BaseAdapter使用的非常多,现在使用BaseAdapter也同样的实现上面的效果。
(1)布局文件和每一个item的显示都和上面SimpleAdapter一样的主要是在Java里面的文件,在使用BaseAdapter我们继承它,并且实现里面抽象方法。
自定义adapter
package com.example.test3;
import android.content.Context;
import android.text.Layout;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
/**
* Created by coder-tu on 2016/1/13.
*/
public class MyAdapter extends BaseAdapter {
private List<Message> Datas;
private Context mContext;
public MyAdapter(List<Message> datas, Context mContext) {
Datas = datas;
this.mContext = mContext;
}
/**
* 返回item的个数
* @return
*/
@Override
public int getCount() {
return Datas.size();
}
/**
* 返回每一个item对象
* @param i
* @return
*/
@Override
public Object getItem(int i) {
return Datas.get(i);
}
/**
* 返回每一个item的id
* @param i
* @return
*/
@Override
public long getItemId(int i) {
return i;
}
/**
* 暂时不做优化处理,后面会专门整理BaseAdapter的优化
* @param i
* @param view
* @param viewGroup
* @return
*/
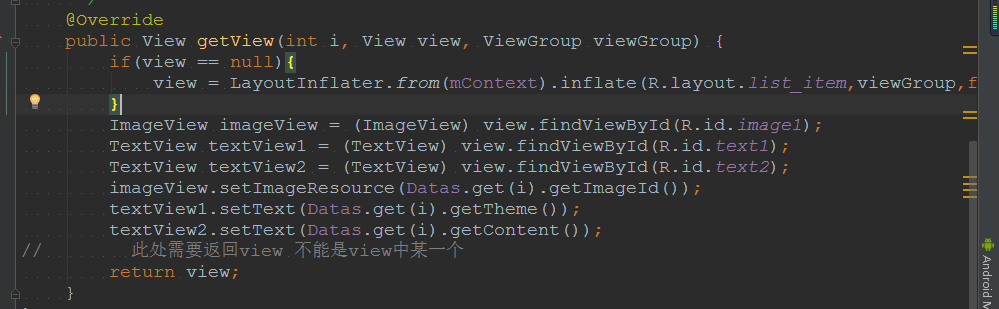
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
view = LayoutInflater.from(mContext).inflate(R.layout.list_item,viewGroup,false);
ImageView imageView = (ImageView) view.findViewById(R.id.image1);
TextView textView1 = (TextView) view.findViewById(R.id.text1);
TextView textView2 = (TextView) view.findViewById(R.id.text2);
imageView.setImageResource(Datas.get(i).getImageId());
textView1.setText(Datas.get(i).getTheme());
textView2.setText(Datas.get(i).getContent());
// 此处需要返回view 不能是view中某一个
return view;
}
}
然后在Java文件中使用
package com.example.test3;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends Activity{
// 这三个经常是同时出现的
private List<Message> lists;
private MyAdapter adapter;
private ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (ListView) findViewById(R.id.ll1);
lists = new ArrayList<>();
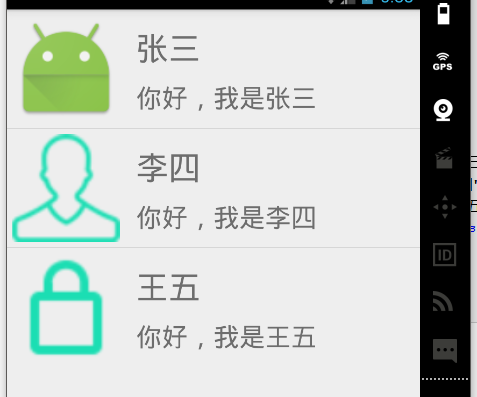
lists.add(new Message(R.mipmap.ic_launcher,"张三","你好,我是张三"));
lists.add(new Message(R.mipmap.ic_account,"李四","你好,我是李四"));
lists.add(new Message(R.mipmap.ic_password,"王五","你好,我是王五"));
adapter = new MyAdapter(lists,MainActivity.this);
listView.setAdapter(adapter);
}
}
效果图:

(2)关于BaseAdapter里面的方法在Java代码中已经描述的很详细了
(3)对BaseAdapter的优化:三个模式(逗比式,普通式,文艺式)
逗比式:上面没有做任何优化,简称逗比式,他没有利用listView的缓存机制, view重复创建findviewbyid反复使用,代码就是上面没有优化的。
普通式:充分利用listview的缓存机制但是findviewbyid反复使用

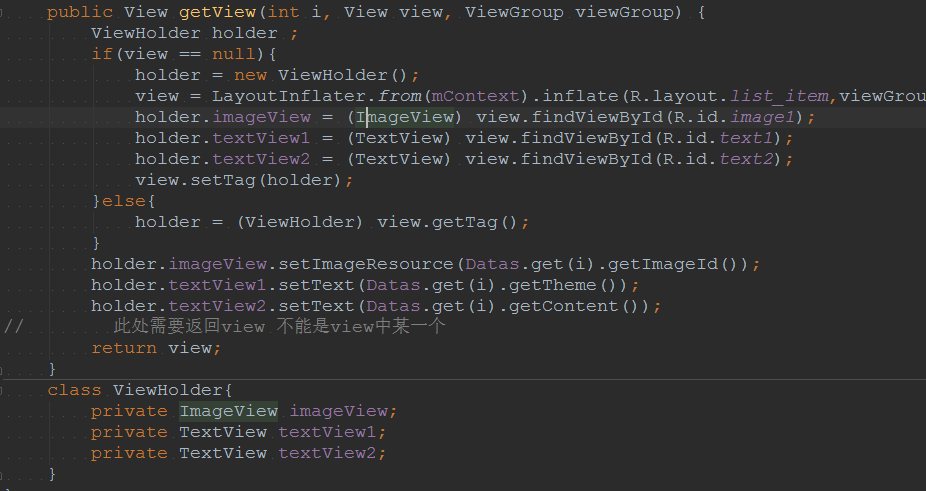
文艺式:这种写法非常好,即利用了listView的缓存机制,又避免了重复的findViewById
1、创建内部类 2、判断convertView是否为空 3通过setTag方法将viewHolder与convertView建立关系绑定

转载:https://www.cnblogs.com/Jeely/p/11059336.html
