写HTML时把需要紧挨着的内联元素写在一行,设置其父容器的font-size为0,再设置内联元素的字体大小,例如:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{margin:0;padding:0;} body{ color: #333 } .demo{ overflow: hidden; font-size: 0 } span{ display: inline-block; width: 100px; height: 100px; background-color: #ddd; border:1px solid #000; } .demo span{ font-size: 16px; } </style> </head> <body> <div class="demo"> <span>设置内联元素写在一行</span> <span>设置内联元素写在一行</span> <span>设置内联元素写在一行</span> <span>设置内联元素写在一行</span> <span>设置内联元素写在一行</span> <span>设置内联元素写在一行</span> </div> </body> </html>
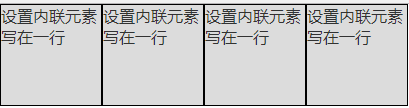
如图显示: