学习HTML,CSS,JS一个月后,想着能自己是否能写出一个简单的东西,故编写了简易的计算器,之前也写过一个坦克大战,坦克大战的有些基本功能没有实现,
故也没有记录下来,想来,对这行初来咋到的,还是需要留下些东西供自己日后回忆,于是写下这篇随笔;因第一次写博客,不知道怎么上传源代码,也不知道怎么在博客页面实现计算效果。
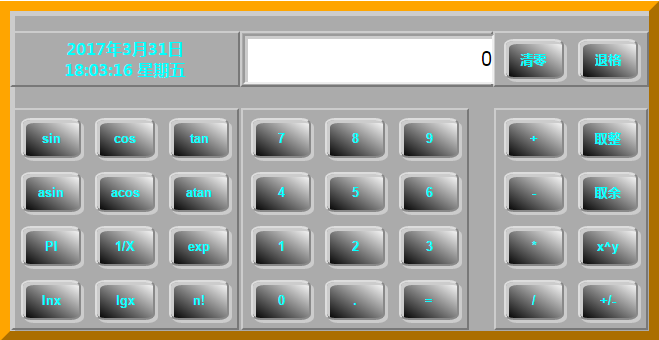
下面是完成后计算器页面:

该计算器只是实现了简易的计算功能,很多其他功能没有实现,如运算的优先级功能,在后面的学习中再慢慢改进吧!
因计算器布局比较规整,故用table表格布局,也可以用div或列表来布局;单元格里加入button标签,整体上大的table里含三列两行,在单元格里再插入表格;
下面代码是:大的table里的第一行,包括时间、计算结果、清零和退格。
以下是HTML部分
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>计算器</title>
6 <link rel="stylesheet" type="text/css" href="计算器.css"/>
7 <script src="计算器.js" type="text/javascript" charset="utf-8"></script>
8 </head>
9 <body>
10 <table border="0" cellspacing="0" cellpadding="" id='main'>
11 <tr>
12 <th id='time'>
13 </th>
14 <th >
15 <input type="text" name="" id="result" value="0" />
16 </th>
17 <th>
18 <input type="button" name="" id="" value="清零" onclick="clean()"/>
19 <input type="button" name="" id="" value="退格" onclick='backspace()'/>
20 </th>
21 </tr>
下面代码是:大的table里的第二行的第一个单元格(左边的计算板块),单元格内加入table表格
1 <tr>
2 <td>
3 <table id="table1">
4 <tr>
5 <td>
6 <input type="button" name="" id="" value="sin" onclick="calc1('sin')"/>
7 </td>
8 <td>
9 <input type="button" name="" id="" value="cos" onclick="calc1('cos')"/>
10 </td>
11 <td>
12 <input type="button" name="" id="" value="tan" onclick="calc1('tan')"/>
13 </td>
14 </tr>
15 <tr>
16 <td>
17 <input type="button" name="" id="" value="asin" onclick="calc1('asin')"/>
18 </td>
19 <td>
20 <input type="button" name="" id="" value="acos" onclick="calc1('acos')"/>
21 </td>
22 <td>
23 <input type="button" name="" id="" value="atan" onclick="calc1('atan')"/>
24 </td>
25 </tr>
26 <tr>
27 <td>
28 <input type="button" name="" id="" value="PI" onclick="calc1('PI')"/>
29 </td>
30 <td>
31 <input type="button" name="" id="" value="1/X" onclick="calc1('1/x')"/>
32 </td>
33 <td>
34 <input type="button" name="" id="" value="exp" onclick="calc1('exp')"/>
35 </td>
36 </tr>
37 <tr>
38 <td>
39 <input type="button" name="" id="" value="Inx" onclick="calc1('Inx')"/>
40 </td>
41 <td>
42 <input type="button" name="" id="" value="lgx" onclick="calc1('lgx')"/>
43 </td>
44 <td>
45 <input type="button" name="" id="" value="n!" onclick="calc1('n!')"/>
46 </td>
47 </tr>
48 </table>
49 </td>
下面代码是:大的table里的第二行的第二个单元格(数字板块),单元格内加入table表格
1 <td>
2 <table id="table2">
3 <tr>
4 <td>
5 <input type="button" name="" id="" value="7" onclick="num(7)"/>
6 </td>
7 <td>
8 <input type="button" name="" id="" value="8" onclick="num(8)"/>
9 </td>
10 <td>
11 <input type="button" name="" id="" value="9" onclick="num(9)"/>
12 </td>
13 </tr>
14 <tr>
15 <td>
16 <input type="button" name="" id="" value="4" onclick="num(4)"/>
17 </td>
18 <td>
19 <input type="button" name="" id="" value="5" onclick="num(5)"/>
20 </td>
21 <td>
22 <input type="button" name="" id="" value="6" onclick="num(6)"/>
23 </td>
24 </tr>
25 <tr>
26 <td>
27 <input type="button" name="" id="" value="1" onclick="num(1)"/>
28 </td>
29 <td>
30 <input type="button" name="" id="" value="2" onclick="num(2)"/>
