最近在看JQuery方面的东西,正好再加深下以前学的PHP.
下面的链接是我看的这本书的电子版,如果有需要你可以下载:http://jumbofiles.com/9ovcjxmqyfbz
首先一来就讲解了测试环境的搭建!
FireFox + FireBug + Xampp。
其中第一个FireFox就是火狐浏览器,FireBug是它的插件,大家可以自行到http://getfirebug.com进行下载和安装。很简单的,略过。
而Xampp就是PHP的一个绿色集成运行环境,下载后,安装都是傻瓜化的,也就略过。
来直接插入主题:
首先你得有jQuery的js文件吧,最新的版本是1.5.2,大家可以自行去http://jquery.org上面下载最新的。
然后我们建立一个html文件来尝试一些东西:
<html>
<head>
<title>Test JQuery </title>
<script type="text/javascript" src="js/jquery-1.5.2.min.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<p>Hello World!</p>
<p class="foo" >another paragraph,has a class.</p>
<p><span>This a Span</span></p>
<p id="bar">
There is a id.
<span class="foo" >There is inner span.</span>
</p>
</body>
</html>
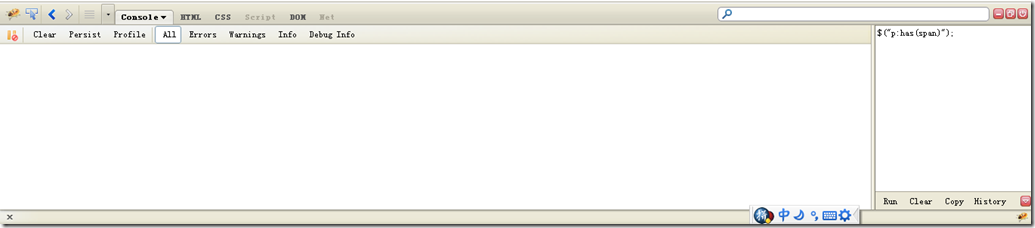
好的 现在用FireFox打开这个html文件,点击浏览器状态栏的右下方的小虫子![]() ,你的可能不一样,多找找,自己动手丰衣足食。
,你的可能不一样,多找找,自己动手丰衣足食。
现在我们可以在console中试一些效果了:

右边就是我们输入调用JQuery代码的地方,左边就是显示结果的地方。
现在我们用$来选择DOM,类似CSS语法。
$(“p”);//根据tag来选择对象,这就是选择所有的的<p>.我们看看结果
 一共有四个<p>,是不是呢?看上面的HTML文件的源码吧.
一共有四个<p>,是不是呢?看上面的HTML文件的源码吧.
$(“.foo”);//选择class为foo的dom
![]() 找到了两个,一个是<p>一个是<span>
找到了两个,一个是<p>一个是<span>
$("#bar");//选择id为bar的dom
![]() 有一个<p>的id是bar.
有一个<p>的id是bar.
从上面的例子我们能看到class用的是. 而id用的是#
$("p.foo");//选择<p class="foo">的dom
![]() 只有一个.这是组合tag和相关属性进行查询.学会了么?
只有一个.这是组合tag和相关属性进行查询.学会了么?
$(".foo,#bar");//选择class为foo或者id为bar的dom,这里的,是或者意思.
![]() 有3个对象符合要求.那么记住用,逗号表示或者
有3个对象符合要求.那么记住用,逗号表示或者
$("p span");//查找位于<p>下的<span>对象.用 空格来表示层次关系
![]() 当然我们还可以这样$("body p span"); 哈哈,层次的个数是没有限制的.
当然我们还可以这样$("body p span"); 哈哈,层次的个数是没有限制的.
$("body>span");//查找<body>下的<span>对象.也就是body的叫span的儿子,注意不是孙子.
![]() 没有.在body中没有直接的span,所有的span都嵌入在p中的.
没有.在body中没有直接的span,所有的span都嵌入在p中的.
$(".foo+p");//查找前面元素的class是foo,而自己是<p>的对象.
![]() 这样对组合的次序有要求的查找,你能说说$(".foo+p+#bar");的结果么?
这样对组合的次序有要求的查找,你能说说$(".foo+p+#bar");的结果么?
$("p~#bar");//查找跟第一个<p>的id叫bar兄弟姐妹们.
![]() 出来的结果中不能包含前面这个p,因为只找他的符合要求的兄弟姐妹们.$("p~p");所以结果只能有3个对象.
出来的结果中不能包含前面这个p,因为只找他的符合要求的兄弟姐妹们.$("p~p");所以结果只能有3个对象.
接下来说说过滤器,过滤用:,就是一个选择条件.
$(“p:last”);//选择最后一个p对象 $("p:first");//选择第一个p对象
![]()
![]() 这个....这个不需要解释了吧...
这个....这个不需要解释了吧...
$("p:not(.foo)");//选择class不为foo的p对象
![]() 三个,因为四个里面只有一个的class是foo,4-1!!!!!
三个,因为四个里面只有一个的class是foo,4-1!!!!!
$("p:even");//选择偶数个的p对象 $("p:odd");//选择奇数个的p对象
![]()
![]() 注意这里数组是从0开始的,也就是p的编号分别0,1,2,3,所以0和2是没有属性的p
注意这里数组是从0开始的,也就是p的编号分别0,1,2,3,所以0和2是没有属性的p
$(“p:eq(3)”);//在p对象中找序号为3的对象
![]() 是的,是最后一个,因为我们之前说过了,需要从0开始的,3就是4个对象里面的最后一个了.
是的,是最后一个,因为我们之前说过了,需要从0开始的,3就是4个对象里面的最后一个了.
$(“p:contains(there)”);//查找所有的p对象中,内容有there的
![]() 没有,换成This就有了,注意contains里面的内容是区分大小写的.所以This和this结果不一样的.
没有,换成This就有了,注意contains里面的内容是区分大小写的.所以This和this结果不一样的.
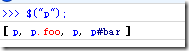
$(“p:has(span)”);//查找含有span对象的p对象
![]() 有两个.
有两个.
$(“:empty”);//查找所有没有文本 或者子对象的 对象
![]() 这两个对象都只有属性没有内容.
这两个对象都只有属性没有内容.
$(“p:parent”);//查找所有是父亲的p对象,有文本 有子对象都算父亲
![]() 全部p都有文本,所以都算是父亲
全部p都有文本,所以都算是父亲
$(“p:visible”);//查找所有的可视的p对象
![]() 全部都能看见
全部都能看见
$("[class=foo],[id!=bar]");//查找所有class是foo或者id不等于bar的对象
![]() 很多呀,因为我们用的或者
很多呀,因为我们用的或者
还有两个,我暂时也还没有理解就不说了.
下次补上.嘿嘿.