原链接:https://blog.csdn.net/qq_41761551/article/details/81026184
第一:Tinypng
地址:https://tinypng.com/
这款工具我实在是太喜欢了,经常用到,最大限度的做到对画质无损的进行压缩

这个工具他同时支持对Jpg和Png的压缩。Tinypng也支持Wordpress和magento的使用。
Wordpress插件下载:https://wordpress.org/plugins/tiny-compress-images/
Magento的拓展工具:http://suo.im/2oZEMl
第二:Compressor.io
地址:https://compressor.io/compress
使用Compressor很简单,只要上传图片就可以自动的压缩

如图所示,压缩之后的图片还可以保存在Google Drive 或者是Dropbox 上,这非常的方便。
另外Compressor支持压缩下面几种格式的照片:
JPEG
PNG
GIF
SVG
第三:Kraken.io
工具地址:https://kraken.io/web-interface

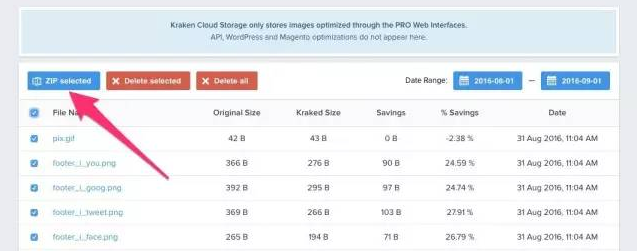
这个工具也是我常用的,我很喜欢他的一个功能是,你可以把Zip中的文件一次性导入到工具中进行压缩,同时它支持不同的格式同时进行压缩,如下图所示:

第四:Giftofspeed
JPG压缩:https://www.giftofspeed.com/jpg-compressor/
Png压缩:https://www.giftofspeed.com/png-compressor/
Giftofspeed相对上面几款工具来说,单独的把JPG,Png分开来测试,这个我觉得很麻烦。
但是Giftofspeed有一些功能是我很喜欢的,比如下图,你可以输入你的网址,然后这个工具会建议你对图片进行优化,这样你就可以发现很多问题。
测试地址:https://www.giftofspeed.com/image-delivery/

另外Giftofspeed 其实还提供了很多有用的工具,几乎能一站的检测你的网站,
地址:https://www.giftofspeed.com/tools/

第五: OptimiZilla
地址:http://optimizilla.com/
这个工具可以批量上传和批量压缩图片,一次可以上传20张图片;

这个工具还有一个比较有意思的功能是,他的压缩程度大小可以有你自己来调节,而且是尽量的不改变画质,如上图所示,你可以看到 Quaility的条件按钮。
第六:Imagerecycle
工具地址:https://www.imagerecycle.com/
这个工具可以对图片和PDF进行压缩,同时他也提供了对网站进行分析,只要你输入URL就可以得出报告。

上面这几款图片优化工具是我比较常用的,我自己做网站,或者博客,在上传图片的时候,必须要优化一遍才可以上传,长此以往,会为你的网站省很多空间有利于网站打开速度的提高。
最后在介绍一款,我觉得很强大的工具,这款工具很牛,可以把PDF,转化成各种格式,如Pdf转换成DOC,DOCX,TEX,JPG,PNG。也可以把各种格式转换成PDF….

链接地址:http://toepub.com/