31 </td>
32 <td>
33 <input type="button" name="" id="" value="3" onclick="num(3)"/>
34 </td>
35 </tr>
36 <tr>
37 <td>
38 <input type="button" name="" id="" value="0" onclick="num(0)"/>
39 </td>
40 <td>
41 <input type="button" name="" id="" value="." onclick="dian()"/>
42 </td>
43 <td>
44 <input type="button" name="" id="" value="=" onclick="calc('=')"/>
45 </td>
46 </tr>
47 </table>
48 </td>
下面代码是:大的table里的第二行的第三个单元格(右边板块),单元格内加入table表格
1 <td>
2 <table id="table3">
3 <tr>
4 <td>
5 <input type="button" name="" id="" value="+" onclick="calc('+')"/>
6 </td>
7 <td>
8 <input type="button" name="" id="" value="取整" onclick="calc('取整')"/>
9 </td>
10 </tr>
11 <tr>
12 <td>
13 <input type="button" name="" id="" value="-" onclick="calc('-')"/>
14 </td>
15 <td>
16 <input type="button" name="" id="" value="取余" onclick="calc('%')"/>
17 </td>
18 </tr>
19 <tr>
20 <td>
21 <input type="button" name="" id="" value="*" onclick="calc('*')"/>
22 </td>
23 <td>
24 <input type="button" name="" id="" value="x^y" onclick="calc('x^y')"/>
25 </td>
26 </tr>
27 <tr>
28 <td>
29 <input type="button" name="" id="" value="/" onclick="calc('/')"/>
30 </td>
31 <td>
32 <input type="button" name="" id="" value="+/-" onclick="calc('+/-')"/>
33 </td>
34 </tr>
35 </table>
36 </td>
37 </tr>
38 </table>
39 </body>
40 </html>
编写完HTML部分后,对计算器按钮进行布局和美化,可以根据个人想法设置
以下是CSS部分:
1 #main{
2 border: 10px outset orange;
3 margin: 30px auto;
4 background: #ABABAB;
5 box-shadow: 5px 5px #CCCCCC inset;
6 padding-top: 20px;
7 }/*设置最外层表格样式*/
8 th{
9 height: 40px;
10 border: 2px outset #CCCCCC;
11 }
12 #result{
13 100%;
14 height: 100%;
15 box-shadow: 3px 3px #CCCCCC inset;
16 text-align: right;
17 font-size: 20px;
18 }
19 [type=button]{
20 60px;
21 height: 40px;
22 box-shadow: 3px 3px #CCCCCC,3px 3px #CCCCCC inset;
23 background-image:linear-gradient(to top right,#000,#fff);/*设置按钮渐变色*/
24 color: #00FFFF;
25 font-weight: bold;
26 margin: 5px;
27 border-radius: 10px/6px;
28 }/*设置所有butto的样式*/
29 #table1,#table2,#table3{
30 margin-top: 20px;
31 border: 2px outset #CCCCCC;
32 }
33 [type=button]:hover{
34 background-image:linear-gradient(to top right,#fff,#000);
35 }
36 #time{
37 margin: 0;
38 padding: 0;
39 color:#00FFFF;
40 }
样式设置好后,开始JS部分,实现简易计算功能
首先定义几个全局变量,后面实现计算功能时会用上
1 var sum=0;
2 var Boo=false;//判断是否按下计算符号
3 var ope;//存储计算符号的变量
当我们按下数字键的时候,数字会显示出来,所以先获取数字
1 //获取数字
2 function num(Num) {
3 var result=document.getElementById('result');
4 if (Boo) {
5 result.value=Num;
6 Boo=false;//若接受过运算符,文本框清零
7 }else{
8 if (result.value=='0') {
9 result.value=Num;
10 } else{
11 result.value+=Num;
12 }
13 }
14 }
这个时候,在测试的时候,多次点击小数点,小数点会出现多次,需要避免出现这种情况,indexOf检索字符,没有检索到时,返回-1
1 //避免出现两个小数点
2 function dian () {
3 var result=document.getElementById('result');
4 if (result.value.indexOf('.')==-1) {
5 result.value+='.';
6 }
7 }
清零,可以是重新加载页面,也可以将默认值设为零没,这里设置为重新加载;
退格,没点一次按钮,字符长度减1,当为空时,设置默认值为0;
1 //清零,重新加载页面
2 function clean() {
3 location.replace(location)
4 }
5 //退格
6 function backspace() {
