有些人说直接用 Github Raw 浏览器不执行是因为返回的 content-type 是 text/plain,这么说不准确。
实际上浏览器对 MIME 类型并没有强制检查,只是 Github 返回的 Header 加上了 X-Content-Type-Options: nosniff 强制浏览器执行 MIME 类型检查,于是就会报错。
MSDN对其解释如下:减少 MIME 类型的安全风险
所以正确的用法应该是使用第三方提供的git解析服务或者使用Github Pages(并不推荐)
https://unpkg.com/(不可用)
https://rawgit.com/(不可用)
http://raw.githack.com/(可用)
https://www.heroku.com/(使用较复杂)
作者:浪子
链接:https://www.zhihu.com/question/22004590/answer/149409895
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。


链接:https://www.zhihu.com/question/22004590/answer/149409895
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
其实想正常工作的思路也很简单,就是把人家的text/plain格式的资源通过自己的服务器中转一下,在后端把Content-Type设置成text/css的然后再访问自己的服务器。
最后,这样做我只是在回答题主的问题,在生产环境中还是选择靠谱的cdn服务商做资源处理比较好。
再次为前两天盲目回答的答案道歉!
下面的方法错误!!
来更新一下,前面说的都已经过期,现在github访问静态资源很简单。
看图说话:

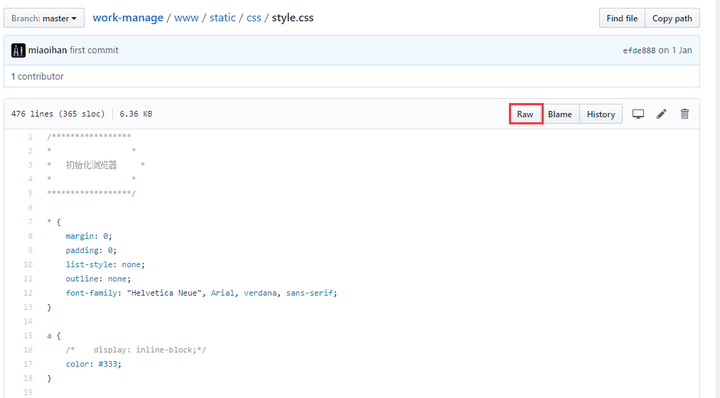
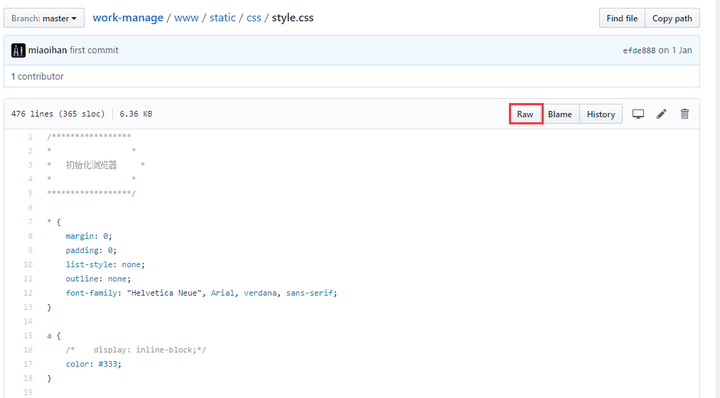
在github上打开你的文件,点击右上角的Raw

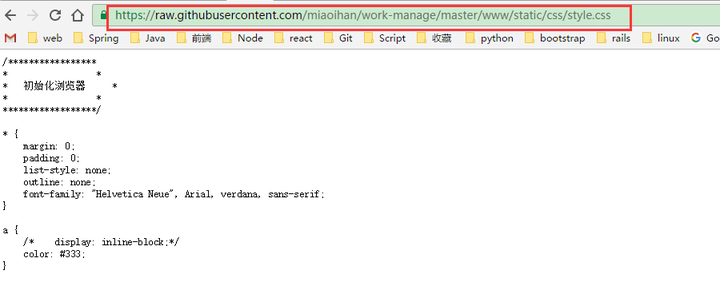
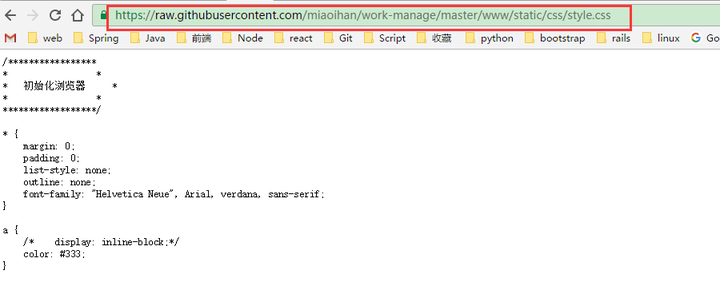
将https://raw.githubusercontent.com替换为http://raw.githack.com即可。
好了,现在上面的地址就已经可以作为你想要的静态资源了。