Kettle是一款国外开源的ETL工具,纯java编写,可以在Window、Linux、Unix上运行,数据抽取高效稳定。其中,Spoon是Kettle中的一个组件,其他组件有PAN,CHEF,Encr和KITCHEN等。
Spoon通过图形化的页面,方便直观的让你完成数据转换的操作。
1、安装配置
最新版本是7.1,小编这里使用的是6.1。下载完毕后,解压即可。
因为是Java编写的,需要jdk环境。配置完环境后,运行Spoon.bat或spoon.sh,就可以看到Spoon的页面了。
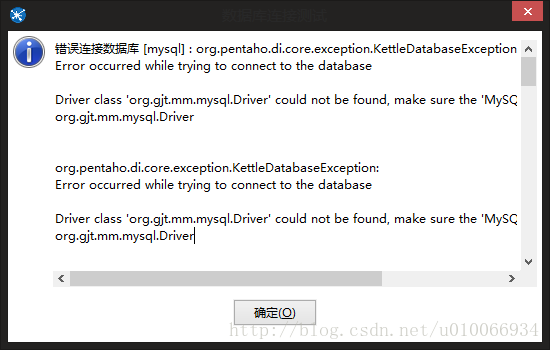
Tips:进行操作前,别忘记将数据库驱动包放入Spoon的lib文件夹下。
这是不太方便的地方,Spoon支持的数据库类型特别多,如果把所有的数据库驱动都提前下载好,又有点多余了。
如果忘记这个步骤,在建立数据库连接时,会报错。
2、小试牛刀
首先先新建一个作业。
路径:文件–>新建作业。
2.1 新建连接
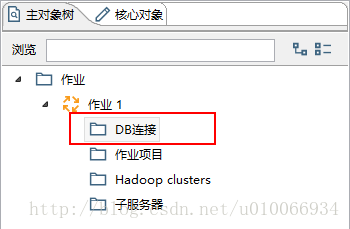
路径:主对象树-作业-作业1-DB连接。
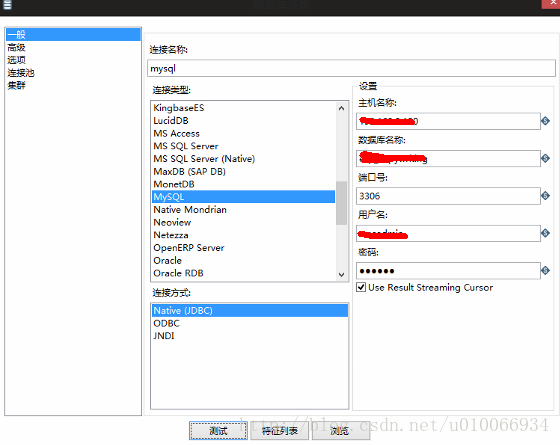
填写相应的数据库信息,即可。
点击测试,连接成功。
2.2 新建转换——由DB到DB
需求:目前有两个数据库,DB1和DB2。将DB1中的某一个表中的数据,导入到DB2对应的表中。
为了演示方便,此处两个数据源的数据模型完全相同。但在实际操作中,两个数据源的模型会复杂很多。
路径:文件–>新建–>转换。
1)拖动控件
在左侧“核心对象”下的“输入”菜单中,找到“表输入”,并将其拖动到右侧的空白处。同理,将“输出”菜单中,找到“插入/更新”,拖至空白处。
2)编辑控件内容
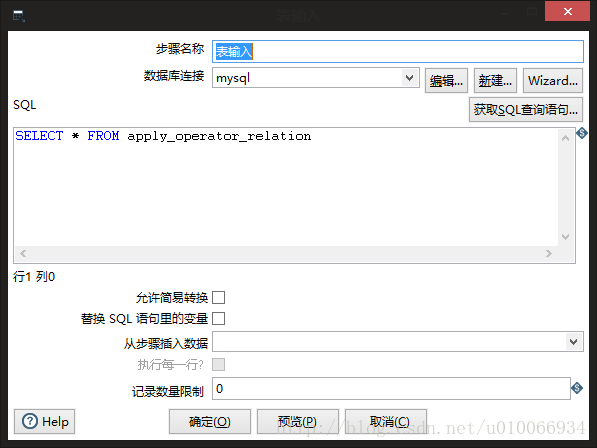
“表输入”控件:
选择或新建数据库连接,对应需求中的DB1,将要查询的sql语句贴上。
