一:二星权限设计(用户权限多对多)
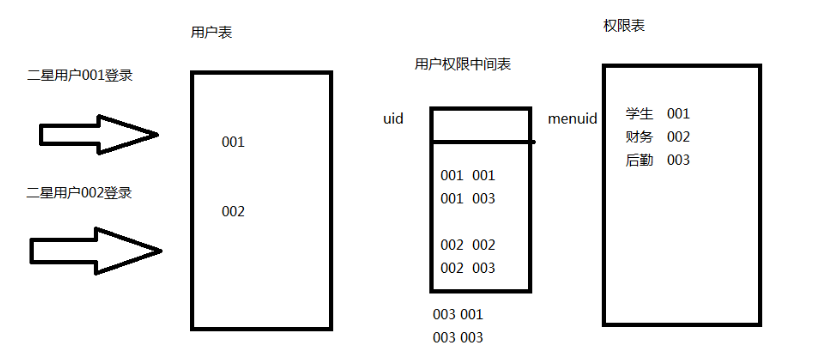
1.用户登录查询用户表,有数据代表已经注册
菜单不同的原因在于利用不同menuid进行查询,
原本默认查询的是所有菜单,是通过顶级节点过去查的。
2.通过uid,查询t_easyui_usermenu中间表,获取一个权限集合,对应着多个数据
3.获取到一个menuid的集合,通过集合用关键字in得到多组父子关系的菜单(menuid由来:根据用户登陆id得来)