7 var result=document.getElementById('result');
8 result.value=result.value.substring(0,result.value.length-1);
9 if (result.value=='') {
10 result.value=0;
11 }
12 }
实现这些功能后,进入简易计算功能,需要用到之前定义的全局变量
首先实现二元运算,如加减乘除等 ,涉及到两个数字的:
1 function calc(op){
2 var result=document.getElementById('result').value*1;
3 if (result=='') {
4 result=0;
5 }
6 Boo=true;
7 switch (ope){
8 case '+':
9 sum=sum+result;
10 break;
11 case '-':
12 sum=sum-result;
13 break;
14 case '*':
15 sum=sum*result;
16 break;
17 case '/':
18 sum=sum/result;
19 break;
20 case '取整':
21 sum=Math.floor(sum/result);
22 break;
23 case '%':
24 sum=sum%result;
25 break;
26 case 'x^y':
27 sum=Math.pow(sum,result);
28 break;
29 case '+/-':
30 sum=result*(-1);
31 break;
32 case '=':
33 document.getElementById('result').value=sum;
34 break;
35 default:sum=parseFloat(result);
36 break;
37 }
38 document.getElementById('result').value=sum;
39 ope=op;
40 }
接着实现一元运算,首先进行角度与弧度的转换,且需要对浮点数的计算进行一点简单处理:
1 function calc1(op){
2 var result=document.getElementById('result').value*1;
3 var π=Math.PI*2/360;//角度转换成弧度
4 var deg=360/(Math.PI*2);//弧度转换成角度
5 if (result=='') {
6 result=0;
7 }
8 Boo=true;
9 switch (op){
10 case 'sin':
11 sum=Math.round(Math.sin(result* π)*100000000000000)/100000000000000; //sum=Math.sin(result* π);Math.round()解决浮点数运算问题
12 break; //程序处理浮点数的时候,每一次运算都会取一次近似值,所以最终的结果,总是近似值,而不是我们通过代数得出的结果。
13 case 'cos':
14 sum=Math.round(Math.cos(result* π)*100000000000000)/100000000000000;
15 break;
16 case 'tan':
17 sum=Math.round(Math.tan(result* π)*100000000000000)/100000000000000;
18 break;
19 case 'asin':
20 sum=Math.round(Math.asin(result)*deg*100000000000000)/100000000000000+'°';
21 break;
22 case 'acos':
23 sum=Math.round(Math.acos(result)*deg*100000000000000)/100000000000000+'°';
24 break;
25 case 'atan':
26 sum=Math.round(Math.atan(result)*deg*100000000000000)/100000000000000+'°';
27 break;
28 case 'PI':
29 sum=Math.PI;
30 break;
31 case '1/x':
32 sum=1/parseFloat(result);
33 break;
34 case 'exp':
35 sum=Math.exp(result);
36 break;
37 case 'Inx':
38 sum=Math.log(result);
39 break;
40 case 'lgx':
41 sum=Math.log10(result);
42 break;
43 case 'n!':
44 for (var i=1;i<result;i++) {
45 sum=sum*i;
46 }
47 break;
48 default:sum=parseFloat(result);
49 break;
50 }
51 document.getElementById('result').value=sum;
52 }
这样计算器的简易功能基本就实现了,最后我们加上时间,当打开页面的时候,出现时钟:
1 //设置时间
2 window.onload=function(){
3 showTime();
4 }
5 function showTime(){
6 var today=new Date();
7 var y=today.getFullYear();
8 var M=today.getMonth()+1;
9 var d=today.getDate();
10 var h=today.getHours();
11 var m=today.getMinutes();
12 var s=today.getSeconds();
13 m=checkTime(m);
14 s=checkTime(s);
15 var week=today.getDay();
16 var w=new Array('星期天','星期一','星期二','星期三','星期四','星期五','星期六');
17 for (var i=0;i<w.length;i++) {
18 document.getElementById('time').innerHTML=y+'年'+M+'月'+d+'日'+'</br>'+h+":"+m+":"+s+' '+w[week];
19 }
20 setTimeout('showTime()',500);
21 }
22 //数字小于10时,前面添加一个0
23 function checkTime(i){
24 if (i<10) {
25 i="0" + i;
26 }
27 return i
28 }