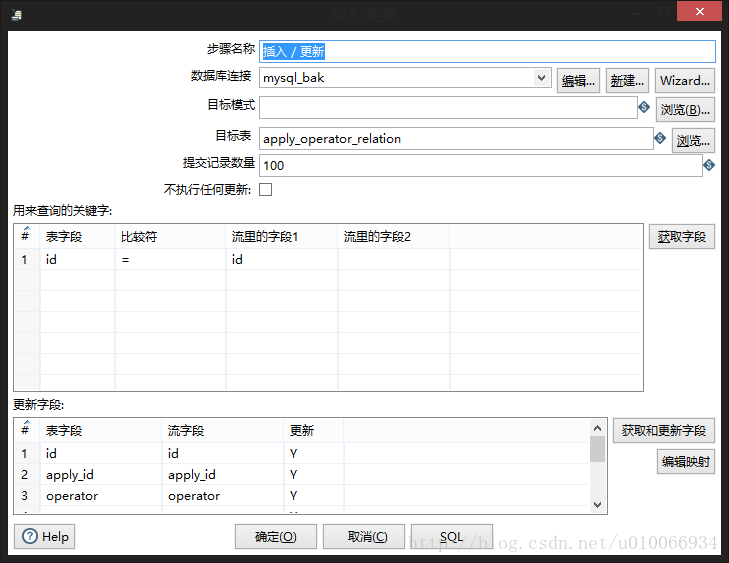
“插入/更新”控件:
同理,选择或新建数据源,对应需求中的DB2;选择目标表;若有查询条件,添加查询字段。这里按id查询,若此id存在则更新,若不存在即插入。添加更新字段。
3)建立关联
选中“表输入”,按住shift,将关联线关联到“插入/更新”。
4)保存执行
执行前需将文件保存,点击启动按钮执行即可,如下图:
2.3 新建转换——由Excel到DB
需求:将Excel中的数据导入到DB中。
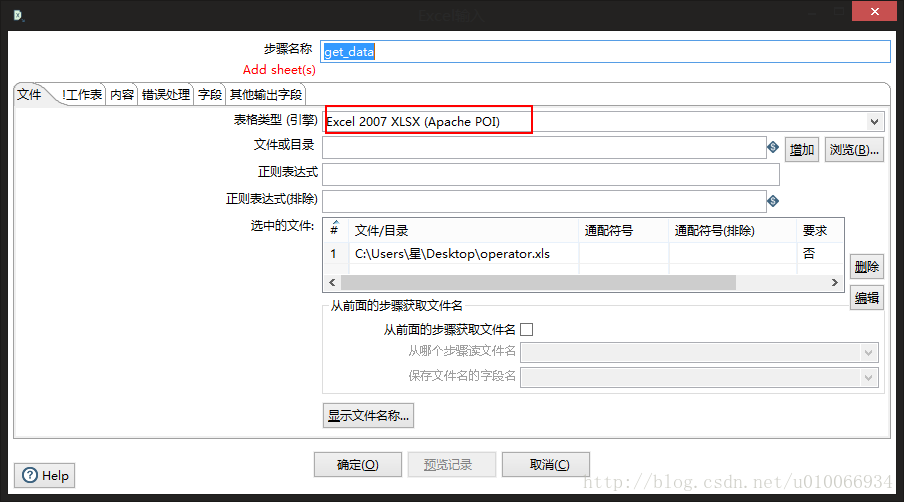
步骤与2.2类似,就不再详细描述了,只说下不同的地方。需要的两个控件为“Excel输入”、“表输出”。
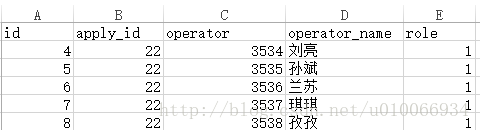
Excel中最好以数据库字段名充当列名,示例如下:
“Excel输入”控件中需要选择表格类型,并添加Excel文件,如下图所示。
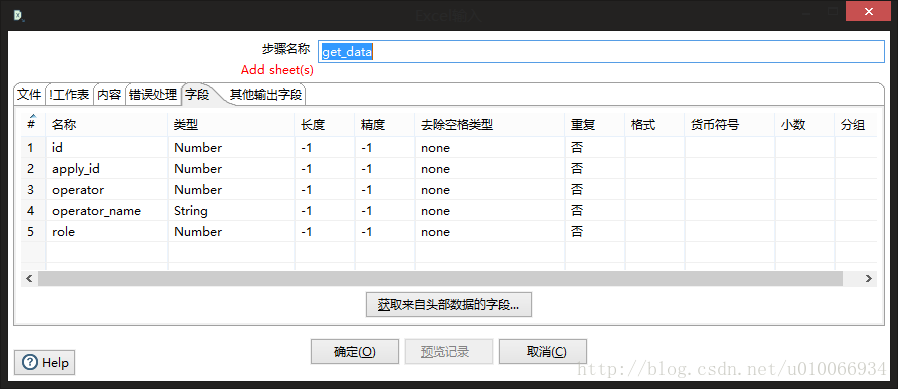
获取字段信息
保存执行即可。
2.4 作业调度
上面的两个例子简单介绍了“转换”的功能,如果需要定时或重复性的执行这些转换,那就需要作业调度来支持了。
路径:核心对象–>通用。
拖动控件“START”和“转换”。
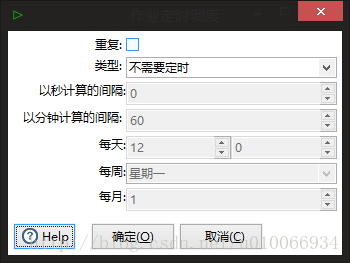
编辑“START”控件,如下图:
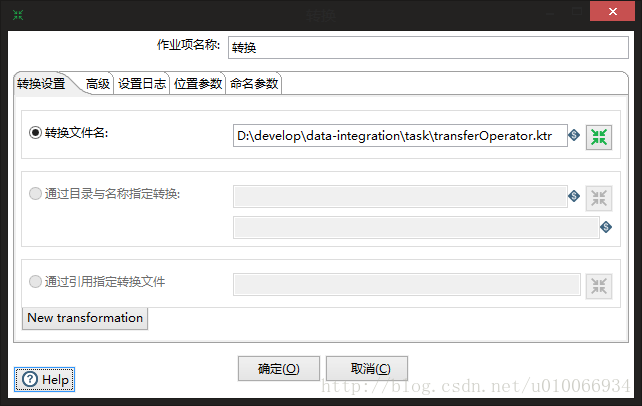
编辑“转换”,选择文件,如下图:
3、小结
工欲善其事必先利其器,学会使用工具,使工作更加高效。
--------------------- 本文来自 yysx 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/u010066934/article/details/77852368?utm_source=copy