二:创建二星权限
因为是从昨天的树形菜单代码上进行升级,所以除了查询数据库中数据的方法和jsp页面有变以外,其余都差不多。详情可见https://www.cnblogs.com/huangting/p/11006712.html
1.权限登陆(login.jsp+UserDao+UserAction)
login.jsp也就是显示登陆的界面,我就简单的写了一个form表单提交用户id和用户密码去数据处理页面(UserAction);
UserDao类从数据库中查询用户表判断id和password去登陆==>通过中间表查询登陆用户所对应的权限
/** * 登陆查询用户表 */ public List<Map<String,Object>> list(Map<String,String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{ String sql="select * from t_easyui_user_version2 where true"; String uid=JsonUtils.getParamVal(paMap, "uid"); String upwd=JsonUtils.getParamVal(paMap, "upwd"); if (StringUtils.isNotBlank(uid)) { sql= sql +" and uid ="+uid; } if (StringUtils.isNotBlank(upwd)) { sql= sql +" and upwd ="+upwd; } return super.executeQuery(sql, pageBean); } /** * 通过中间表查询登陆用户所对应的权限 */ public List<Map<String,Object>> listMenu(String uid,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{ String sql="select * from t_easyui_usermenu where true"; if (StringUtils.isNotBlank(uid)) { sql= sql +" and uid ="+uid; } return super.executeQuery(sql, pageBean); }
UserAction类:用来处理从页面传来的数据,用集合接收判断跳转页面
try { List<Map<String,Object>> list=this.uesrDao.list(req.getParameterMap(),null); if (list!=null && list.size() >0) { List<Map<String,Object>> listmenu=this.uesrDao.listMenu(req.getParameter("uid"), null); StringBuffer sb=new StringBuffer(); for (Map<String, Object> map : listmenu) { sb.append(","+map.get("menuId")); } req.setAttribute("menuhid",sb.substring(1)); }else { return "login"; } } catch (Exception e) { // TODO Auto-generated catch block e.printStackTrace(); } return "index";
三:树形菜单显示(index.jsp+MenuDao+index.js)
MenuDao类:往类中新增了一个方法用来查询t_easyui_menu菜单表中数据,根据menuhid来查询父节点的数据
public List<Map<String, Object>> listMenuSef(Map<String, String[]> map,PageBean pageBean)throws Exception{ String sql=" select * from t_easyui_menu where true"; String id=JsonUtils.getParamVal(map, "menuhid"); if(StringUtils.isNotBlank(id)) { sql= sql + " and menuid in ("+id+")"; } else { sql= sql + " and menuid =-1"; } return super.executeQuery(sql, pageBean); }
index.js的方法中URL的传值中添加menuhid的值
url:'menuAction.action?methodName=treeMenu&&menuhid='+$("#menuhid").val(),
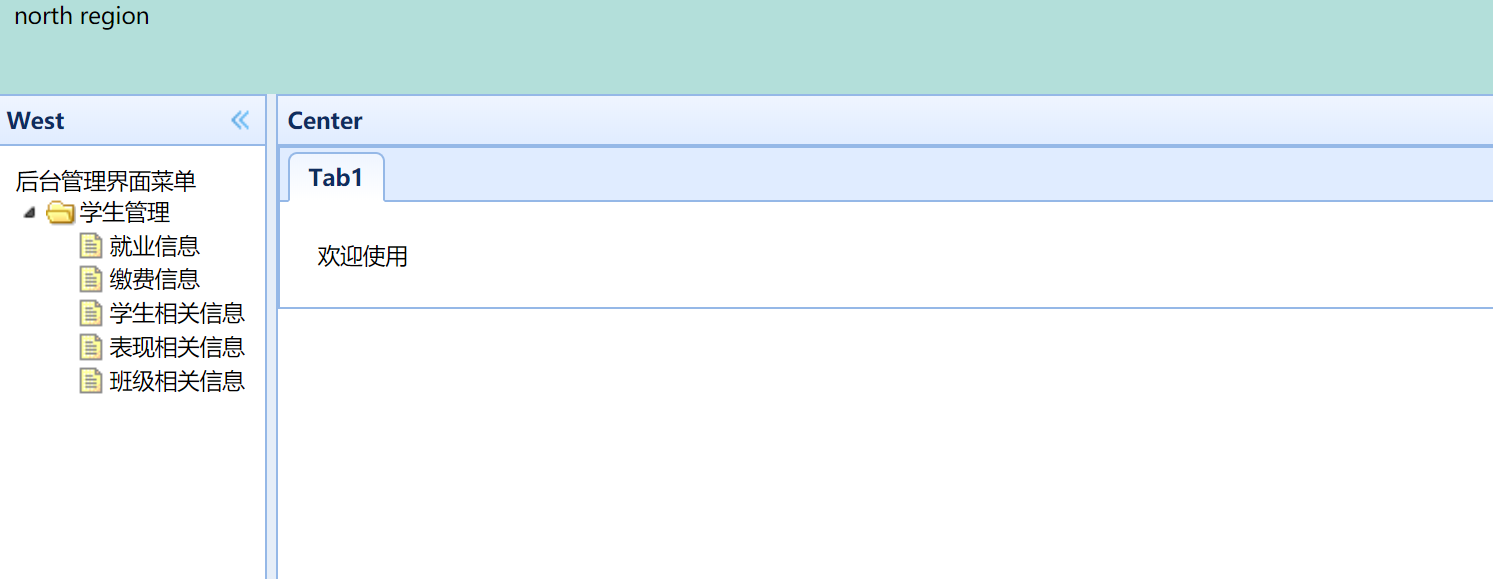
index.jsp就是显示树形菜单的主页面,里面采取了Layout布局,分了北,南,西,东,中三部分,但是基于昨天的代码index.jsp中又往<body>里面加了一段代码去获取menuhid的值
<input type="hidden" id="menuhid" value="${menuhid}">
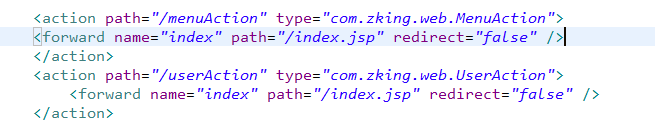
最后就是配置xml啦!

弊端: 每添加一个用户,都需要添加相关权限数据,但是权限数据都是存在内存中,依次下去只会消耗大量资源
配置完以后运行之后的结果如下图:

今天就分享到这里,菜鸟一个多多包涵,谢谢大家观看!