(六)、地理定位
简单地用一句话概括就是,使用js获取浏览器当前所在的地理坐标,实现LBS(Location Based Service,基于定位的服务)。
下面写一下它的基本调用:
if(navigator.geolocation){
navigator.geolocation.getCurrentPosition(successFn,errorFn,{
enableHighAccuracy:true,//获得高精度位置,默认为false
timeout:5000,//获取地理位置的超时时间,默认不限时
maximumAge:3000//最长有效期
});
}
*errorFn就是获取地理位置信息失败后的回调函数,输出一些错误信息
*successFn是成功获取后的回调函数,可以结合一些框架实现地理定位,比如百度地图、Google Map API等
(七)、拖放API
拖放API是H5专门为了鼠标拖放而新提供了7个事件,可以分成三个部分来讲。
一、拖动的源对象(source)可以触发的事件
dragstart:拖动开始
drag:拖动进行中
dragend:拖动结束
二、拖动的目标对象(target)可以触发的事件
dragenter:拖动进入时
dragover:源对象在目标对象上方时
dragleave:拖动离开时
drop:鼠标释放时
*特别注意的一点是,如果想触发drop事件,必须阻止dragover的默认行为
三、源对象和目标对象间的数据传递
当然可以使用全局变量,这里要讲的是一种更好的方法——使用拖放事件的dataTransfer属性
例:源对象保存数据:
source.onxxx=function(e){
e.dataTransfer.setData('key','value');
};
目标对象接收数据:
target.onxxx=function(e){
e.dataTransfer.getData('key');
}
(八)、Web Worker
由于js是单线程的,所以H5添加了这个叫做webWorker的概念,允许js创建多个线程,但是子线程完全受主线程控制,且不能操作DOM,从而来处理一些比较耗时的操作。
那么如何创建一个子线程呢?通过这么一个构造函数var worker = new Worker('worker.js');
*常用的一些API:
1、postMessage():用来在主线程和子线程间传递数据。
2、terminate():终止子线程,无法再调用,除非另外重创。(worker.terminate();)
3、message:消息发送时触发,通过事件的data属性获得传递的数据。
4、error:当出错时触发,通过事件的message属性获得错误信息。
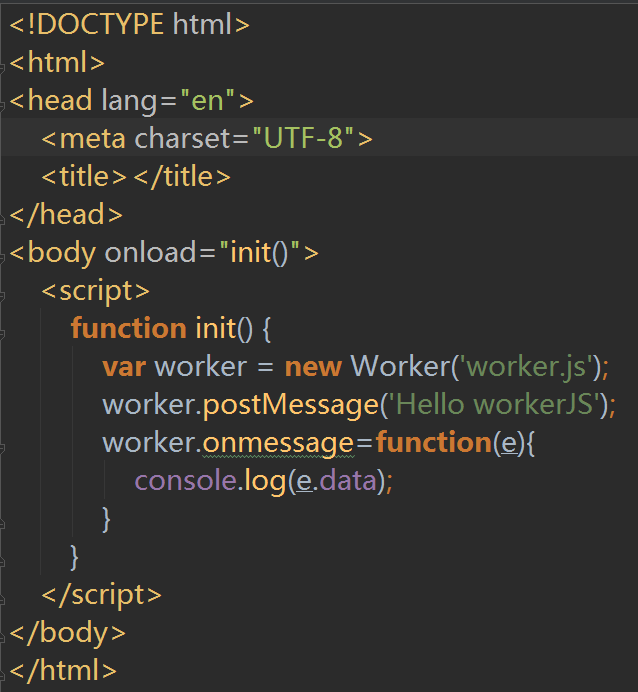
下面给出一个Demo:
先是主线程界面:

接着是worker.js界面:

我们再来看下输出结果:

上面的这个demo其实已经能大致把一个webWorker的使用表达清楚了,额外补充下:
1、可以在worker中可以通过importScripts(url)加载另外的脚本文件
2、可以使用定时器的方法,但其余的DOM操作不支持
3、可以使用AJAX发起请求
4、可以访问navigator的部分属性
5、不能跨域加载js文件
6、各个浏览器的差异性,例:Firefox中支持worker中再建worker,Chrome不支持
(九)、Web Storage
H5的webStorage技术一共提供了两个对象:window.sessionStorage和window.localStorage。
一、window.sessionStorage——会话级存储
存储一个数据:sessionStorage['key']=value;
/sessionStorage.setItem('key',value);
读取一个数据:var data = sessionStorage['key'];
/var data = sessionStorage.getItem('key');
获取数据的个数:sessionStorage.length
清除所有的数据:sessionStorage.clear();
清除一个数据:sessionStorage.removeItem('key');
二、window.localStorage——本地存储
存储一个数据:localStorage['key']=value;
/localStorage.setItem('key',value);
读取一个数据:var data = localStorage['key'];
/var data = localStorage.getItem('key');
获取数据的个数:localStorage.length
清除所有的数据:localStorage.clear();
清除一个数据:localStorage.removeItem('key');
(十)Web Socket
webSocket是H5新加的一个协议,为了解决http协议的request、response一一对应和它自身的被动性,以及ajax轮询等问题。一方可以发送多条信息,连接不中断,永久连接,但也导致了服务器连接的客户端数量有限。
简单的介绍下客户端的使用:
var ws = new WebSocket('ws://地址:端口号');//创建ws客户端
ws.onopen=function(){//连接成功时触发
ws.send();//发送信息
ws.onmessage=function(e){//获得信息时触发
e.data;//接收的信息
}
}