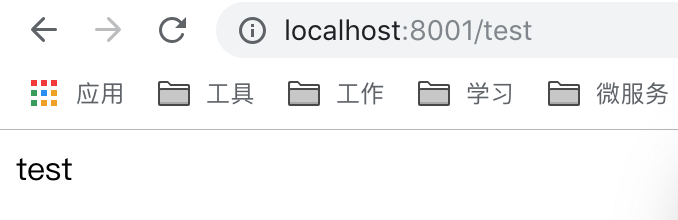
效果


此随笔乃本人学习工作记录,如有疑问欢迎在下面评论,转载请标明出处。
如果对您有帮助请动动鼠标右下方给我来个赞,您的支持是我最大的动力。