主要参考来源:http://www.cnblogs.com/NoSong/p/6947674.html
演示:
1.标题h1
2.标题h2
3.标题h3
4.标题h4
实现过程:
1.向博客园申请js权限
我们需要进入博客园自定义博客模板的页面,向博客园管理团队申请页面运行js的权限。【博客园】->【设置】->【博客设置】,点击页面上的js权限申请,然后填写申请的理由,耐心等几分钟,再刷新一下,页面就会显示支持js代码 ,博客园也会在用户邮箱给你发送是否开通js权限的邮件。
2.添加css样式
我们在【管理】-->【设置】-->【博客设置】-->【页面定制CSS代码】中粘贴如下面的代码

#cnblogs_post_body { color: black; font: 0.875em/1.5em "微软雅黑" , "PTSans" , "Arial" ,sans-serif; font-size: 15px; } #各个等级标题的颜色样式 #cnblogs_post_body h1 { background: #336600; border-radius: 6px 6px 6px 6px; box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5); color: #FFFFFF; font-family: "微软雅黑" , "宋体" , "黑体" ,Arial; font-size: 20px; font-weight: bold; height: 25px; line-height: 25px; margin: 18px 0 !important; padding: 8px 0 5px 5px; text-shadow: 2px 2px 3px #222222; } #cnblogs_post_body h2 { background: #2B6600; border-radius: 6px 6px 6px 6px; box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5); color: #FFFFFF; font-family: "微软雅黑" , "宋体" , "黑体" ,Arial; font-size: 20px; font-weight: bold; height: 25px; line-height: 25px; margin: 18px 0 !important; padding: 8px 0 5px 5px; text-shadow: 2px 2px 3px #222222; } #cnblogs_post_body h3 { background: #5B9600; border-radius: 6px 6px 6px 6px; box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5); color: #FFFFFF; font-family: "微软雅黑" , "宋体" , "黑体" ,Arial; font-size: 18px; font-weight: bold; height: 25px; line-height: 25px; margin: 18px 0 !important; padding: 8px 0 5px 5px; text-shadow: 2px 2px 3px #222222; } #cnblogs_post_body h4{ background: #33CC33; border-radius: 6px 6px 6px 6px; box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5); color: #FFFFFF; font-family: "微软雅黑" , "宋体" , "黑体" ,Arial; font-size: 16px; font-weight: bold; height: 24px; line-height: 23px; margin: 12px 0 !important; padding: 5px 0 5px 10px; text-shadow: 2px 2px 3px #222222; } #cnblogs_post_body h5{ background: #33FF33; border-radius: 6px 6px 6px 6px; box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5); color: #FFFFFF; font-family: "微软雅黑" , "宋体" , "黑体" ,Arial; font-size: 16px; font-weight: bold; height: 24px; line-height: 23px; margin: 12px 0 !important; padding: 5px 0 5px 10px; text-shadow: 2px 2px 3px #222222; } #页面中a标签鼠标位置 #cnblogs_post_body h2:a{ color: rgb(235, 235, 235); } #cnblogs_post_body h2 a:hover{ color: rgb(255, 102, 0); } #页面中标题位置 #cnblogs_post_body h1{ color: rgb(235, 235, 235); } #cnblogs_post_body h1:hover{ color: rgb(255, 102, 0); } #cnblogs_post_body h2{ color: rgb(235, 235, 235); } #cnblogs_post_body h2:hover{ color: rgb(255, 102, 0); } #cnblogs_post_body h3{ color: rgb(235, 235, 235); } #cnblogs_post_body h3:hover{ color: rgb(255, 102, 0); } #cnblogs_post_body h4{ color: rgb(235, 235, 235); } #cnblogs_post_body h4:hover{ color: rgb(255, 102, 0); }
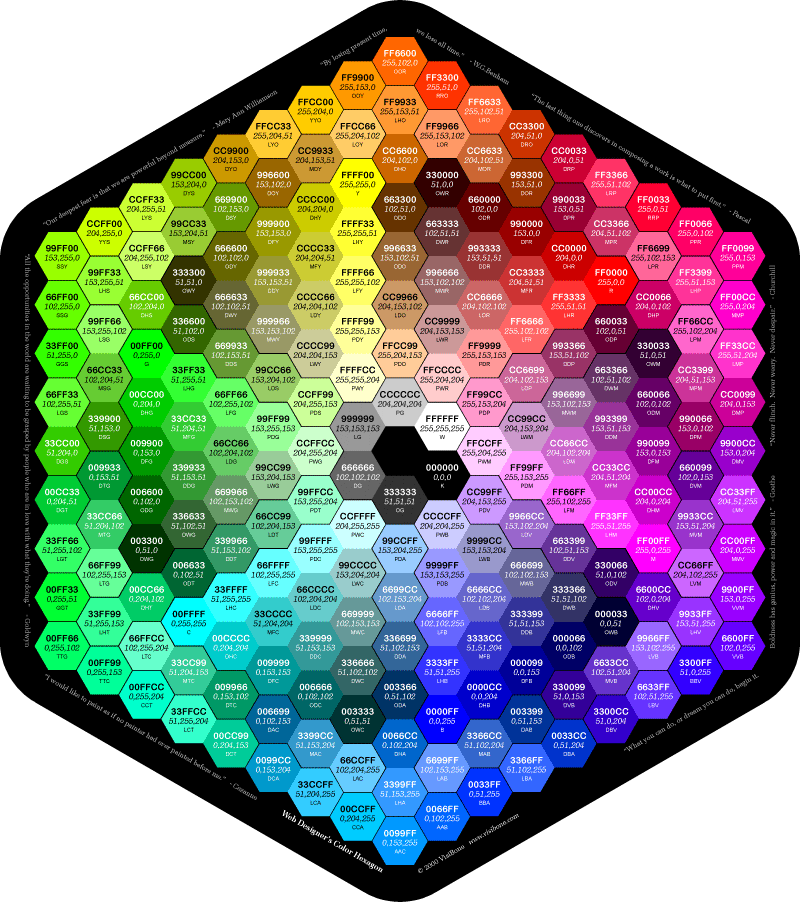
颜色的选取可根据图表:

留下的问题:
1、无法设置h1的样式,但若是删除了h1的样式代码,h2显示会出问题。且因为没有编写全局css样式,也不能禁用了博客园模板默认的css
2、标题栏没有与标题同步缩进,影响视觉效果
