序言
.NET(C#)的WinForm如何简单易行地进行UI与业务逻辑分层?本系列文章介绍一个WinForm分层框架,该框架针对WinForm中的TextBox,CheckBox,RadioButton三种UI控件进行简单粗暴的UI与业务逻辑分层实现。
背景
软件行业发展至今,分层的思想可谓是深入人心。企业应用架构模式中三层架构的思想早以众人皆知,MVC的框架正在引领着WEB开发的潮流。但在MES系统开发这块,虽然众多厂商均标榜自身产品皆采用分层架构,但细究下也只是框架上做到了分层,在粗粒度上还是会出现混层的情况。从笔者近年来接触的MES系统来看真正做到细粒度的分层基本上可以说是没有。尤其是WINFORM这块,UI与业务逻辑基本上是混杂在一起,给单元测试和代码重用带来了极大的困难。不仅在产品上有这样的情况,在程序员教育上也存在同样的问题。君不见,21天入门到精通系列基本上都是UI和业务逻辑混杂在一起,初级程序员基本上也都是一个窗体文件加一个CS文件直接解决问题。
原因分析
-
UI与业务逻辑代码写在一起,简单粗暴。
-
UI与业务逻辑分层的难度和技巧要求较高,特别是在WINFORM下。(ASP.NET下还有MVC框架)
框架简介
框架参照Mediator模式(隐式中介模式)进行UI与业务逻辑分离,支持TextBox,CheckBox,RadioButton三种UI控件,生成UIMediator.dll。
项目中通过引用UIMediator.dll使用。
框架演示
-
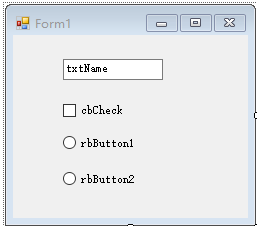
UI界面说明

如上所示:From1为UI,txtName为TextBox控件,cbCheck为CheckBox控件,rbButton1、rbButton2为RadioButton控件。
-
新建后台逻辑类
新建From1Class为后台(业务逻辑)类,继承IPropertyChange(命名空间UIMediator)接口并实现方法,如下代码所示:
public class Form1Class : IPropertyChange
{
public event EventHandler PropertyChanged;
public void UpdateUI()
{
PropertyChanged(null, null);
}
}
-
在后台逻辑类定义与UI控件相对应的属性
private string name;
public string Name
{
get { return name; }
set { name = value; }
}
private bool check;
public bool Check
{
get { return check; }
set { check = value; }
}
private bool radio1;
public bool Radio1
{
get { return radio1; }
set { radio1 = value; }
}
private bool radio2;
public bool Radio2
{
get { return radio2; }
set { radio2 = value; }
}
-
在Form1代码内关联UI与业务逻辑类
Form1Class fc = new Form1Class();
-
在Form1窗体加载事件中绑定UI控件与业务逻辑类属性
private void Form1_Load(object sender, EventArgs e) { MediatorManager.Bind(txtName, fc, "Name"); MediatorManager.Bind(cbCheck, fc, "Check"); MediatorManager.Bind(rbButton1, fc, "Radio1"); MediatorManager.Bind(rbButton2, fc, "Radio2"); }
应用
-
UI输入-->后台属性
不用写代码,UI控件的输入或选择能及时被后台业务逻辑类的属性所感知
-
后台属性-->UI显示
在后台业务逻辑类中驱动UI显示时只需要调用UpdateUI方法
